Clip Studio Paint1.9.9でパラパラ漫画を作成する一連の流れです。
Clip Studio PaintはVer1.5からアニメーションに対応しましたが、まだまだペイントソフトというイメージが強いと思います。

上記の「ボールのバウンド」・・という教科書のような動きを作成しながら「アニメーションの作画に必要な機能のみ」に絞って手順を解説します。
準備編
まずはアニメーションの作画が出来る状態にするところから始めます。
ソフトを立ち上げる
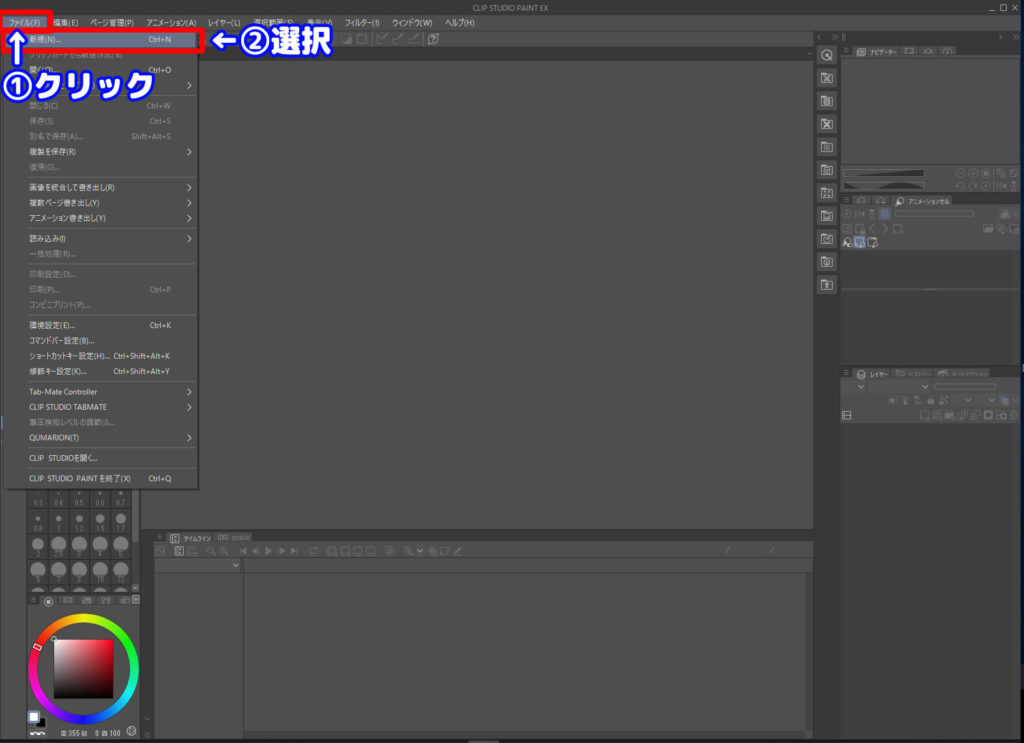
立ち上げるとこんな画面です。
|
新規ファイルの設定
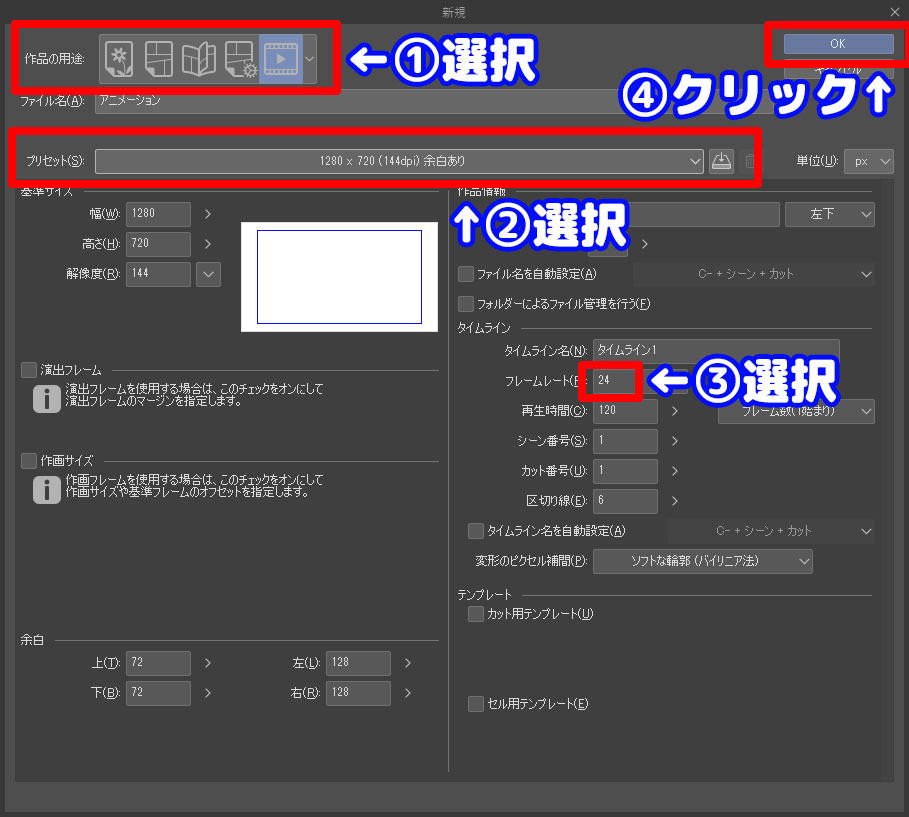
ウインドウが開きますので、ここで設定をします。
|
これでアニメーション用の新しいファイルが作成されます。
画面サイズは作画の枚数が増えてくると動作が重くなりがちなので、1280x720以下で十分だと思います。
もちろん、仕事の場合は指定のサイズで作業することになります。
フレームレートはここでは24です。
TVでは1秒24枚で作成されていますので、それに合わせています。
| 注意!
現状、Clip Studio Paintのフレームレートで奇数を指定して作業を進めると、徐々にフレームのズレが起こり作業が出来なくなります。 僕の経験では、以前にPAL方式の仕事のためフレームレートを25で作業を始めましたが、フレームがズレる・・直す・・ズレる・・直す・・を繰り返し、Clip Studio Paintで作業を続けることを断念したことがあります。 Clip Studio Paint側であつかえないフレームレートをはじいてもらえるとありがたいな・・と思ったり。 |
レイヤーの管理
作画を進めていくとレイヤーがどんどん増えていきます。
しっかり管理をしないと作業効率が落ちたり、ミスの原因になってしまいます。
|
を心がげましょう。
フォルダ分け
セルとBGでまず分けます。BGを作成しない場合はセルのみで・・・。
セルの中で分ける必要のあるものは更に細分化します。
ネーミング
作業中はガンガンとレイヤーを増やしていくので管理が必要です。
フォルダに名前を付けて素材ごとにまとめて下さい。
レイヤーの名前はあまり重要ではないです。
ラベルの色分け
キーになる絵・真ん中の絵・等、ラベルの色を決めて下さい。
一枚づつ描き送る場合は問題ないですが、原画を描いて中割り作業をする場合には原画と動画のラベルの色を変えるべきです。
実践編
アニメーション用の新しいファイルが作成されたところで、ここから作画に入ります。
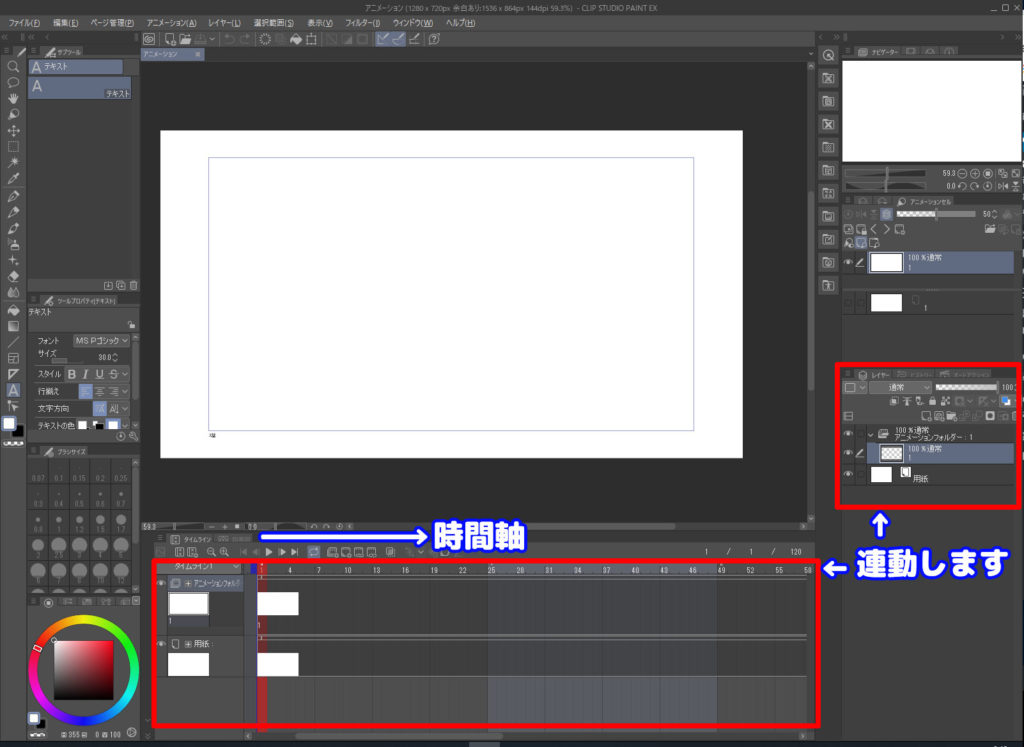
マウスで作画することも可能ですが、やはり液晶タブレットがおススメ。
右側のレイヤーウインドウで、フォルダやレイヤーを管理。
レイヤーウインドウで変更したものは、左下のタイムラインウインドウにも連動して適用されます。
適用された素材をタイムラインウインドウで時間を管理する・・・ということ。
タイムラインでは時間軸に沿ってレイヤー名を配置する・・という作業をすることになります。
デフォルトでアニメーションフォルダ-の中にレイヤーが1枚セットされていますので、このまま原画作業に入ります。
原画を描く
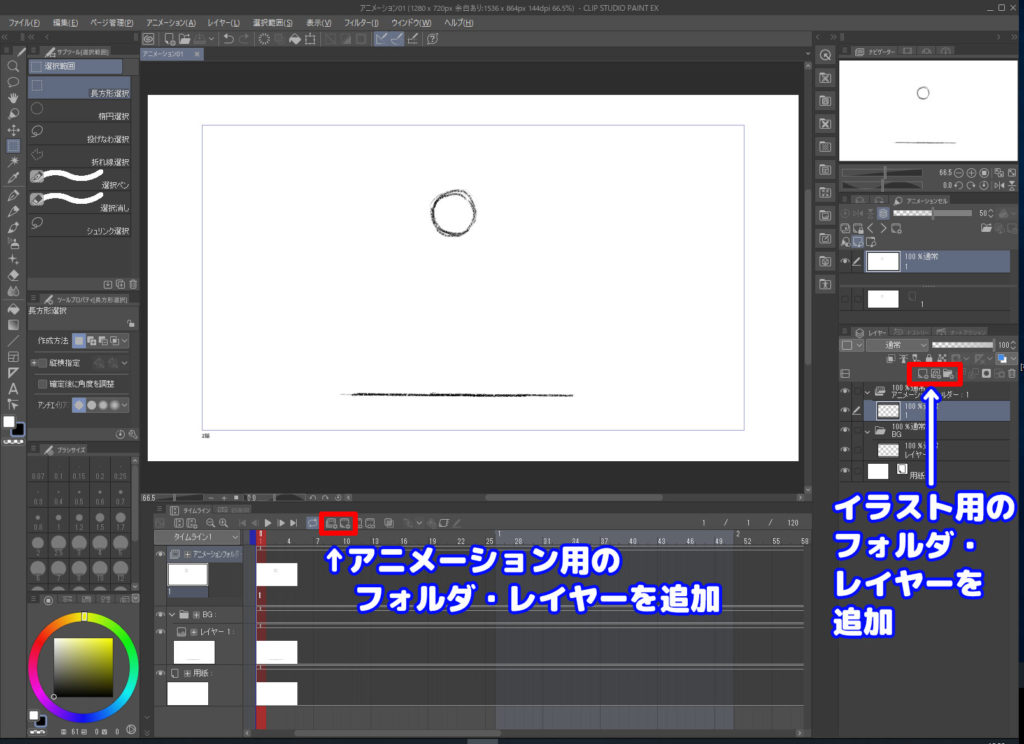
アニメーションフォルダ内のレイヤーにボールを描きます。
続いて、地面を描くためにBGフォルダを作成し、BGとしてラインを描いたレイヤーを中にいれます。
あとからいくらでも調整できますので適当に描いて大丈夫です。
| ポイント
フォルダやレイヤーを増やす方法ですが、レイヤーウインドウとタイムラインウインドウにそれぞれ追加ボタンがあります。
という使い分けをします。 要するにパラパラ漫画を描く場合はアニメーションウインドウを使用。 BG等、動きが無い場合はレイヤーウインドウを使用。 という事です。 文章では説明しにくいですが、実際に扱えばつかめてくると思います。 |
さらに原画作業を進めます。
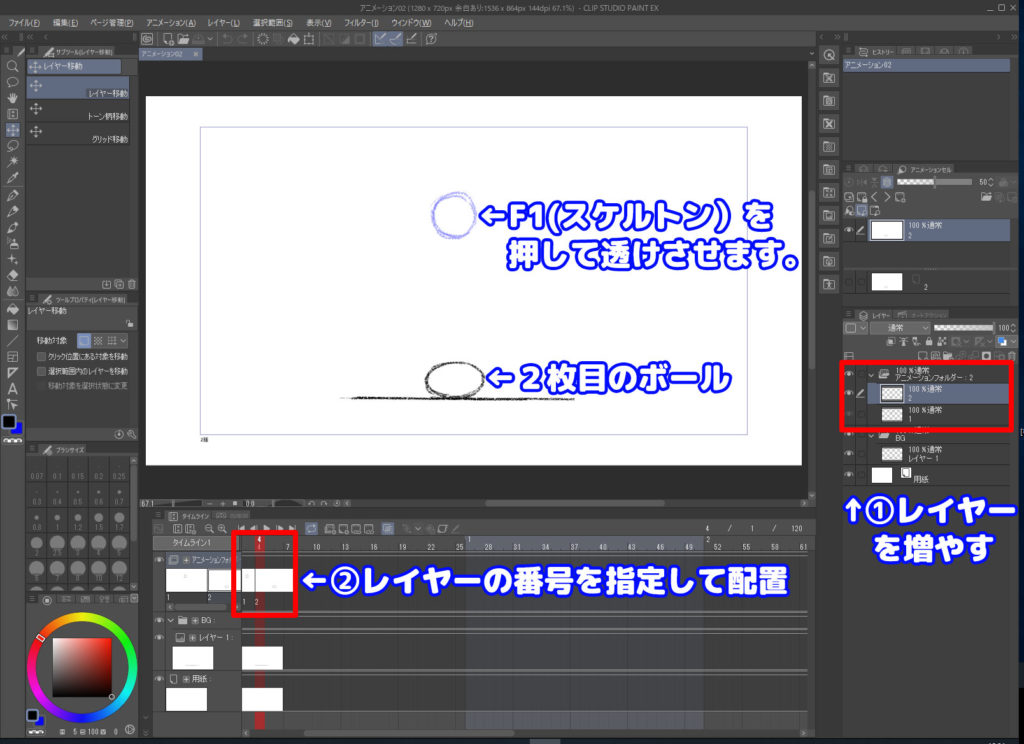
更に原画(ボール)を追加。
F1を押してオニオンスキンをONにして、一枚目の絵を透けさせながら2枚目を描きます。
タイムライン上のレイヤーの位置も自由に変更可能。

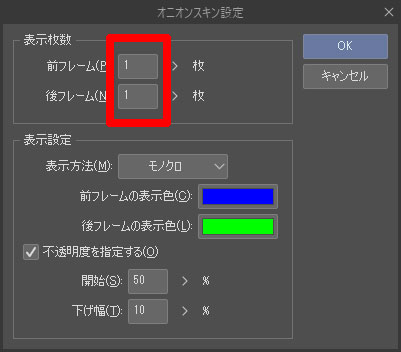
F2を押すとオニオンスキン設定のウインドウが開きます。
ここで前後のフレームを透かす枚数を設定します。
| ポイント
単位が「枚」です。 「枚」で指定するメリットは、異なるコマ数の絵が前後にあっても指定する枚数分をきっちりと透かしてくれるという事です。 |
オニオンスキンで絵を透かしながら描き進めていって、これで原画は完成とします。
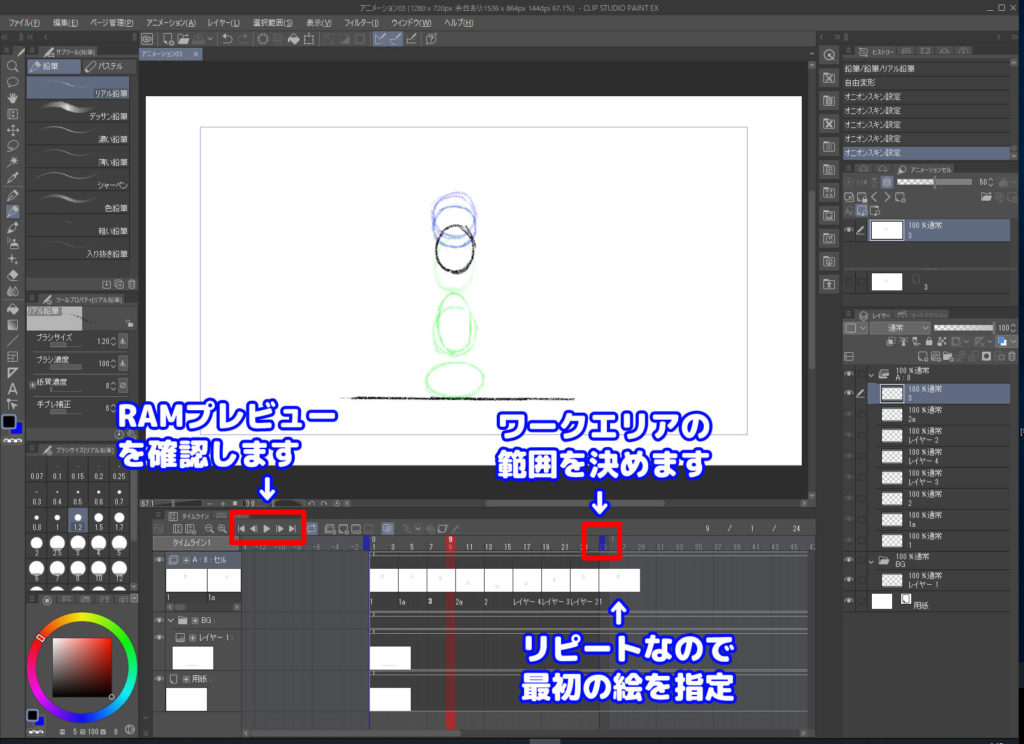
リピートでボールがバウンドするようにラストにスタートの絵を指定。
作業が全て終わったら、最終的には消去です。
1枚の絵は3コマとしてます。
TVアニメの場合、1秒24枚で基本3コマ撮りのため。

RAMプレビューを確認して問題なさそうなら動画作業に入ります。
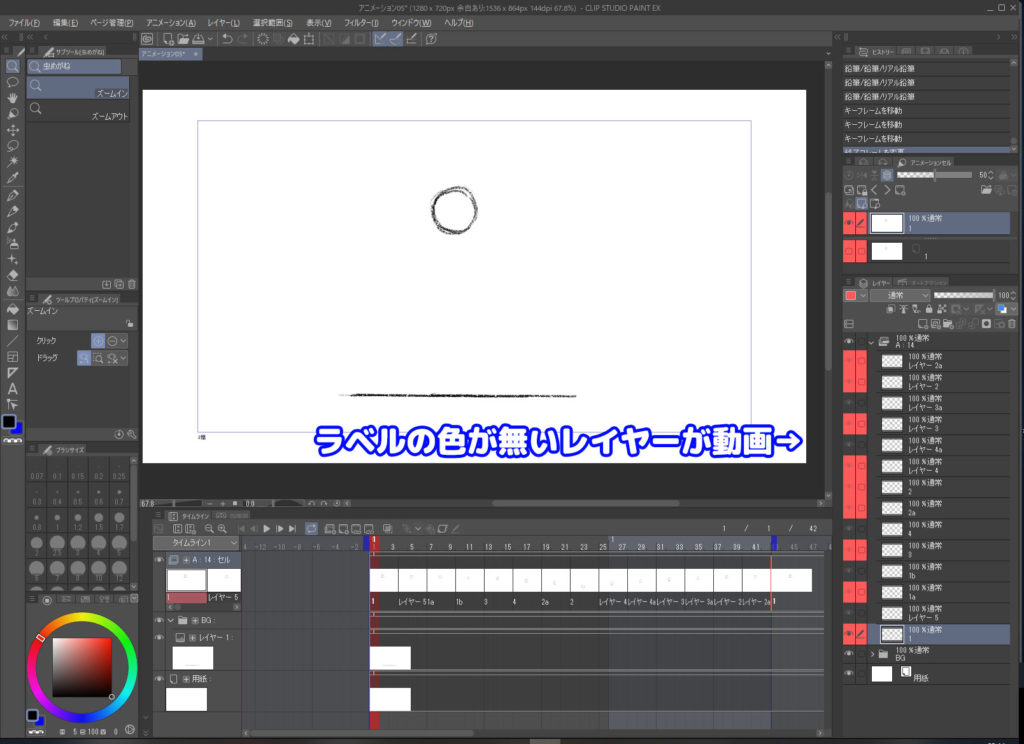
動画を描く
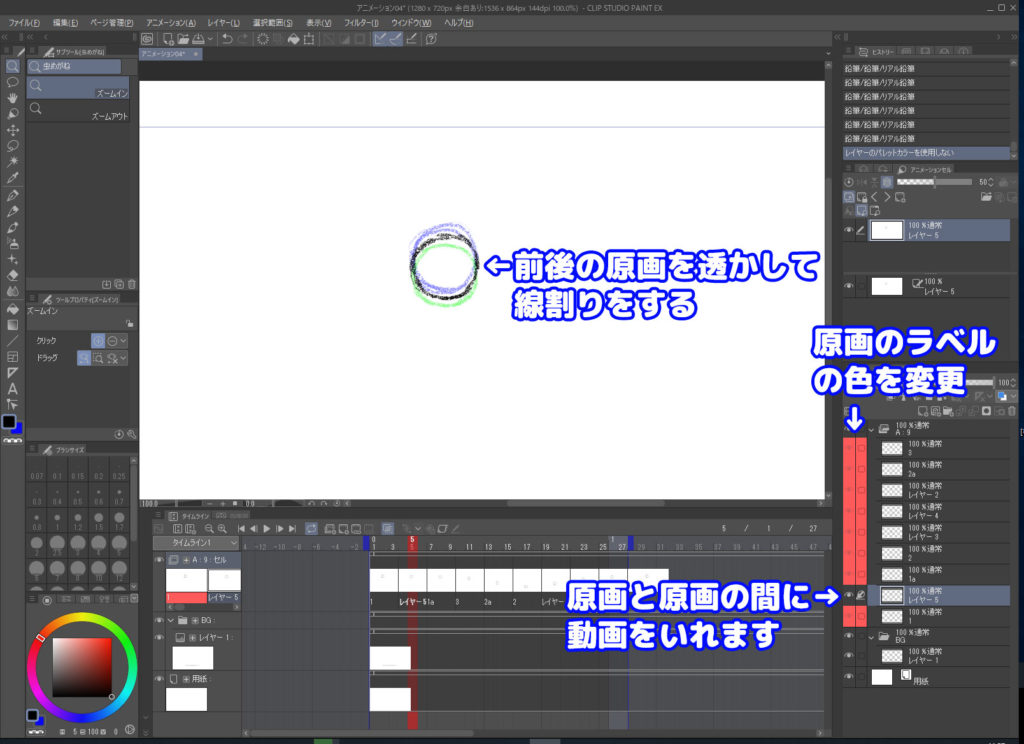
動画を描く前に原画のラベルの色を変えます。
ここではレッドにしました。
動画のラベルの色は別の色にして管理します。
| ポイント
1枚ずつ描き送る場合はラベルの色は気にする必要はありません。 ただ、Clip Studio Paintではレイヤーを増やした時にデフォルトのラベルの色を決めれないです。 動画用にレイヤーを増やしてから改めてラベルの色を変える事になり、ひと手間かかります。 |
レイヤーの名前は付け直さなくても構いません。
フォルダは名前を付けて管理した方が良いですが、レイヤーはどんどん増えていきますのでラベルの色さえ管理すれば作画作業には影響なし。
動画の作業自体は、原画作業と手順は同じ。
原画では動きを作りますが、動画では動きが滑らかにつながるように線を入れる作業になります。
線と線の間に線を入れる・・・・つまり線割り。
作業を進めます。
アニメーションセルパレット
Clip Studio Paintには「アニメーションセルパレット」というものがあります。
オニオンスキンのみで作業を進める事も可能ですが、動きが大きい場合は「アニメーションセルパレット」を使った方が良いです。
簡単に言うと「タップ割り」を実現するための機能。
原画と原画の間の動きが大きいカットに使われる。
髪留めやクリップ等で前後の原画を重ね、動画用紙をタップ穴を基準にのせて線割りをする。
ここでは「タップ割り」自体の詳しい説明は省きますが、この機能を使いこなせればとても便利です。
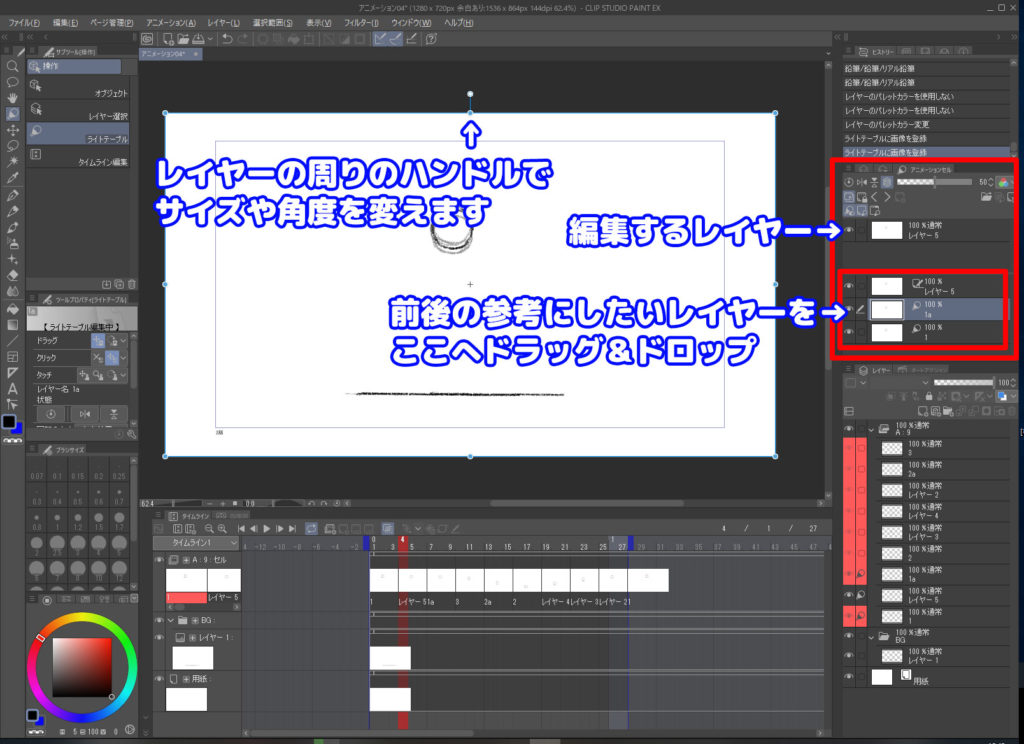
アニメーションセルパレットの手順をざっくりと説明すると
|
こんな感じです。
アニメーションセルパレット内で角度やサイズを変更しても実際のレイヤーには影響が無い・・という事がポイント。
一通り、必要な動画は入りました。
原画と動画のラベルを色分けしてあるので、わかりやすいと思います。
レイヤーの名前は替えずにこのままに。
Clip Studio Paintの場合、レイヤーの名前をあとからいじるとタイムラインの番号も入れなおす必要があります。
結構、面倒くさい仕様かと。
RAMプレビューで確認します。

原画のみ・・よりは動きが柔らかくなりました。
気になるところは、プレビュー・作画を繰り返して修正します。
これで動きは完成とします。
書き出し
GIFもしくはムービーとして出力します。
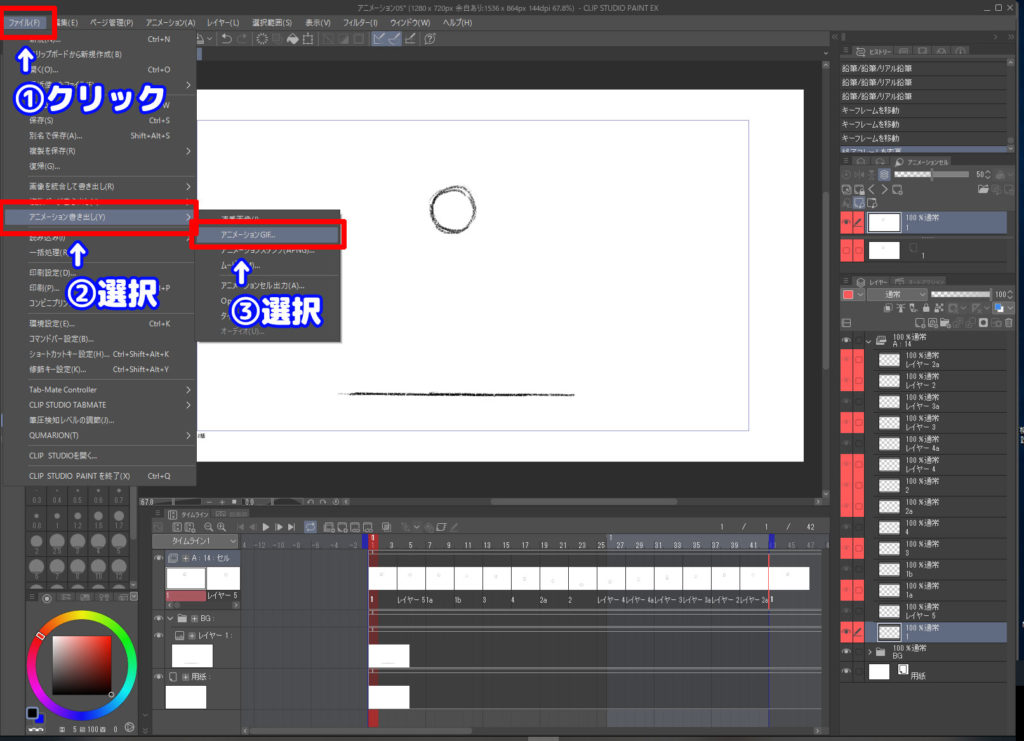
GIF作成
|
保存のウインドウが出ますので、名前を付けて保存。
GIFが作成されます。
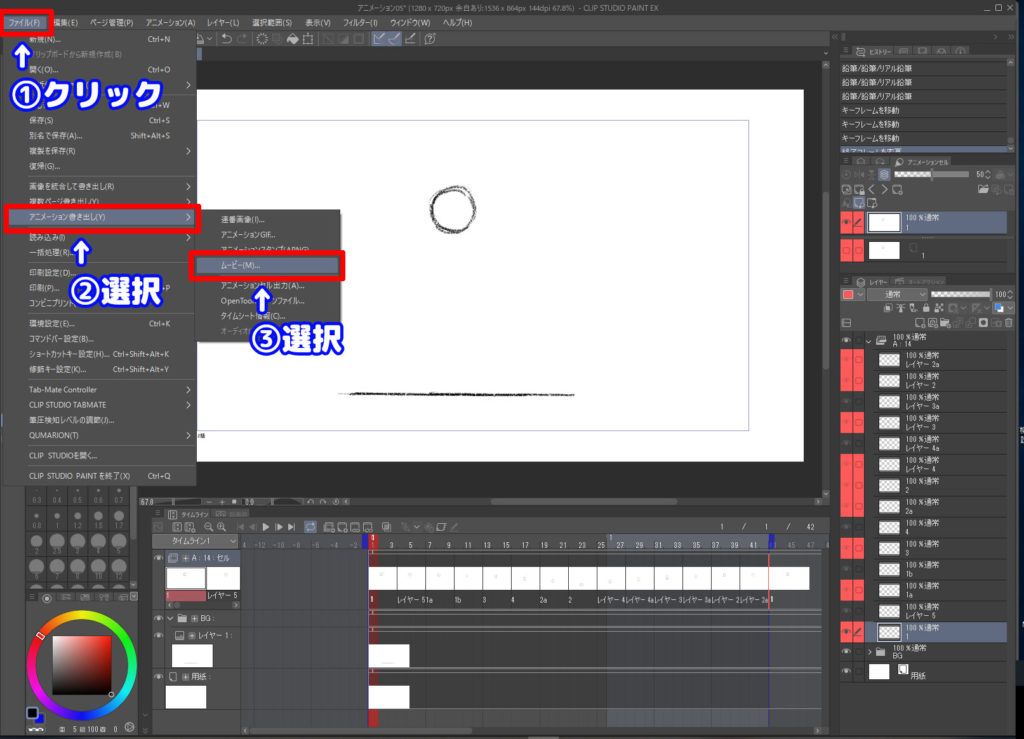
ムービー作成
|
保存のウインドウが出ますので、名前を付けて保存。
ムービー書き出しの設定へと移っていきます。
使用する用途に合わせて下さい。
ここまでで、ひと通りの流れは終了です。
Clip Studio Paintを使ってみて思うこと
おそらく制作現場では本命ソフトだと思います。
覚えておいて損はないかと。
非常に使いやすいですが、ひとつ希望があります。
- レイヤーとタイムラインの名前をボタン一発で同時に連番で付け直せるようにして欲しい
です。
僕は作業時にレイヤーをどんどん増やすので、終わるとレイヤーの名前がぐちゃぐちゃになってるんですよね・・。
自分だけで作業が完結すれば良いですが、次のパートの方に渡す場合はわかりやすくしないといけません。
メリット
|
デメリット
|
それでは楽しいアニメーションライフを!





















コメント