Photoshop2020でパラパラ漫画を作成する一連の流れです。
色んな機能がPhotoshopにはありますが、アニメーションの作画に必要な機能のみに絞って手順を解説します。
拡張機能は使っていない、ドノーマルなPhotoshopです。

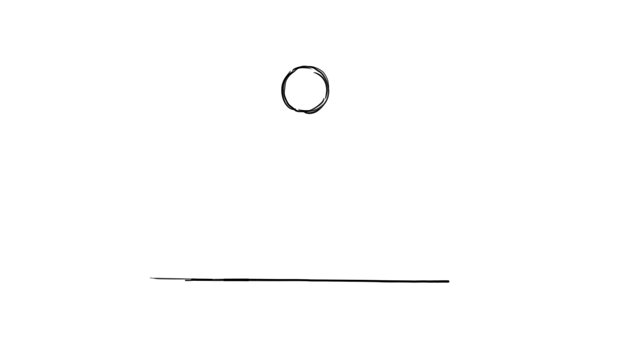
上にある「ボールのバウンド」・・という教科書のような動きを作ってみます。
一枚づつ描き送るアニメーションも楽しいですが、ここでは僕が普段に作業しているやり方・・原画を描いて動画作業をする・・・の紹介になります。
準備編
Photoshopは本来、写真の加工ツールでアニメーション機能は後から搭載されたものです。
作画をする前に少し準備をします。
ソフトを立ち上げる
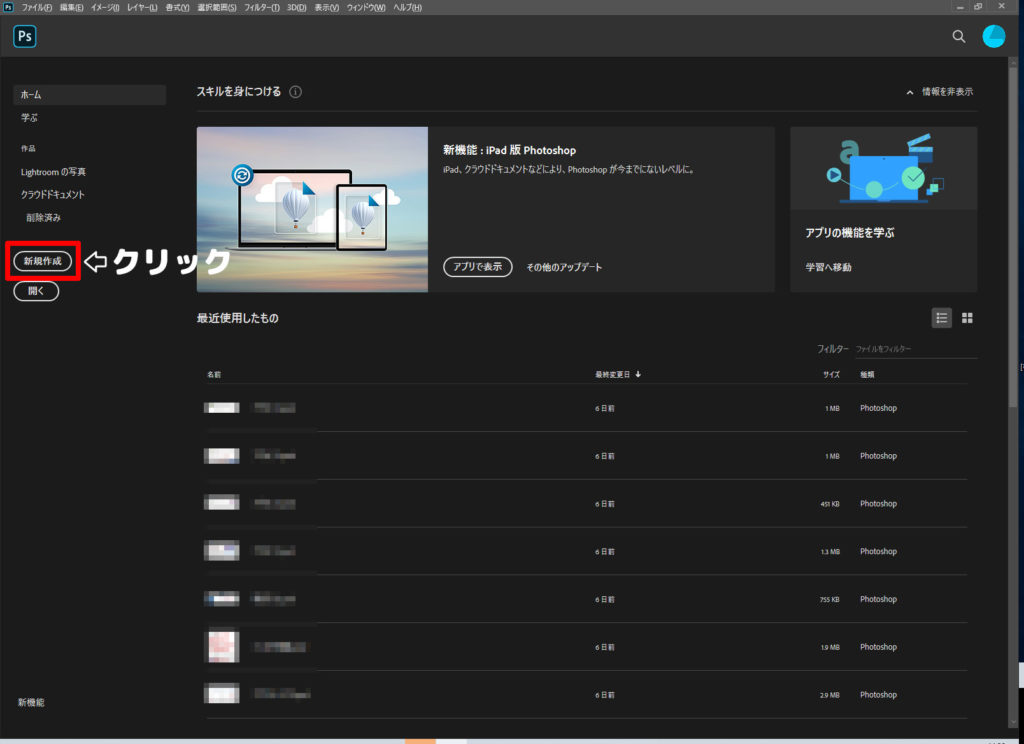
ソフトを立ち上げると、こんな画面です。
新規作成をクリックして新しく作業を始めます。
画面サイズを決める
クリックするとウインドウが開きますので画面のサイズを決めます。
|
で、新しいドキュメントが作成されます。
仕事の場合は1920X1080pxを使用していますが、作業が重くなりがちなので趣味もしくはラフの場合は1280X720px以下で十分です。
タイムラインウインドウを出す
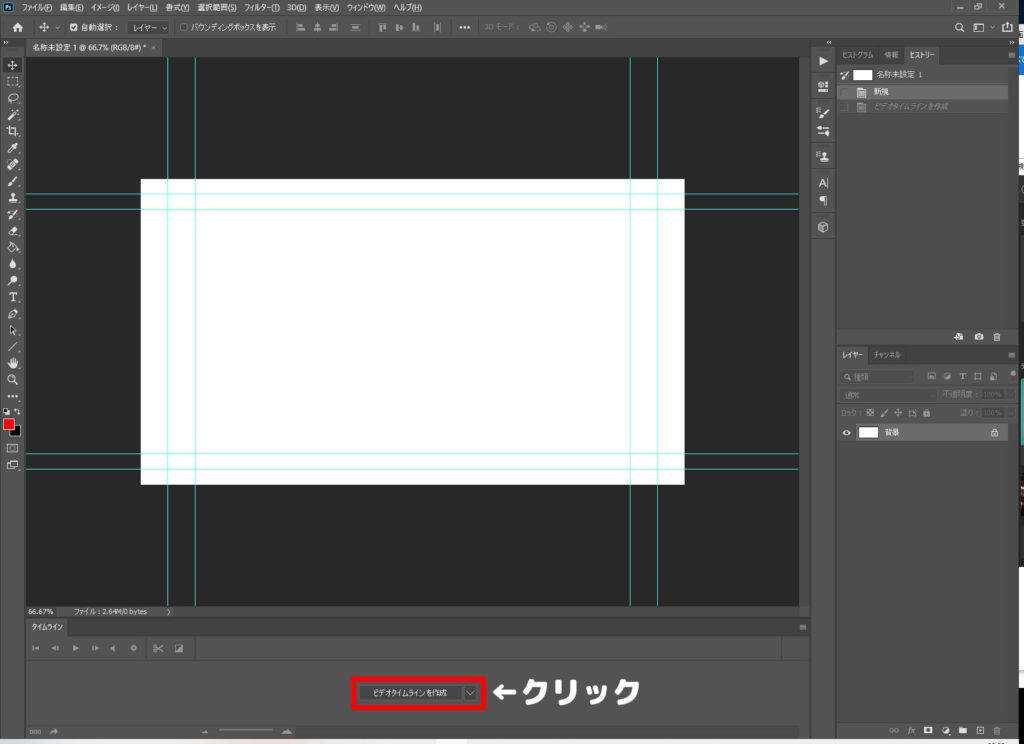
新しいドキュメントを作成しただけではタイムラインのスペースはありますが、タイムライン自体がありません。

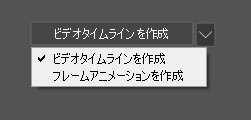
ビデオタイムラインを作成を選択。
その状態でクリック。
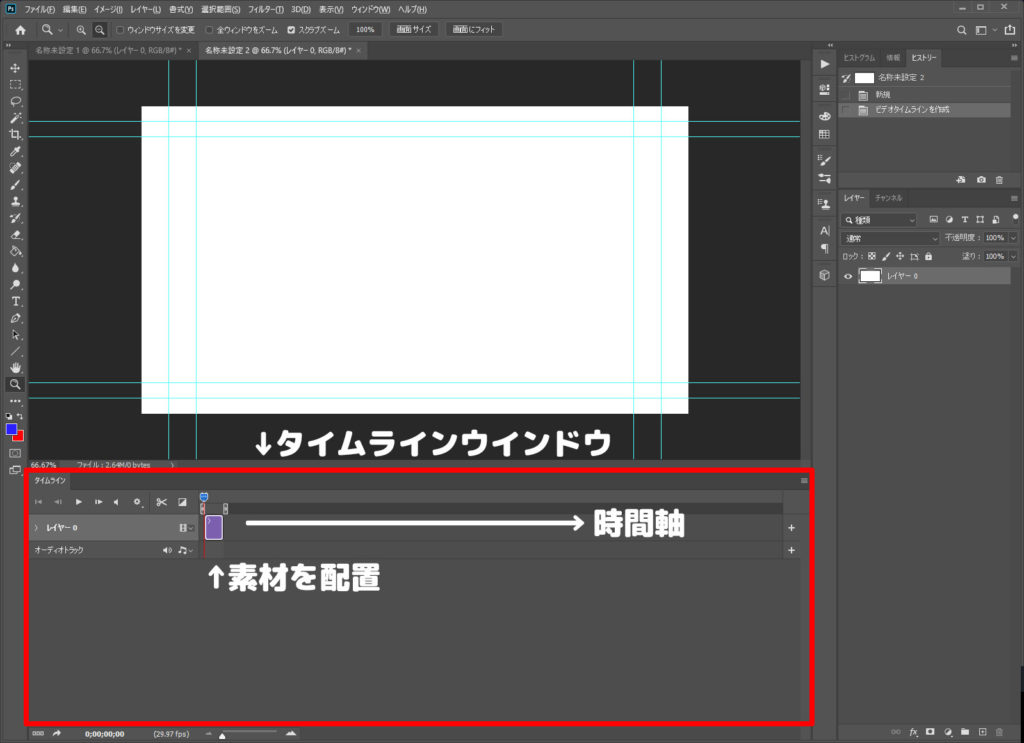
タイムラインが現れました。
右に向かって時間が進みますので、その時間軸にそって素材を配置することになります。
フレームレートの設定
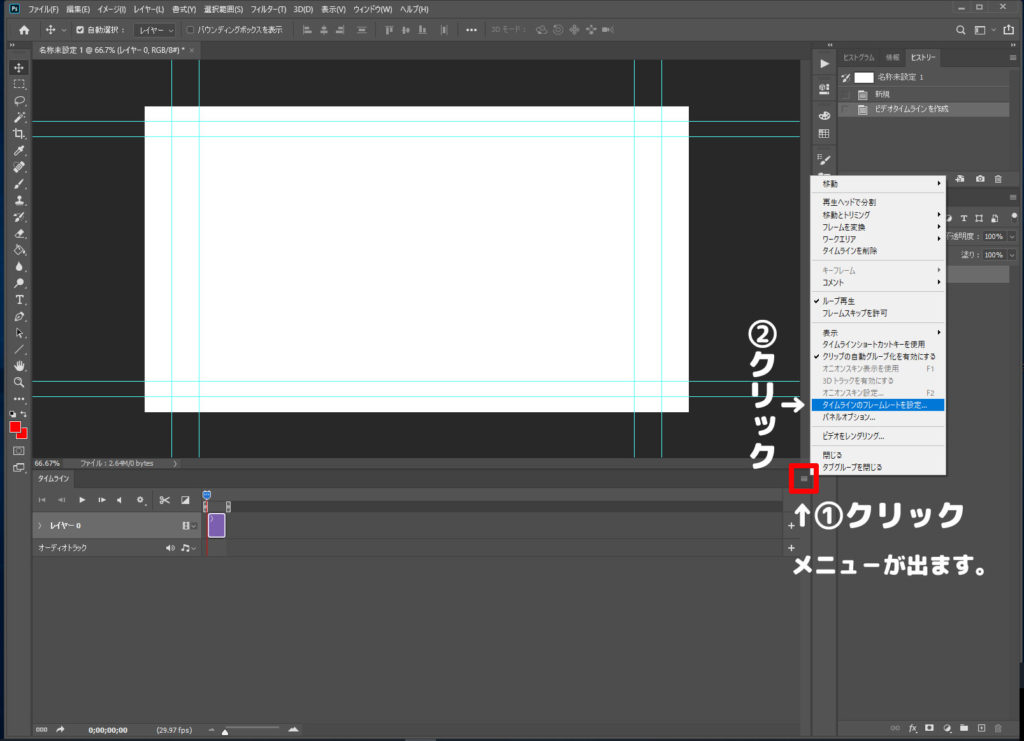
フレームレートを設定します。
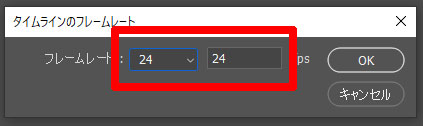
メニューが出ますので、タイムラインのフレームレートを設定を選択します。

趣味の場合はフレームレートはいくつでも構いませんが、一般的にTVは24コマで作業しますので24で良いかと。(注:あくまで作業が1秒24枚という事です)
ショートカットを登録する
これは僕のやり方ですが、このショートカットの登録をぜひお勧めします。
|
この記事

でも書きましたが、このショートカットは便利だと思います。
実際、仕事の時は必ず設定しています。
以下説明です。
オニオンスキン表示を使用
前後のレイヤーを透かします。
前後の絵を透かしながら、あいだの絵を描きます。
アニメーションの作成では必須の機能ですね。
登録することで、左手で素早くON・OFFを切り替えることが出来ます。
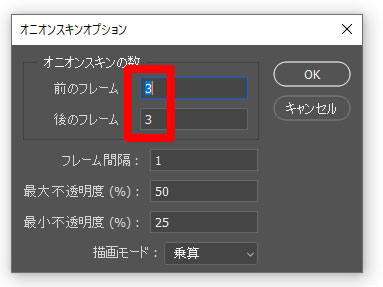
オニオンスキン設定
前後何コマ分を透かすのか指定できます。
一定のコマ数(2コマとか3コマ)でずっと作業をするなら必要ないですが、
「ここの動きは3コマで・・」「ここは1コマで・・」と使い分ける場合は登録しておいて、さっと設定を開いた方が作業スピードが上がります。
再生ヘッドを終了点としてトリミング
レイヤーのアウト点を決めます。
僕がPhotoshopでアニメーションの作成を始めた時に一番試行錯誤したのがここです。
レイヤーの尺は長さで決定しますが、その時レイヤーの端をつかんで動かします。
作業中は何度も操作しますので、結構手間なんですよね。
これを登録することによって、ボタン一発でレイヤーのOUT点が決めれます。
特にレイヤーを増やした時、デフォルトでは5秒の長さでセットされます。
実際に作業で使うのは3コマとかなので、いちいち操作するのは本当に手間でした。
レイヤーの管理
何も考えずにレイヤーを追加して、枚数を増やしていくと非常に見にくくなります。
作業効率が落ちたり、ミスの原因になりますので、しっかり管理した方が良いです。
|
を心がけましょう。
フォルダ分け
セルとBGでまず分けます。BGを作成しない場合はセルのみで・・・。
セルの中で分ける必要のあるものは更に細分化します。
ネーミング
作業中はガンガンとレイヤーを増やしていくので管理が必要です。
フォルダに名前を付けて素材ごとにまとめて下さい。
レイヤーの名前はあまり重要ではないです。
ラベルの色分け
キーになる絵・真ん中の絵・等、ラベルの色を決めて下さい。
一枚づつ描き送る場合は問題ないですが、原画を描いて中割り作業をする場合には原画と動画のラベルの色を変えるべきです。
実践編
準備編で新しくドキュメントを設定したので、ここからは実際の作業に入ります。
作画作業はマウスでも可能ですが、やはり液晶タブレットがおススメ。
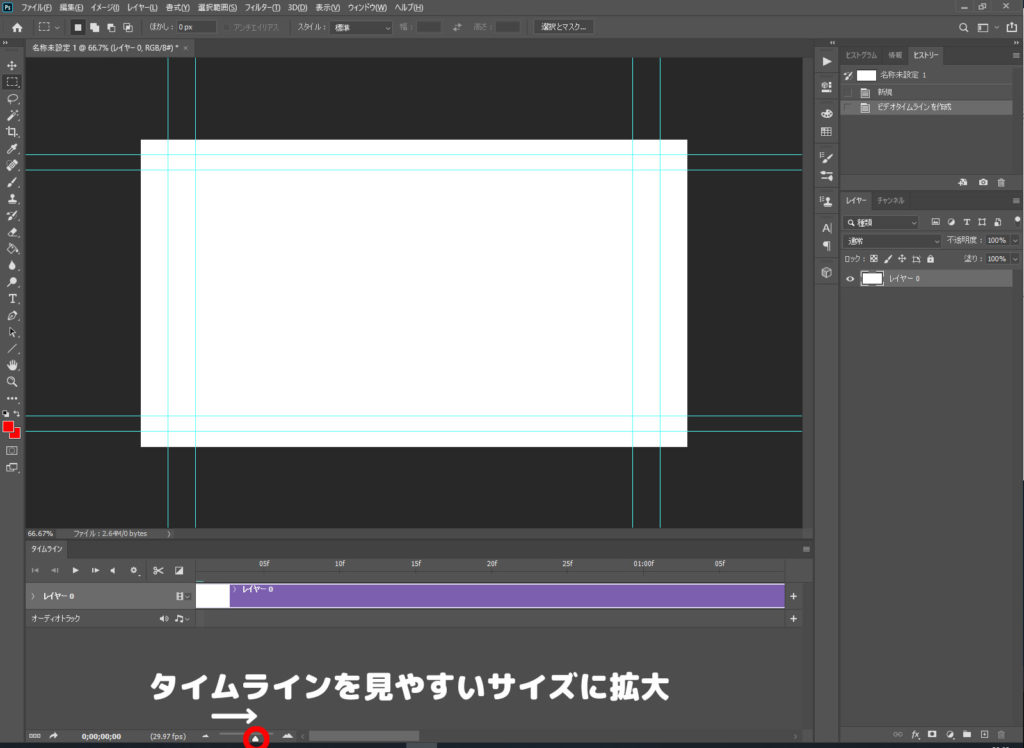
タイムラインの倍率を変更する
デフォルトではタイムラインの目盛りがこまかいので、タイムラインの表示倍率を制御を使用して作業しやすいサイズに拡大。
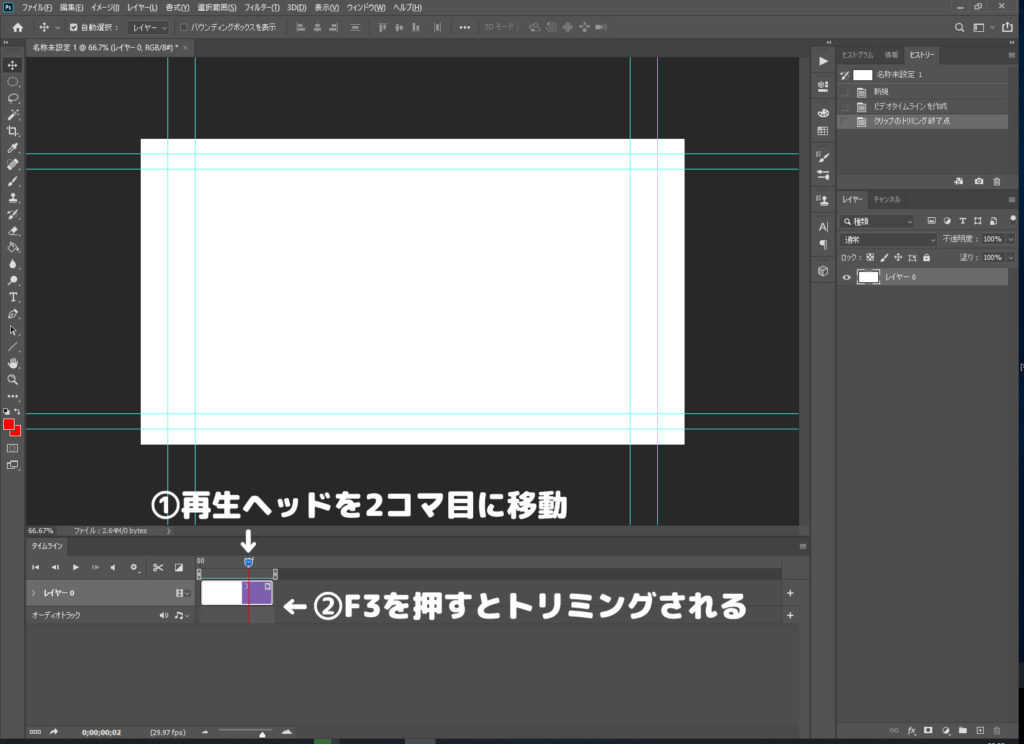
レイヤーの尺をトリミング
レイヤーの尺がデフォルトでは5秒なので3コマにトリミングします。
TVアニメの場合、1秒24コマで基本3コマ撮りのため。
|
これで5秒あったレイヤーの尺が3コマになりました。
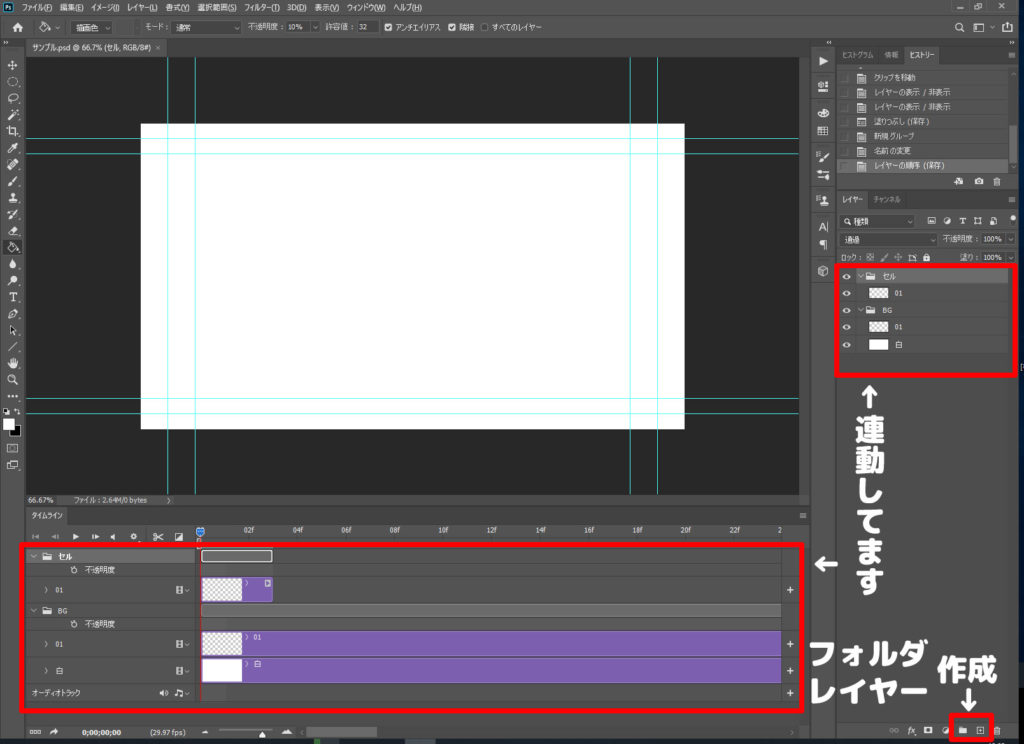
フォルダの作成
作画内容に合わせて素材を整理します。
BGとセルのフォルダをそれぞれ作成し、中にレイヤーを入れています。
先ほど3コマに縮めたレイヤーは結局5秒に戻し、「白」としてBGフォルダに入れました。
右側のレイヤーウインドウで、フォルダーやレイヤー自体を管理。
レイヤーウインドウで変更したものは、左下のタイムラインウインドウにも連動して適用されます。
適用された素材をタイムラインウインドウで時間を管理する・・・ということです。
原画を描く
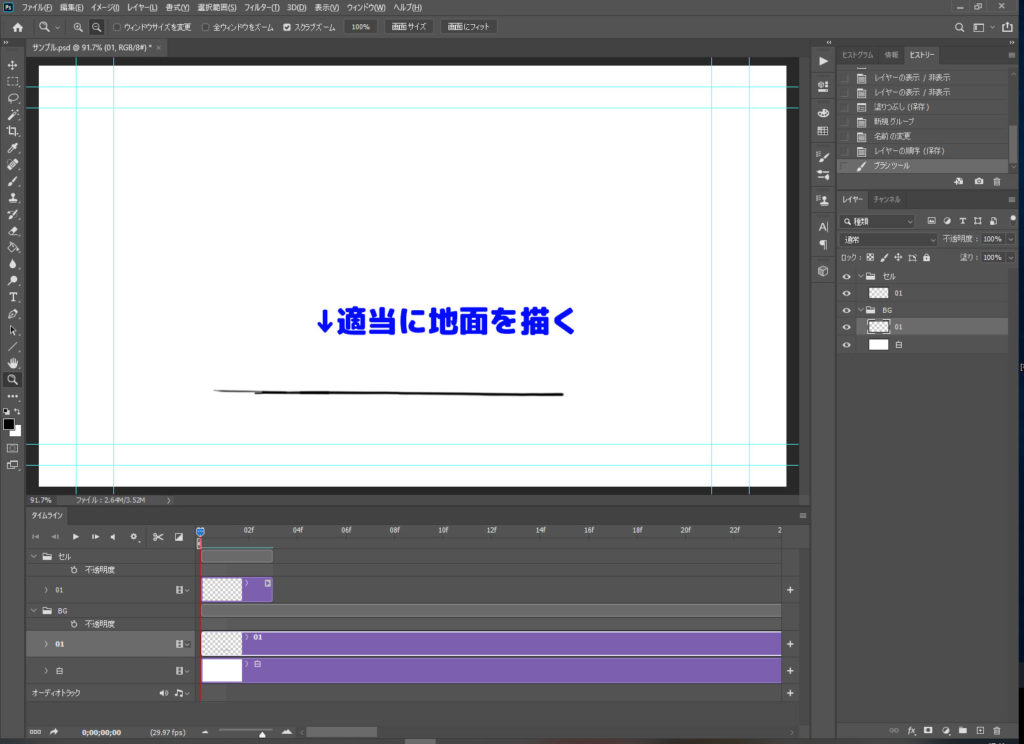
まずBGフォルダの01に地面を適当に描きます。
次にボールの作画です。
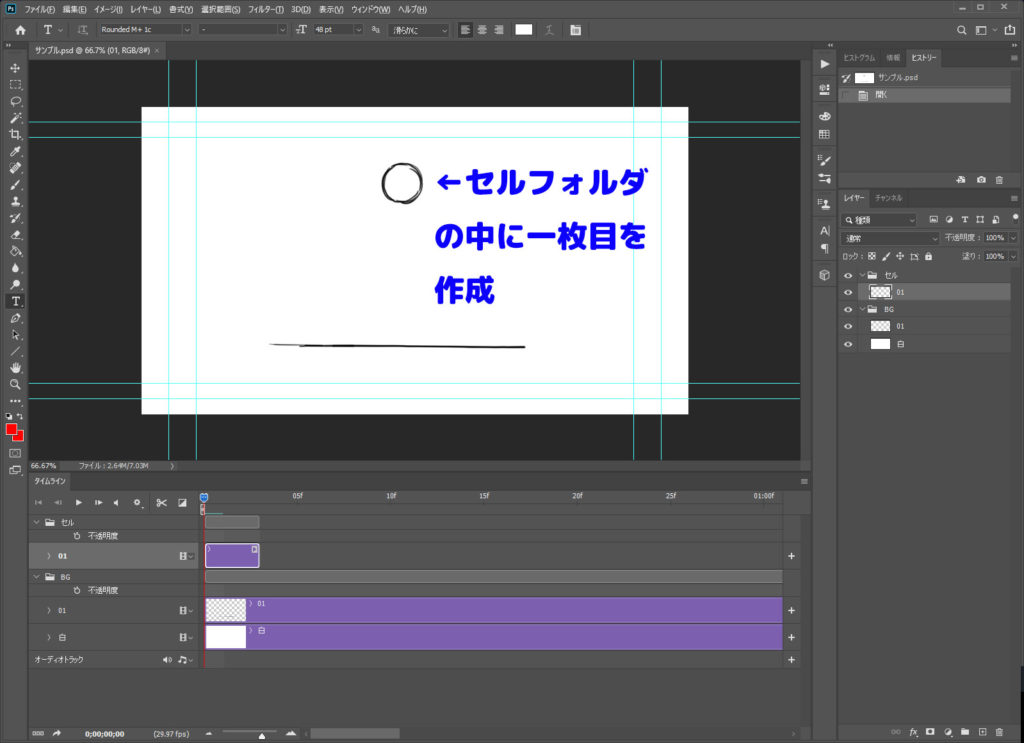
セルフォルダの01に一枚目のボールを描きます。
あとからいくらでも調節したり描きなおせるので適当で大丈夫です。
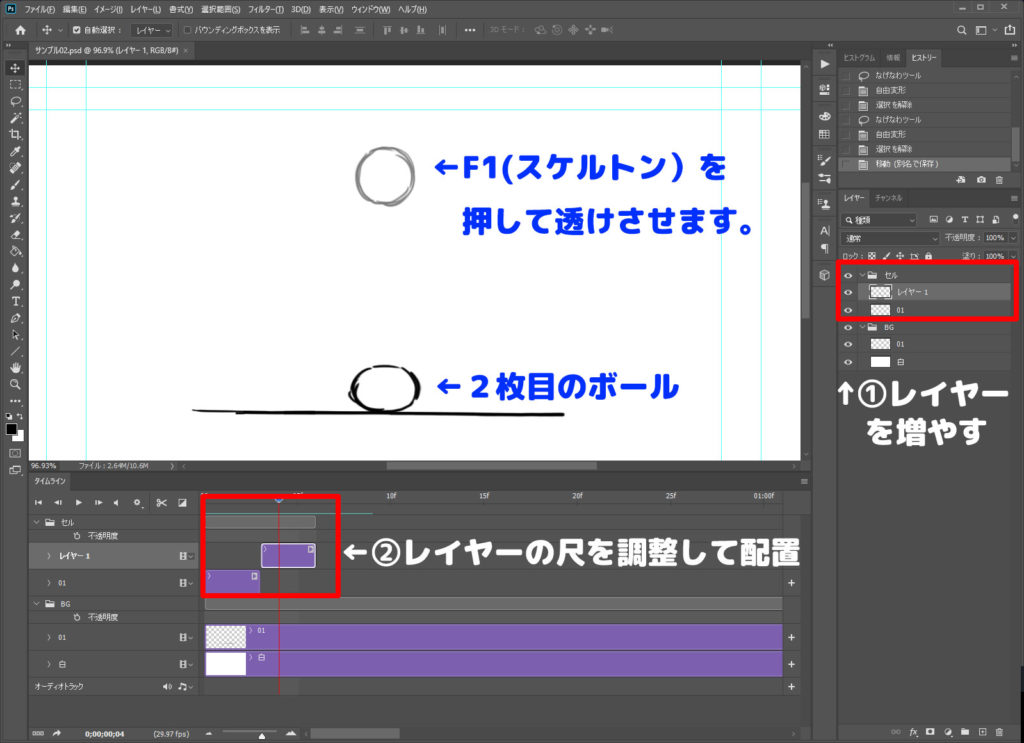
更に原画(ボール)を追加。
スケルトンをONにして、1枚目の絵を透けさせながら次の絵を描いていきます。
タイムライン上のレイヤーの位置はドラッグ&ドロップで変更できます。
あとからいくらでも・・・以下同文。

オニオンスキンの設定(F2)ですが、ここではフレーム数は3です。
3コマ撮りで作業をしているため。
以下、オニオンスキンを使用して絵を追加していきます。
原画はこれで完成とします。
リピートでボールがバウンドするようにラストにスタートの絵をコピー。
作業が全て終わったら、最終的には消去です。

RAMプレビューを確認して問題無さそうなら動画作業に入ります。
動画を描く
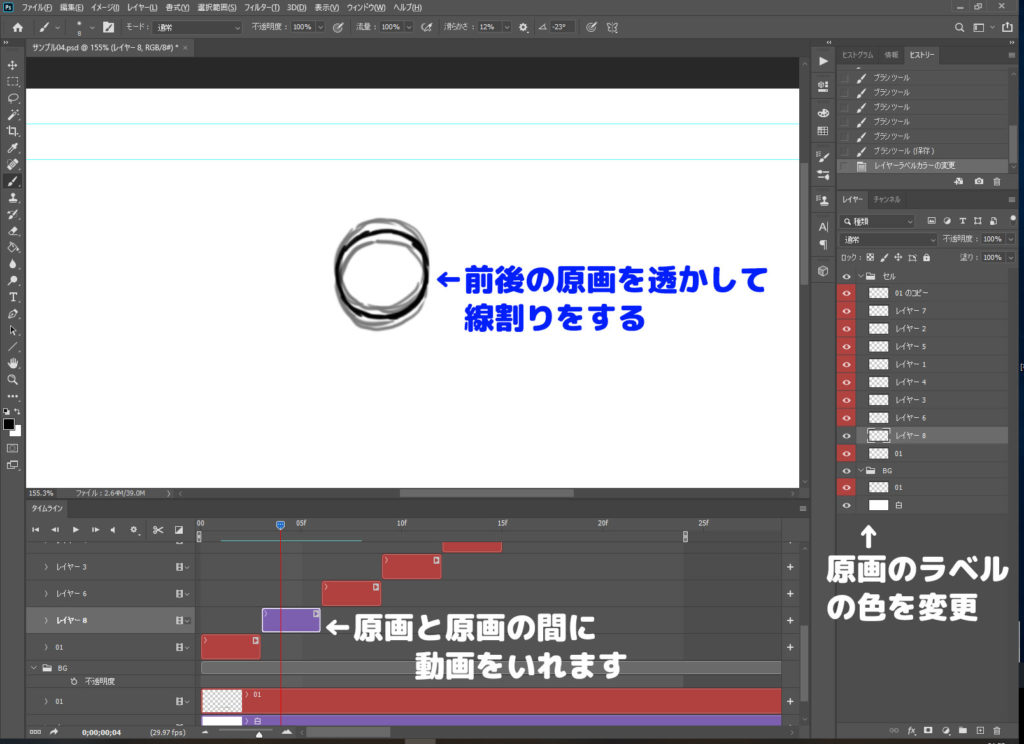
動画作業に入る前に原画のラベルの色を変えます。
ここではレッドにしました。
こうする事で、新規に動画用のレイヤーを増やすとデフォルトのバイオレットになるのでわかりやすいです。
レイヤーの名前は付け直さなくてよいです。
フォルダは名前を付けて管理した方がよいですが、レイヤーはどんどん増えますのでラベルの色の変更さえしておけば作業には影響なし。
動画の作業自体は、原画作業と手順は同じ。
ただ、原画では動きを作りますが、動画では動きが滑らかにつながるように「線を入れる作業」になります。
線と線の間に線を入れる・・・つまり「線割り」です。
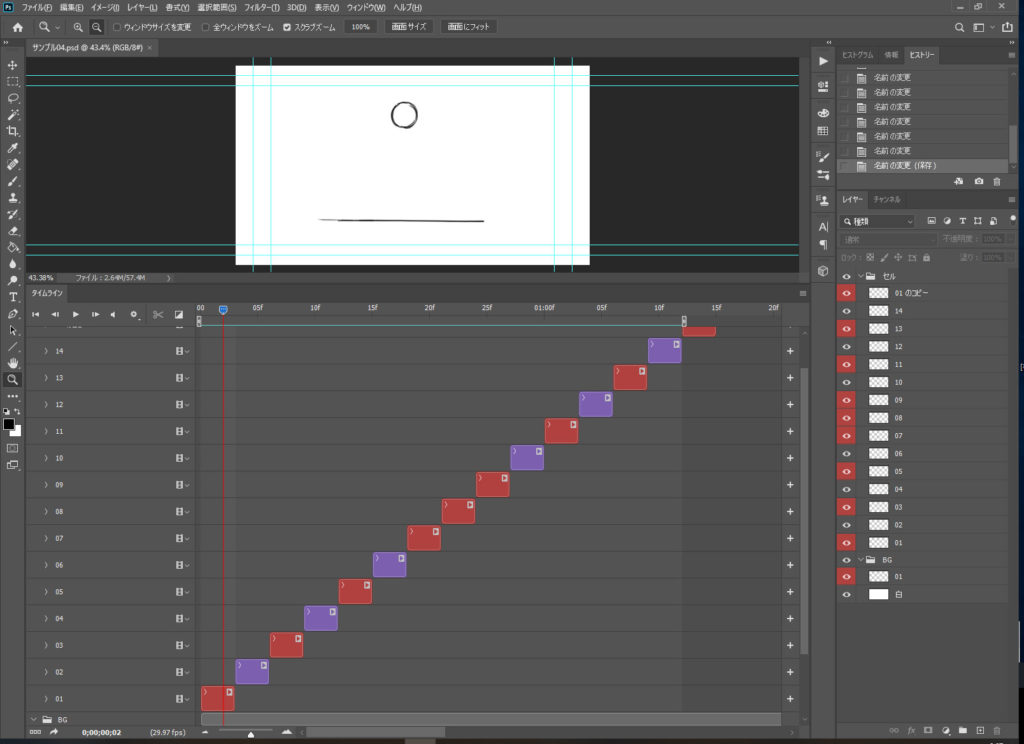
それでは、動画作業を進めます。

一通り、必要な動画は入ったと思います。
原画と動画のラベルを色分けしてあるので、わかりやすいです。
レイヤーにも番号をふりました。
RAMプレビューで確認します。

どうでしょうか。
気になったところは、プレビュー・作画を繰り返して修正します。
原画のみ・・よりは動きが柔らかくなったと思います。
これで動きは完成とします。
書き出し
GIFもしくはムービーとして出力をします。
GIF作成
|
Web用に保存のウインドウが出ます。
|
GIFが作成されます。
細かい設定は使用する用途に合わせて下さい。
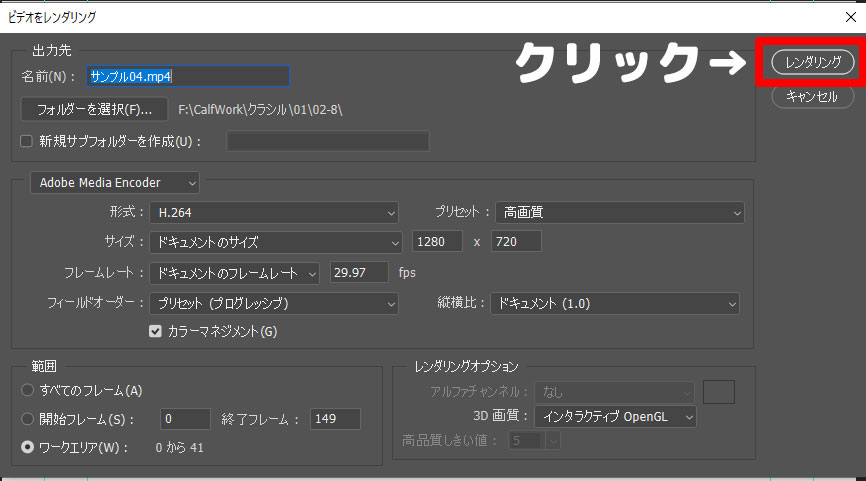
ムービー作成
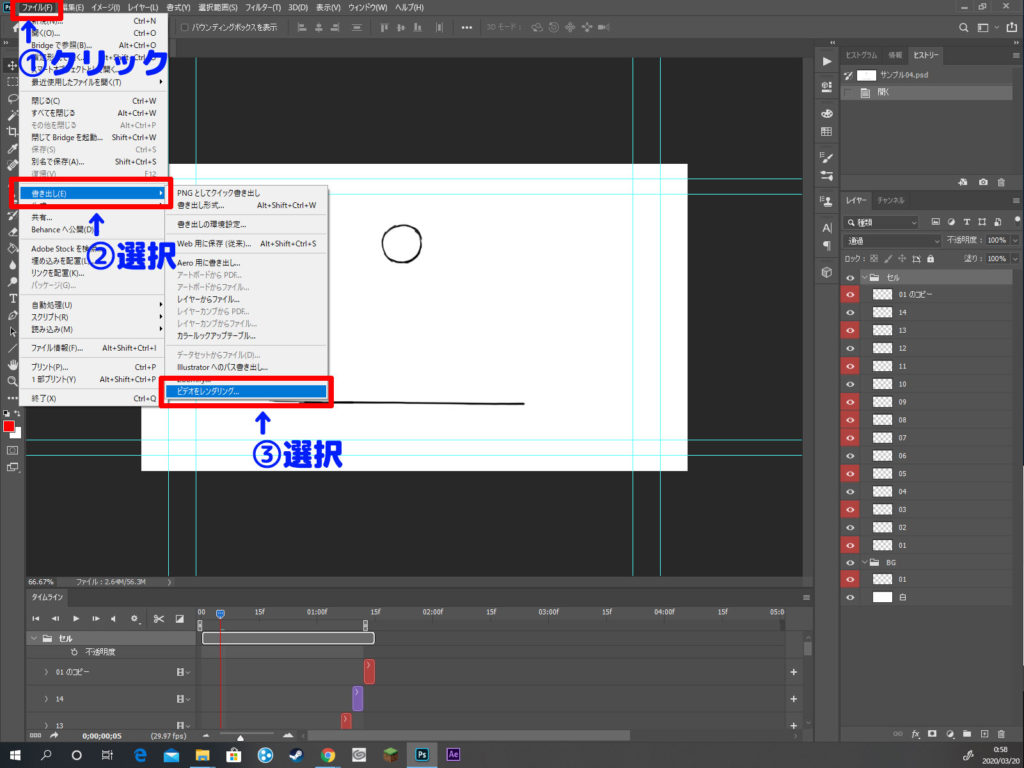
|

ビデオをレンダリングのウインドウが出ます。
|
ムービーが作成されます。
こちらも細かい設定は使用する用途に合わせて下さい。
ここまでで、ひと通りの流れは終了です。
Photoshopを使ってみて思うこと
仕事で使っていて慣れていることもありますが、非常に使いやすいです。
時間軸にそってレイヤーを配置するだけ・・・というシンプルさが良いです。
一方で、素材のリピートやタップ割り、等のアニメ作画に使う機能は無いので工夫が必要です。
メリット
|
デメリット
|
ぜひアニメーションにチャレンジして下さい。