ブログを立ち上げ時、個別の記事と同時にサイトマップも作成すると思います。
「サイトマップ」といっても種類があり
- 検索エンジン向けのサイトマップ
- 読者向けのサイトマップ
と、それぞれ用途が違う2種類となります。
今回は手軽にプラグインを利用したやり方を紹介します。
- 検索エンジン向け・・・・Google XML Sitemaps
- 読者向け・・・・・・・・PS Auto SiteMap
Google XML Sitemapsの設置
Google XML Sitemapsの設置方法の流れ。
- プラグインの新規追加
- Google XML Sitemapsをインストール
- 有効化
WordPressのダッシュボード>プラグイン>新規追加


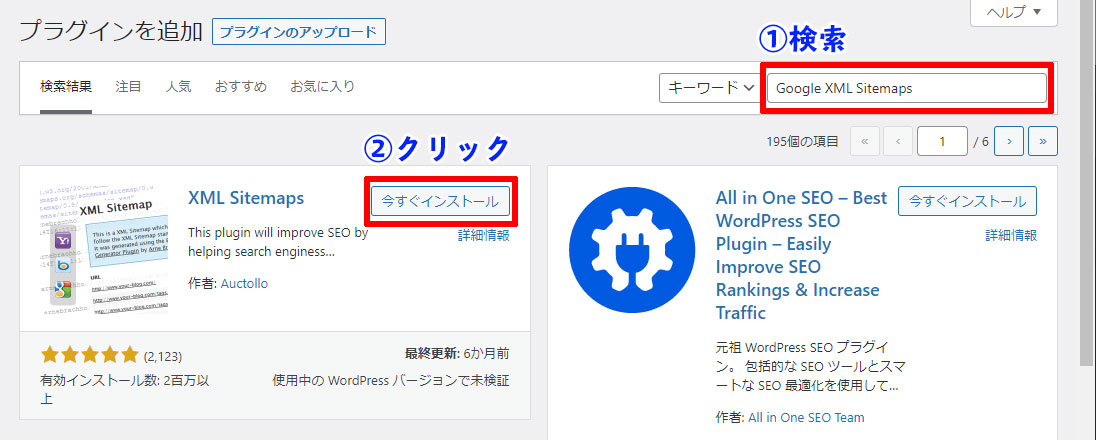
右上の検索窓に 「Google XML Sitemaps」と入力 。
候補が出るので、Google XML Sitemapsプラグインの「今すぐインストール」をクリック 。

「有効化」を押してプラグインを有効化させます。
これでGoogle XML Sitemapsは設置されました。
とりあえず設定はデフォルトで大丈夫と思います。
PS Auto SiteMapの設置
PS Auto SiteMapの設置の流れ。
- プラグインの新規追加
- PS Auto Site Mapのインストール
- 有効化
- 個別ページを作成タイトルを「サイトマップ」とする
- URLスラッグを「sitemap」に変更
- PS Auto SiteMapにサイトマップを表示する記事を設定
- 個別ページにHTMLコードを貼り付ける
- 公開
WordPressのダッシュボード>プラグイン>新規追加


右上の検索窓に「 PS Auto Site Map 」と入力。
候補が出るので、PS Auto Site Mapプラグインの「今すぐインストール」をクリック。

「有効化」を押してプラグインを有効化させます
WordPressのダッシュボード>固定ページ>新規追加

タイトルを「サイトマップ」として下さい。
パーマリンクのURLスラッグを「sitemap」に変更

WordPressのダッシュボード>設定>PS Auto Sitemap

PS Auto SietMapの設定を開きます。

「サイトマップを表示する記事」に先ほど作成したページのIDを入力。
このページのIDは人によって違いますので各自で調べる必要があります。
IDの調べ方
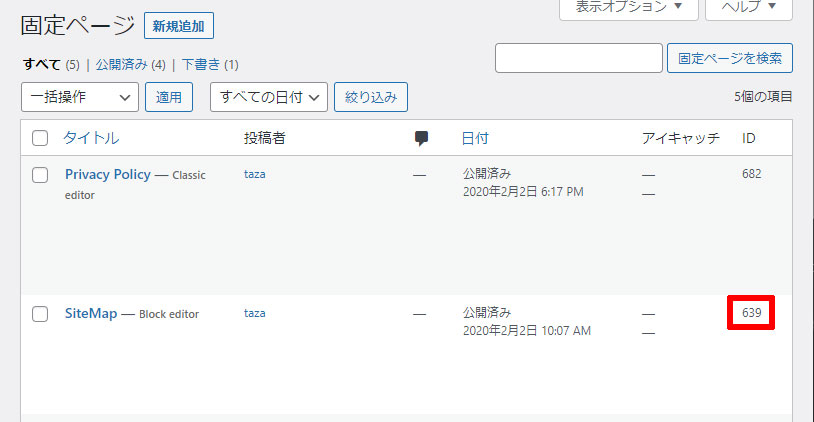
WordPressのダッシュボード>固定ページ>固定ページ一覧

固定ページ一覧を開きます。

「SiteMap」のIDの数字が先ほどの 「サイトマップを表示する記事」 に入力する数値になります。
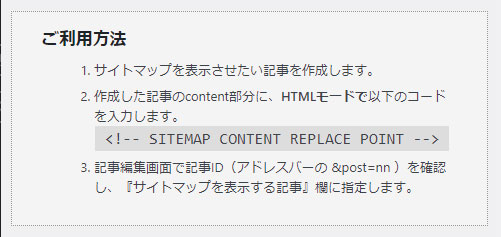
作成した「Site Map」ページにHTMLコードを貼り付けます。

本文に下記のHTMLコードを貼り付けます。
<!– SITEMAP CONTENT REPLACE POINT –>
SWELLの場合はブロックエディタを使用していると思いますので、そのままコピペして下さい。
もしくは「コードのブロック」にしてから入力・・でいけます。
クラシックエディタを使う場合は、テキストモードに切り替えて入力。
- 「サイトマップを表示する記事」に入力する数値
- 作成したページに貼り付けたHTMLコード
上記を確認して問題なければ公開ボタンを押して下さい。
下のようにサイトマップが出力されるはずです。

まとめ
お疲れ様でした!
これでプラグインでのサイトマップの設置が完了しました。
検索エンジン向けのサイトマップはプラグイン一択ですが、読者向けのサイトマップは自作することも可能です。
「PS Auto SiteMap」を利用した場合、記事数が増えてくると逆に見にくくなってくるかもしれません。
その時は、サイトマップの自作にも挑戦してみて下さい。









コメント