SWELLでお問い合わせフォームを作る方法です。
お問い合わせフォームは、Googleアドセンスの審査にも影響があると言われています。
サイトの信頼性も高まりますので、ぜひ設置したいところ。
今回は「WPForms」プラグインを利用した作り方を紹介します。
- WPFormsのインストール
- WPFormsで「お問い合わせフォーム」の作成
- 「お問い合わせフォーム」の固定ページを作成
という流れになります。
WPFormsのインストール
- プラグインの新規追加
- WPFormsをインストール
- 有効化
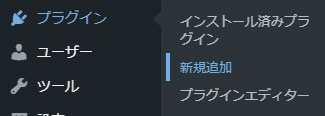
WordPressのダッシュボード>プラグイン>新規追加


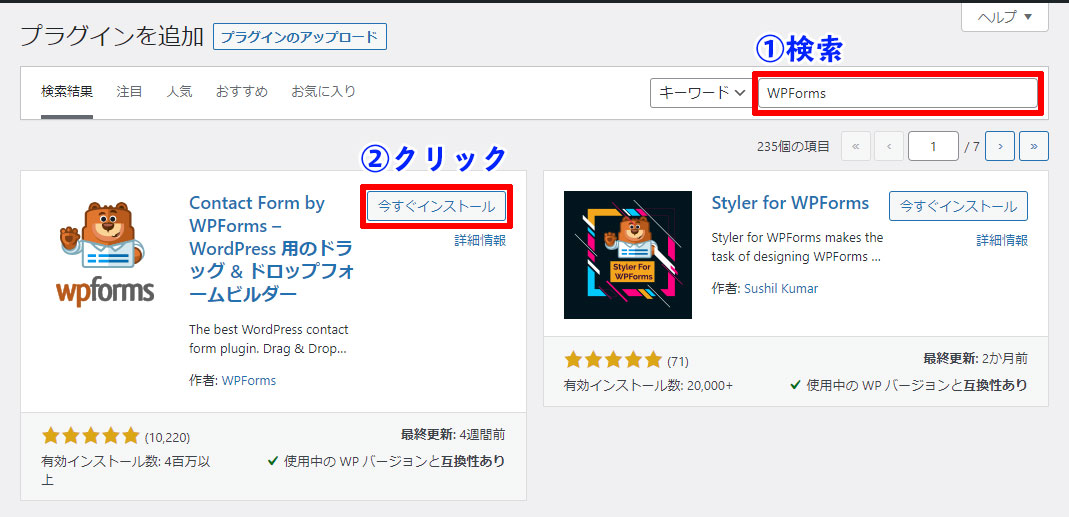
右上の検索窓に「WPForms」と入力。
候補が出るので、 WPForms プラグインの「今すぐインストール」をクリック。

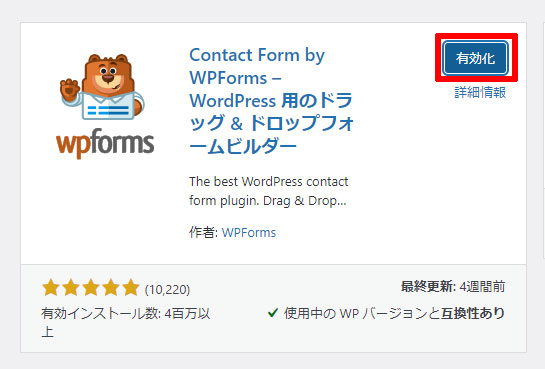
「有効化」を押してプラグインを有効化させます。

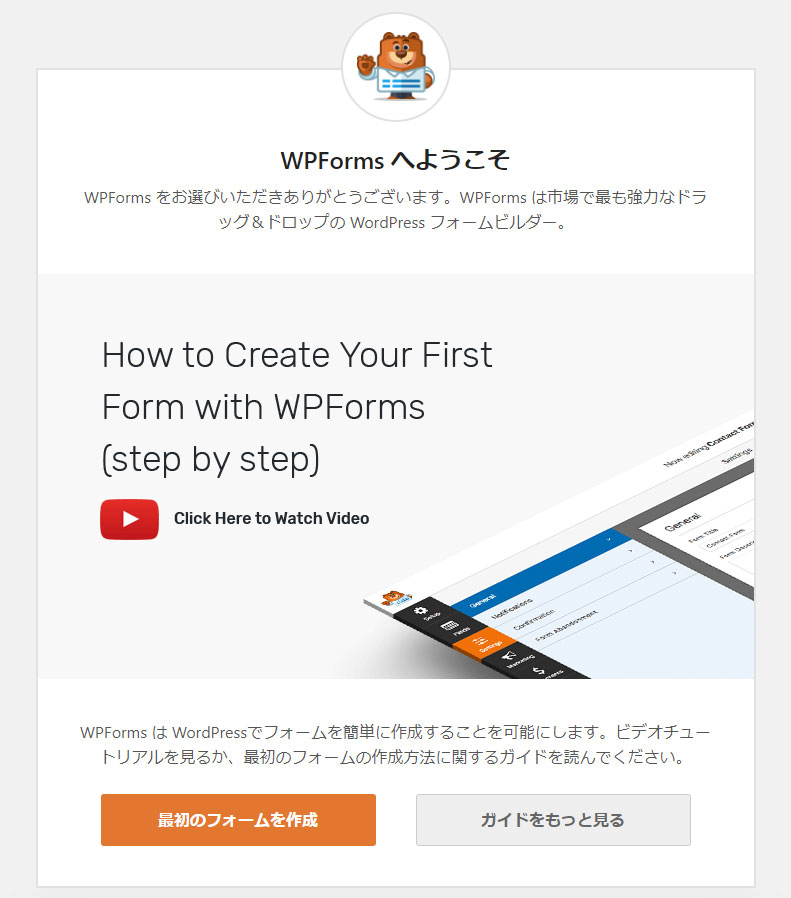
「WPFormsへようこそ」の画面に変われば「お問い合わせフォーム」作成の準備は完了です。
WPFormsで「お問い合わせフォーム」を作成
- 新規にフォームを作成
- 「Simple Contact Form」をクリック
- フォームを作成して保存
有効化をした時の「WPFormsへようこそ」から作成する場合

「WPFormsへようこそ」の画面の下の方にある「最初のフォームを作成」をクリック。
ダッシュボードから作成する場合

WordPress>ダッシュボード>WPForms>新規追加
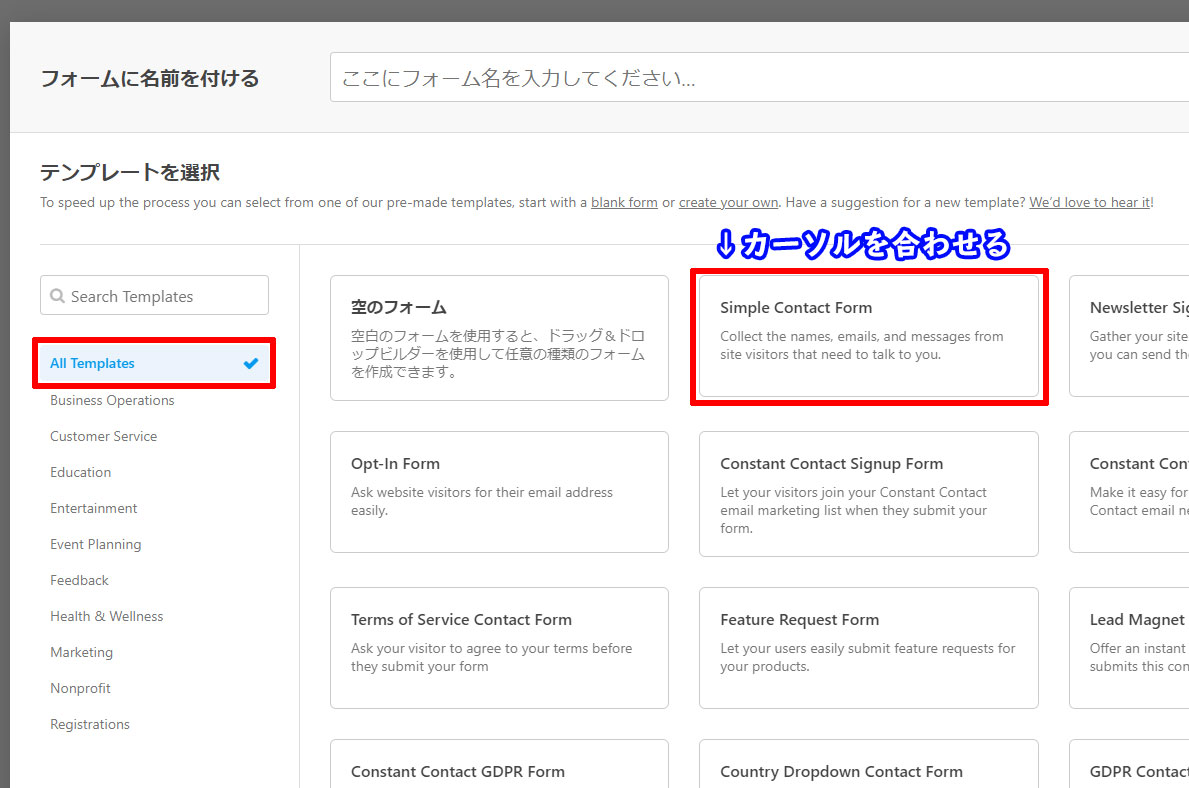
「テンプレートを選択」が開かれます。

「ALL Templates>Simple Contact Form」にカーソルを合わせる。

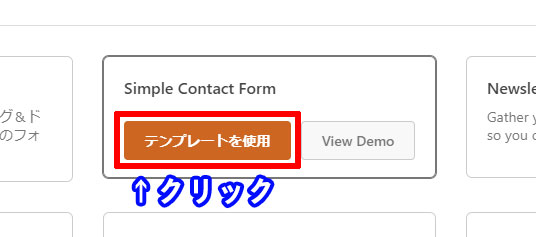
カーソルを合わせると上の画面に切り替わりますので、「テンプレートを使用」をクリック。
今回は「お問い合わせページ」の作成なので 「 Simple Contact Form」 を使用しました。

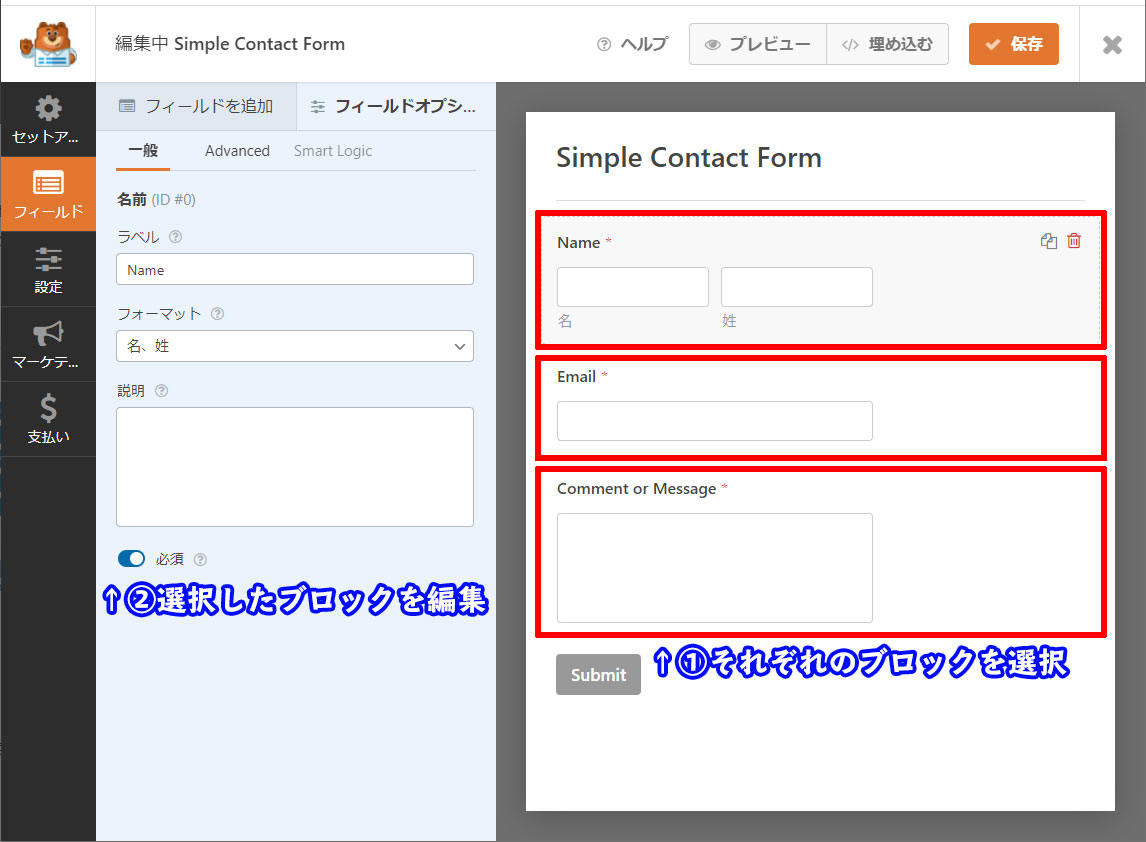
テンプレート編集の画面になります。
右のブロックを選択して内容を編集して下さい。

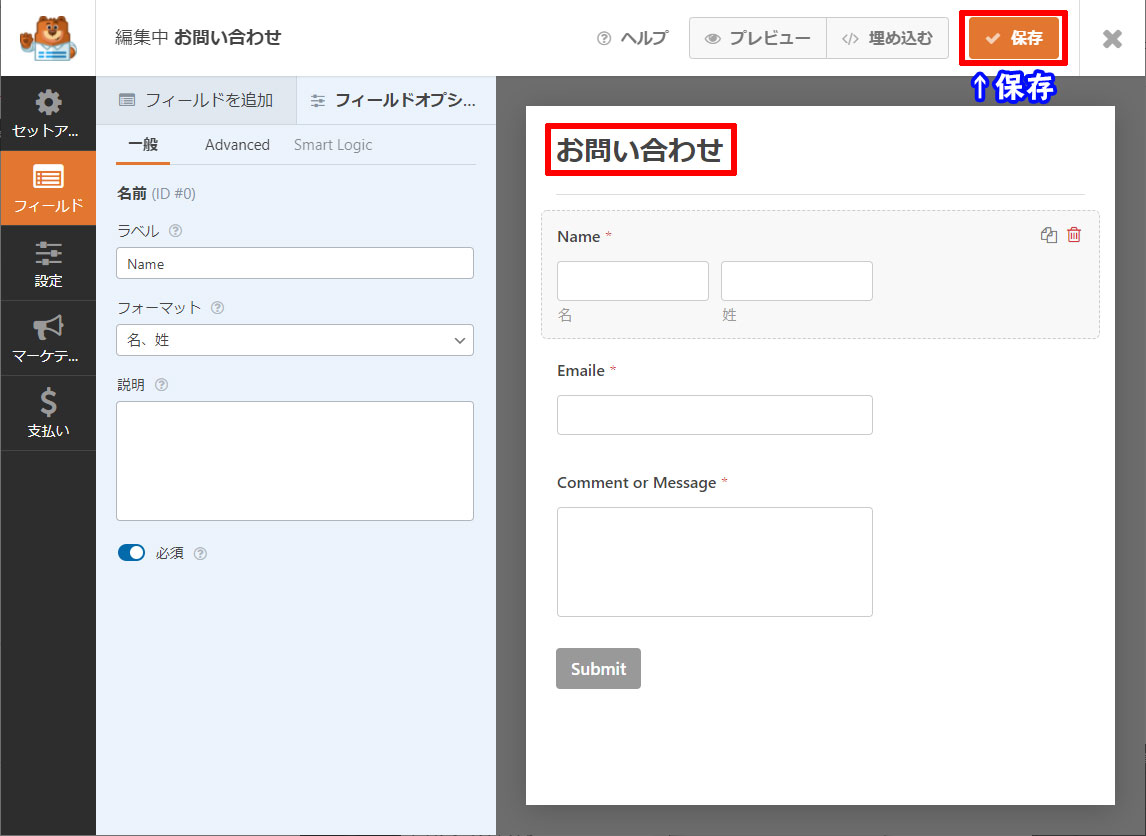
編集が終わりましたら「保存」を押して下さい。
ちなみにtazalogの場合は「 Simple Contact Form 」>「お問い合わせ」と変更しました。
「お問い合わせフォーム」の固定ページを作成
先ほど作成した「お問い合わせフォーム」をショートコードを使って呼び出します。

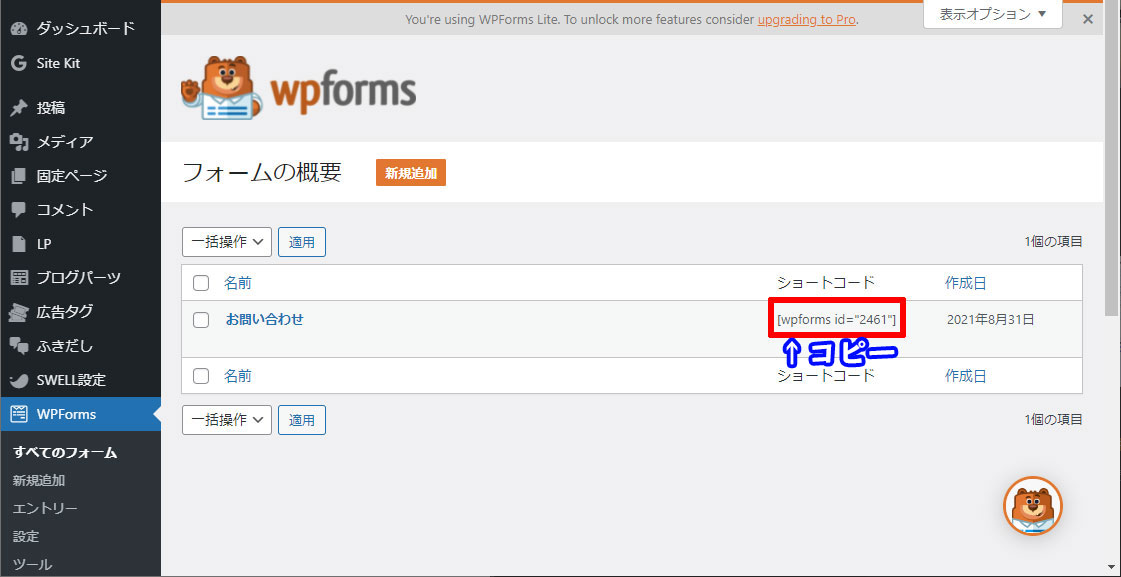
WordPress>ダッシュボード>WPForms>すべてのフォーム

先ほど作ったお問い合わせのページが表示されるので、ショートコードをコピー。
ショートコードの中の数字「2461」はページIDですので、各ブログで違ってきます。
「お問い合わせページ」を表示させるページを作成します。

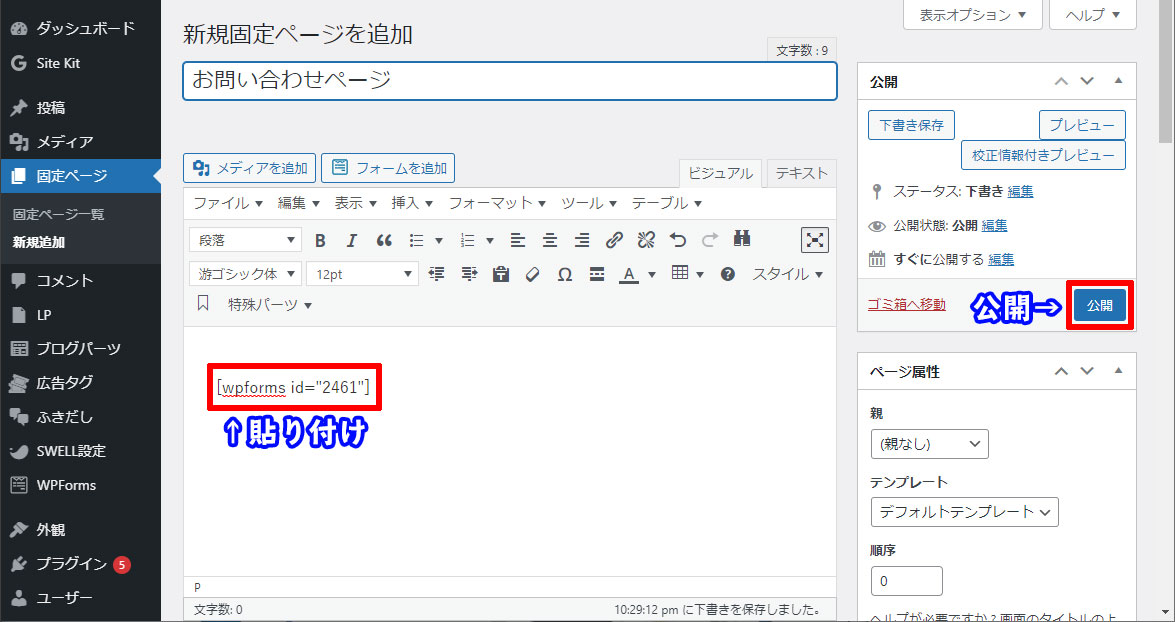
WordPress>ダッシュボード> 固定ページ>新規追加

固定ページの作成画面で先ほどコピーしたショートコードを貼り付け。
「公開」を押して下さい。

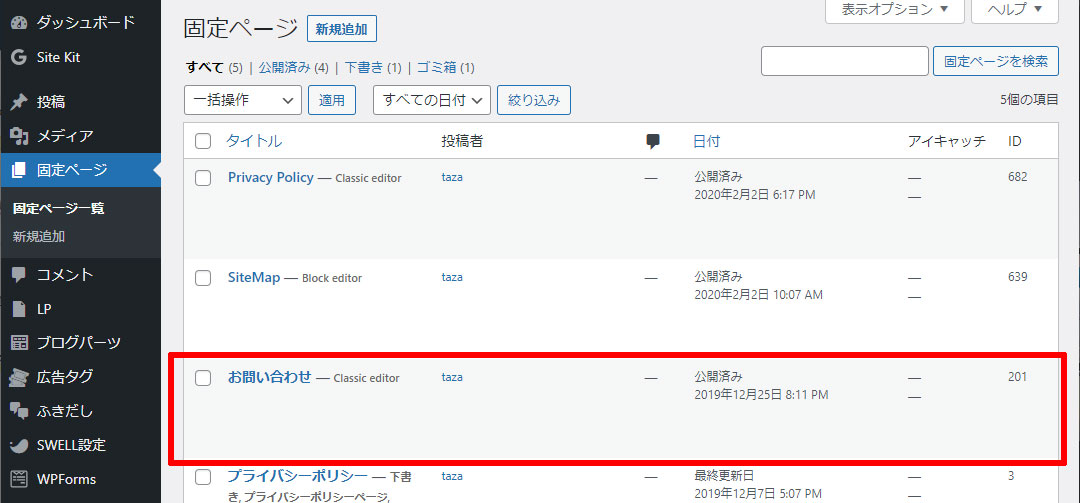
固定ページ一覧に作成したページが追加されました。
 taza
tazaさっそくサイト内に設置してみて下さい









コメント