MOHO13.0.2でパラパラ漫画を作成する一連の流れを紹介します。
原画を描いてから動画を入れる・・・という一般的な商業アニメーションのやり方です。
最新バージョンのMOHO13では、過去のバージョンには無かったビットマップツールが搭載。
ベクターツール専用のMOHOにビットマップツールが追加されることにより、ラフを気軽にソフト内で描く事が出来ます。
MOHO13のビットマップツール
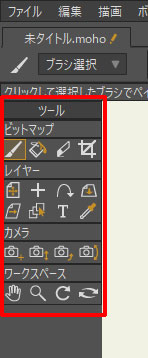
まず、新たに搭載されたビットマップツールを確認します。
キャンパスをセットして(セットの仕方はのちほど・・)軽く描いてみました。
ブラシの反応も上々で悪くないです。
小さく描いてしまったので、もう少し大きくしましょう。
範囲選択で絵を囲って拡大を・・・ん?
ツール類に範囲関係のモノが見当たらないですね。
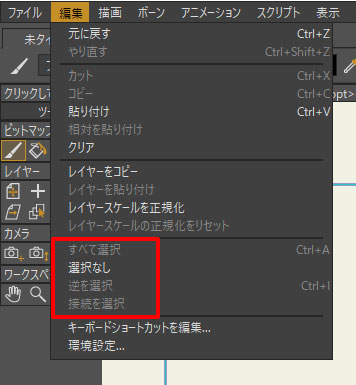
編集タブ内も確認しましたが、選択をする項目がグレーになっていて使用出来ません。
・・・困りました。
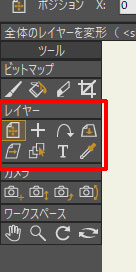
ツールをよく見ると、レイヤー全体の操作が出来そうです。
少しいじってみましょう。
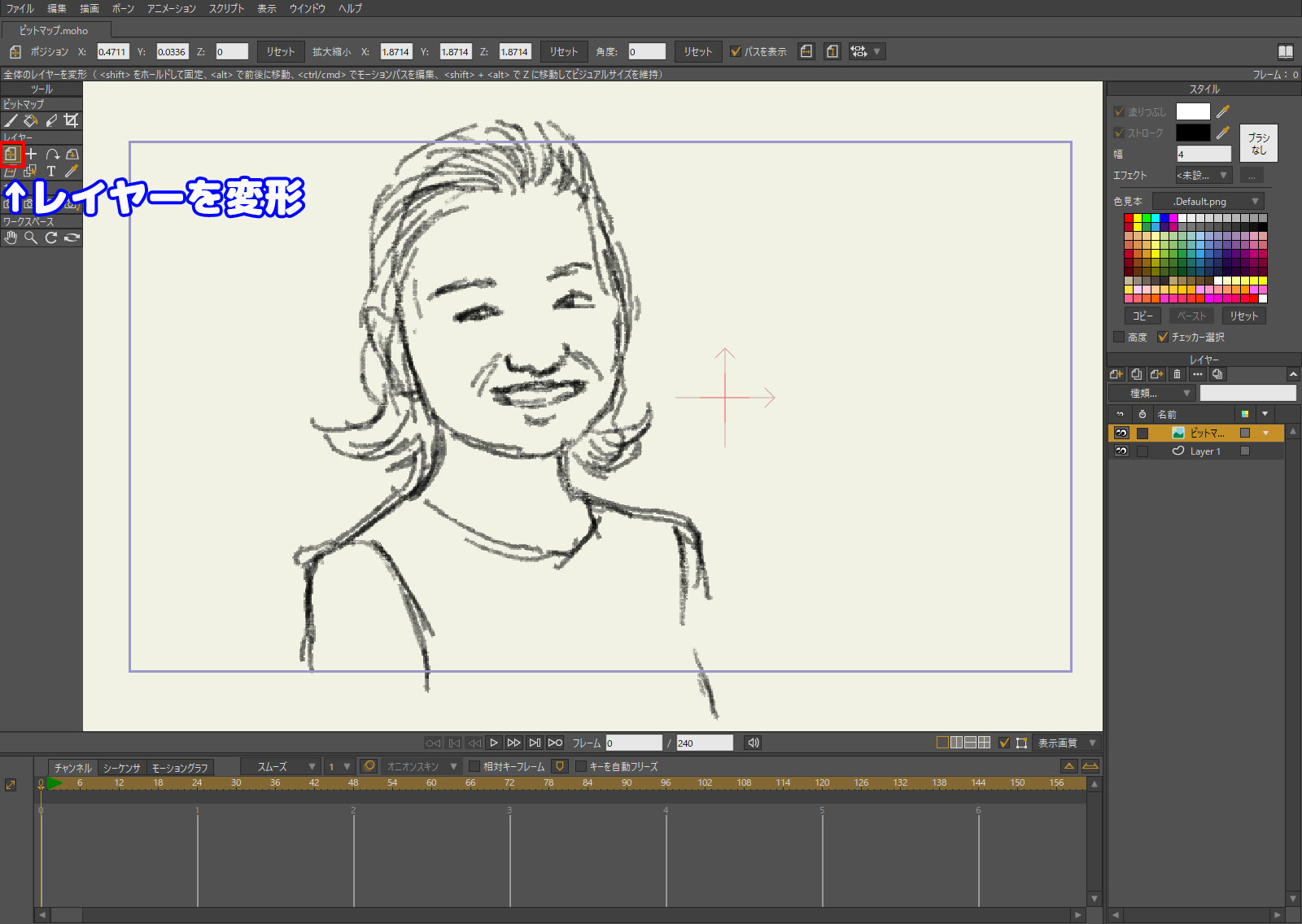
「レイヤー変形」を使用して絵を大きくしました。
レイヤー全体に「移動」「拡大」「回転」「ゆがみ」等の加工ができるようです。
上記の事から推測すると
|
という事が分かりました。
最初から一発で描ける方は問題ないですが、パーツのサイズを調整しながら描いていくやり方の方は厳しいかもしれません。
・・・僕は厳しいです。
ここまでが新機能のビットマップツールの概要です。
さっそく利用してパラパラ漫画を作成しようと思います。
上の「ボールのバウンド」を作成しつつ、パラパラ漫画に必要な手順のみ紹介します。
準備編
MOHOは連番で絵を動かしてアニメーションさせるソフトではなく、Flashの様な一枚の絵に対して変形を加えアニメーションさせるタイプのソフトです。
そのため連番で作画するためには事前準備が必要です。
ソフトを立ち上げる
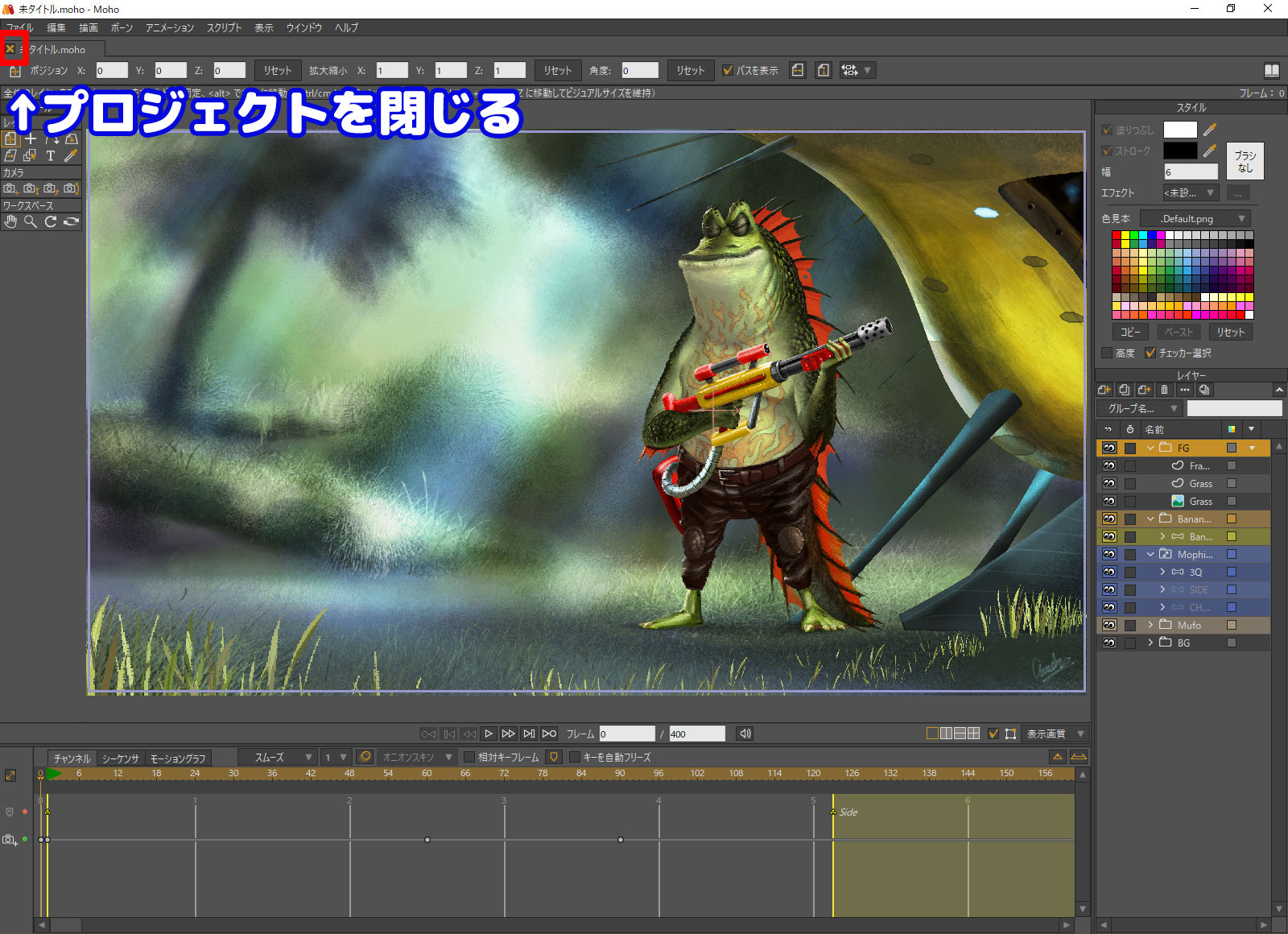
立ち上げるとランダムでサンプルファイルが読み込まれます。
再生して動きを見ても良いですが、今回は必要無いので閉じてしまいましょう。
スッキリとした画面になりました。
ここに新たなキャンパスをセットします。
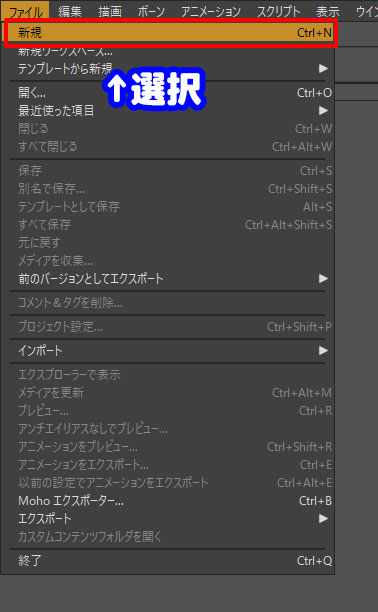
|
で、新しいプロジェクトを作成します。
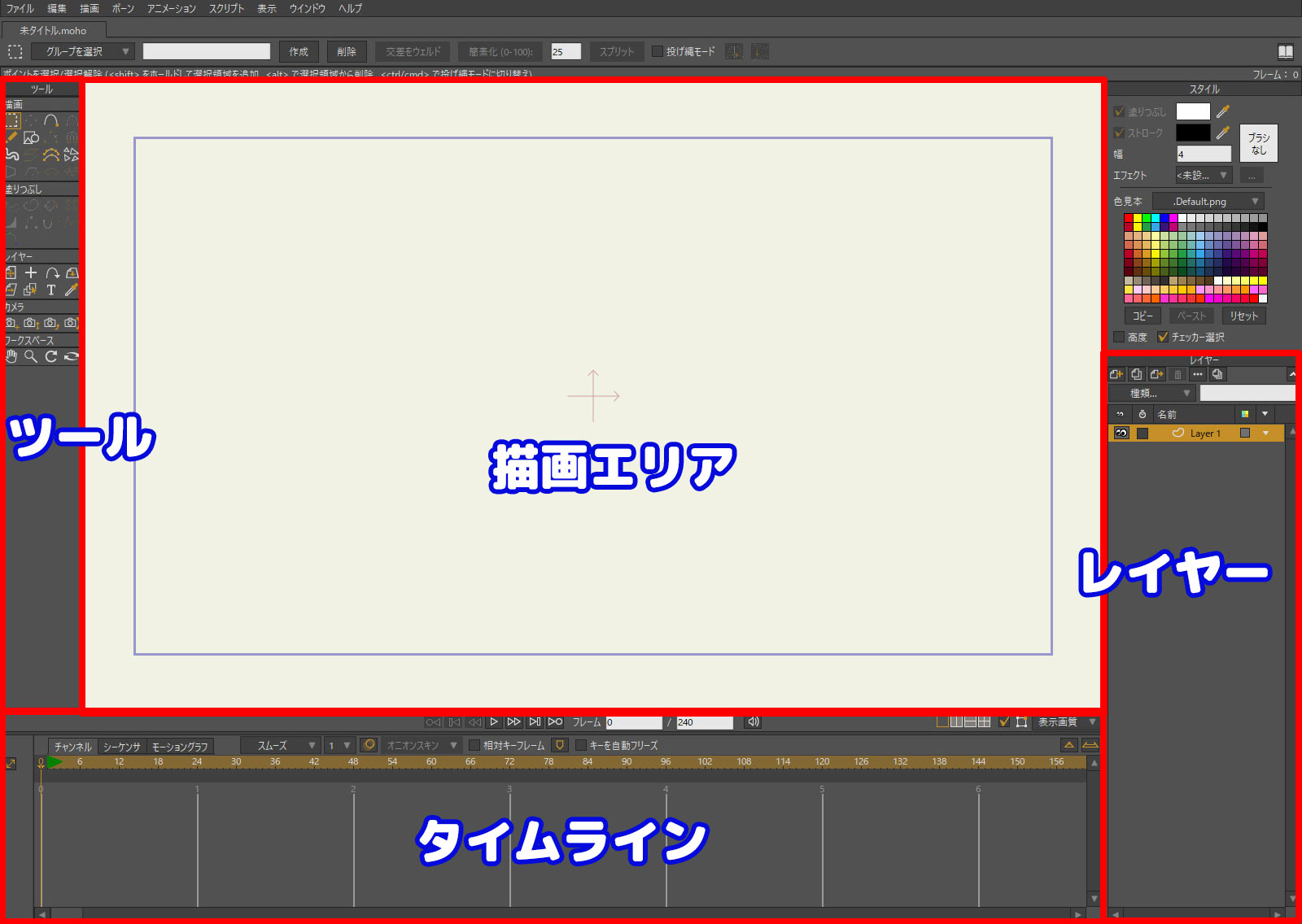
新しいプロジェクトです。
キャンパスが作成されました。
プロジェクトの設定
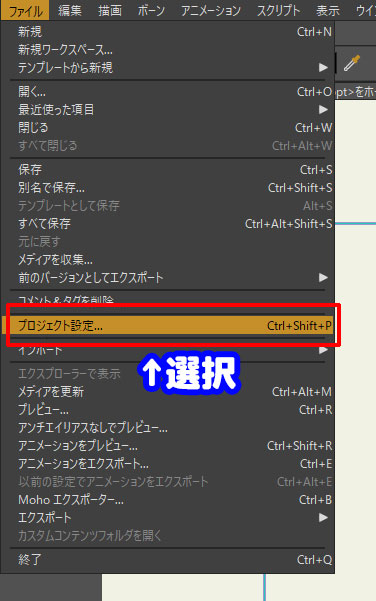
画面のサイズやフレームレートを決めます。
|
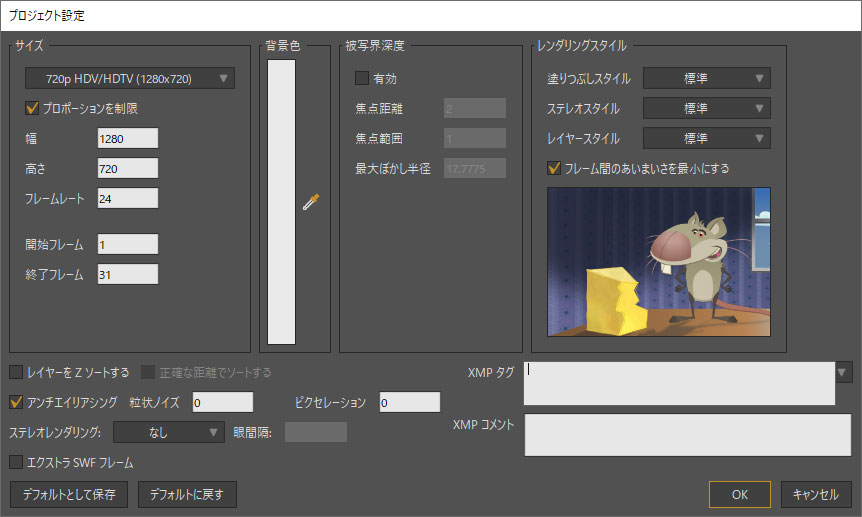
プロジェクト設定が開かれます。
画面サイズ
- 1280X720px
で良いと思います。
僕は仕事の場合、1920X1080px以上を使用しています。
趣味もしくはラフの場合は作業が重くなりがちなので、1280X720px以下のサイズで十分です。
フレームレート
- 24K
としました。
趣味の場合はフレームレートはいくつでも構いませんが、一般的にはTVは24Kで作業しますので24Kで良いかと。
更に、1枚の絵は3コマにしました。
まとめると
- 1秒24K 3コマ撮り(1秒に必要な絵は8枚)
となってます。
ショートカットの登録・・・MOHOではしません
僕のやり方では作画ソフトには、以下のショートカットを登録するようにしています。
|
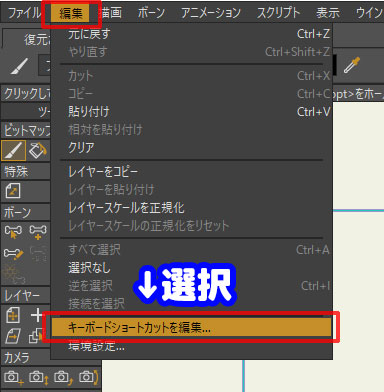
MOHOでもショートカットの登録をしようと試みましたが断念しました。
以下、ショートカットの登録を進めながら理由を説明します。
まずは「オニオンスキン表示を有効にする」です。
オニオンスキン表示を有効にする
|
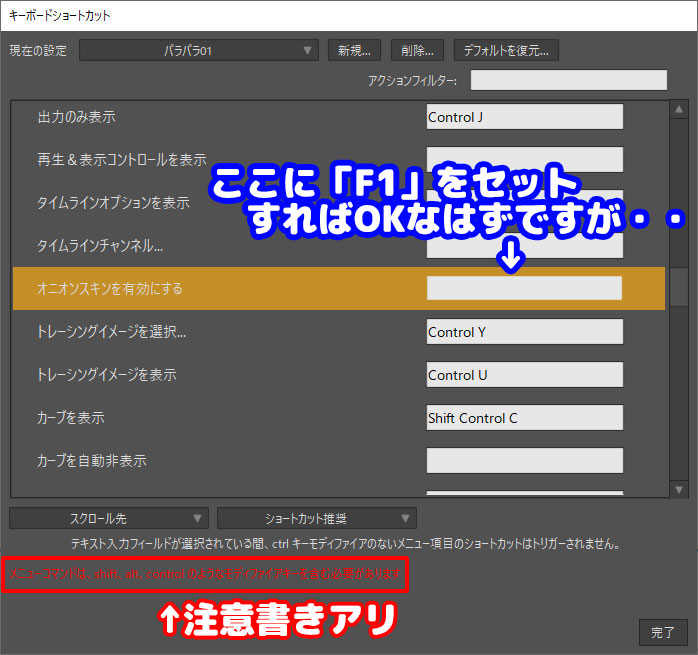
ショートカットの設定ウインドウ。
ここで「オニオンスキンを有効にする」の項目を探し「F1」のセットを試みます。
・・・が「F1」が登録できません。
少し見にくいですが、画面の下側に赤字で注意書きが。
- shift+@
- alt+@
- control+@
の様に、モディファイアキーを押しながらじゃないと機能しない・・・。
「F1」キーは登録できない・・という事です。
困りましたね。
左手で「F1」キーを切り替えながら作業をしたかったんですが。
何かキーを押しながらになると、ちょっとテンポが悪いです。
よって「F1」キーの登録を諦めて、
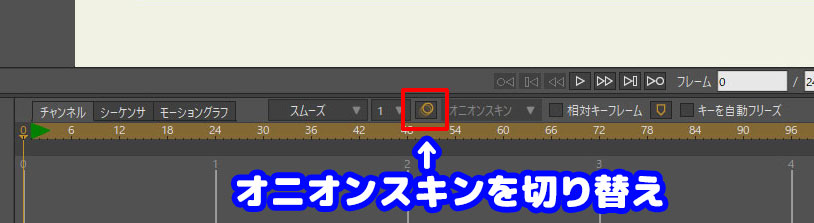
画面下のタイムラインに設置されている「オニオンスキン」のボタンで切り替えをする事にしました。
次はオニオンスキン設定を確認します。
オニオンスキン設定
・・・・・・・・・探しましたが「オニオンスキンの設定」という項目は無いですね。
実はMOHOには「オニオンスキンの設定」をするウインドウ等はありません。
直接タイムラインでどの絵を透過するかを指定をします。
「オニオンスキンの設定」をショートカットに登録は出来ませんが、代わりに他のソフトには無い機能がありますので、次の実践編で解説します。
実践編
新しくドキュメントを作成し設定したので、ここから実際の作業に入ります。
作画作業はマウスでも出来なくもないですが、やはり液晶タブレットがおススメ。
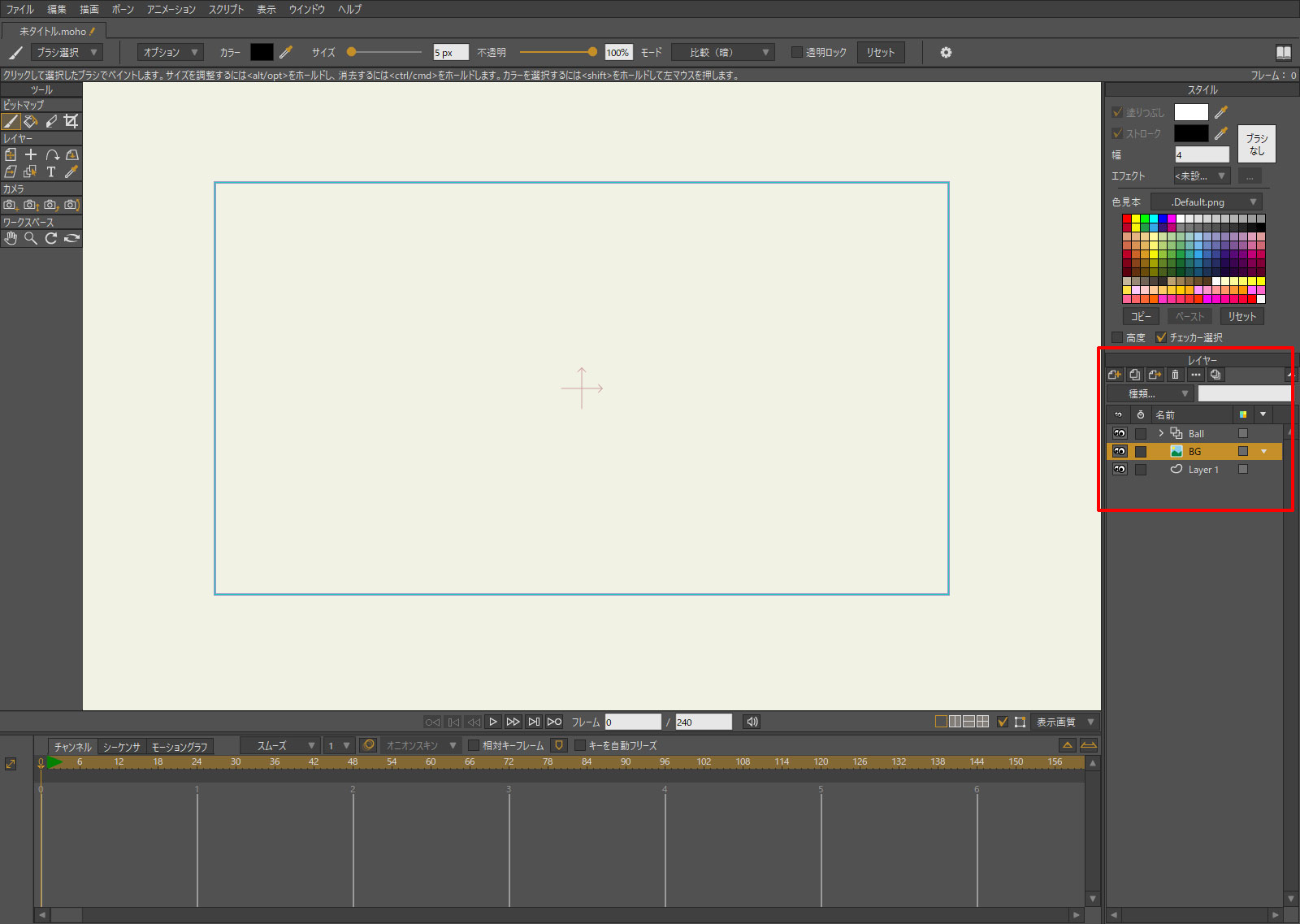
レイヤーの作成
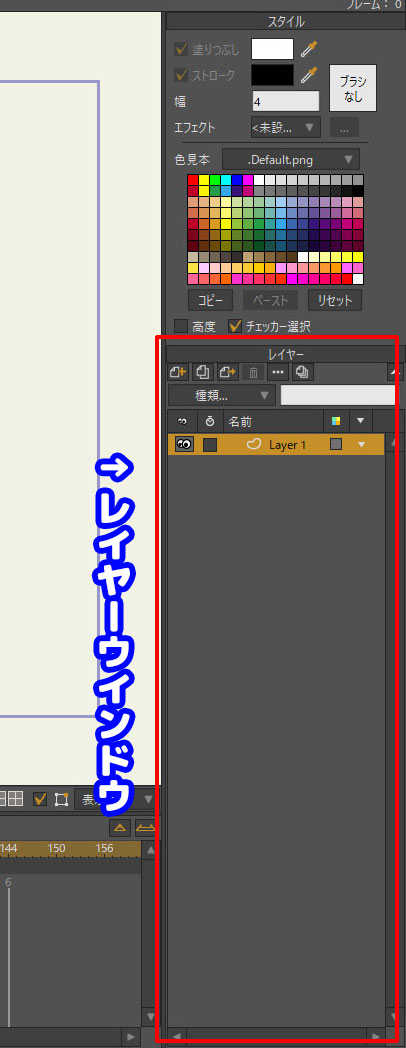
画面右側にレイヤーを管理するウインドウがあります。
必要なレイヤーを増やしましょう。
- Ball
- BG
の2枚のレイヤーを新規に作成します。
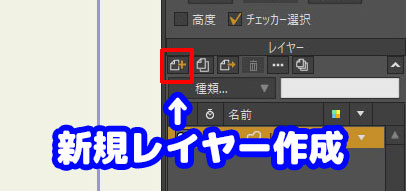
Ballレイヤー作成
このBallレイヤーにバウンドするボールの動きを描きます。
|
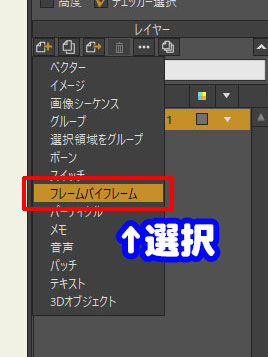
作成するレイヤーの種類をここで選ぶ。
|
「フレームバイフレーム」レイヤーにする事で、レイヤー内で連番の絵(フレーム)を扱うことが出来ます。
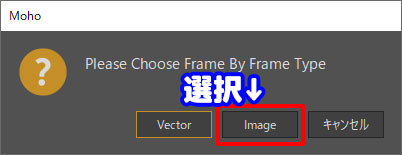
続いて「フレームバイフレーム」のタイプを聞かれます。
|
「Vector」を選ぶと、Ver12までと同様にベクターツールを使用する事になります。
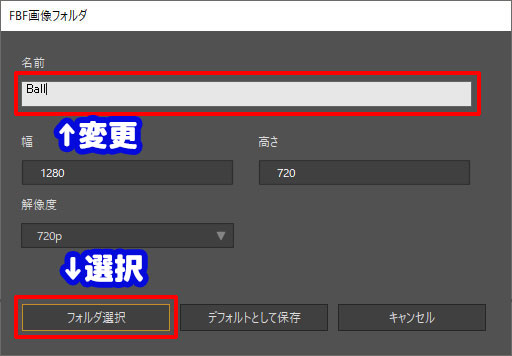
次に「フレームバイフレーム」のフォルダの指定をします。
ついでにレイヤーの名前もここで「Ball」に変更。
|
新規に空(カラ)のフォルダを作成し、「Ball」フォルダとして選択します。
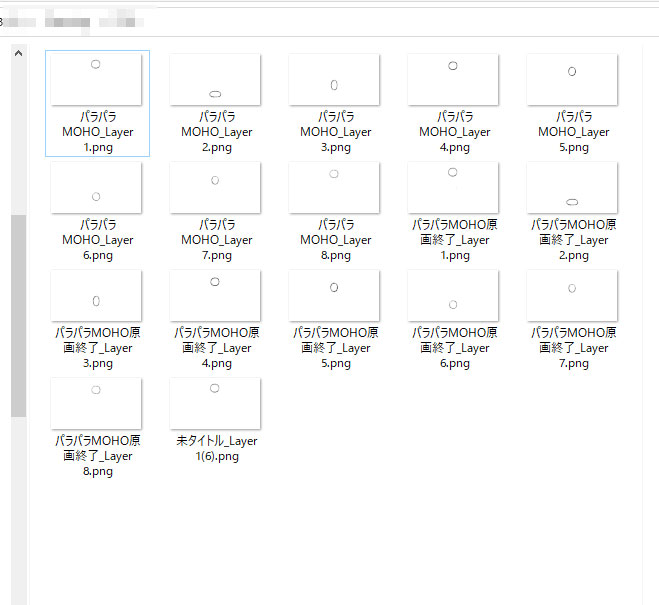
上図は作業途中の選択したフォルダ内。
僕が機能を試すために作成したフォルダですので名前の管理はしていませんが、描いた絵のpngファイルが自動で作成されている事が確認できます。
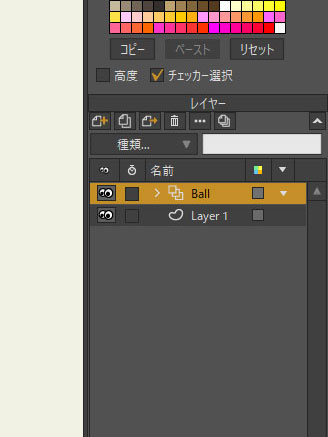
Ballレイヤーが作成されました。
BGレイヤーの作成
BGレイヤーも作成。
流れはBallレイヤーと同様。
BGの絵は動きませんので、1枚絵としてレイヤーを作成します。
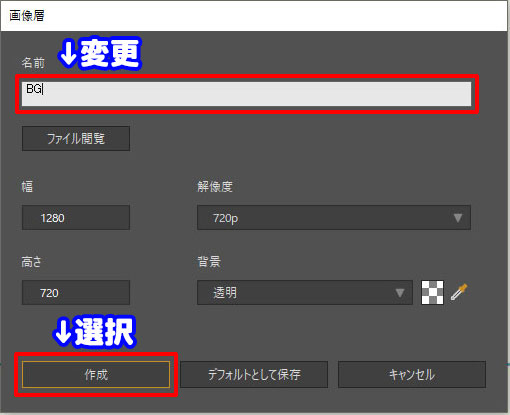
|
|
名前も「BG」に変更しておきます。
これで必要なレイヤーが揃いました。
原画を描く
準備が長くなりましたが、ここから作画を進めます。
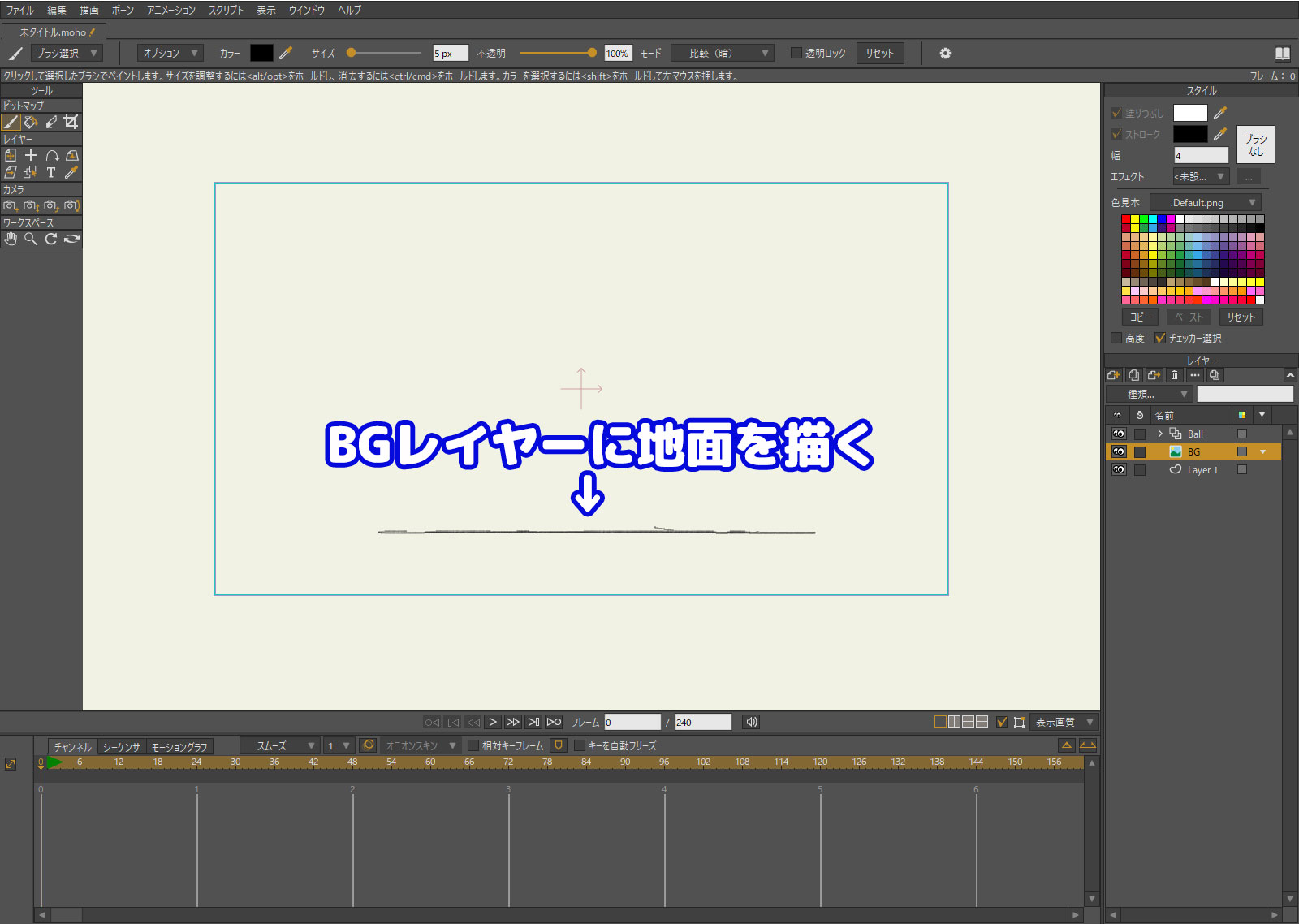
BGレイヤーに地面を作画
まずBGレイヤーに地面を描きます。
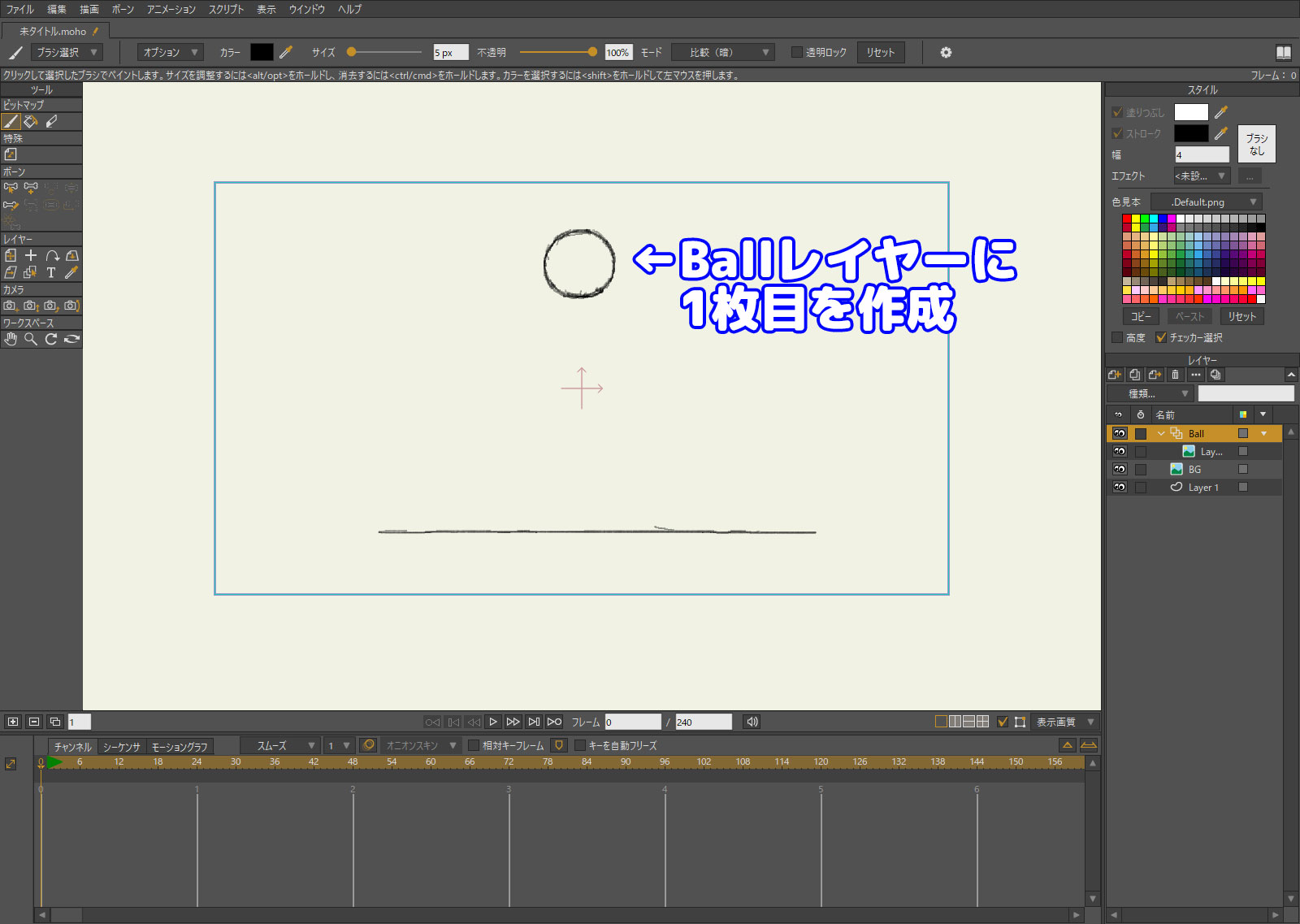
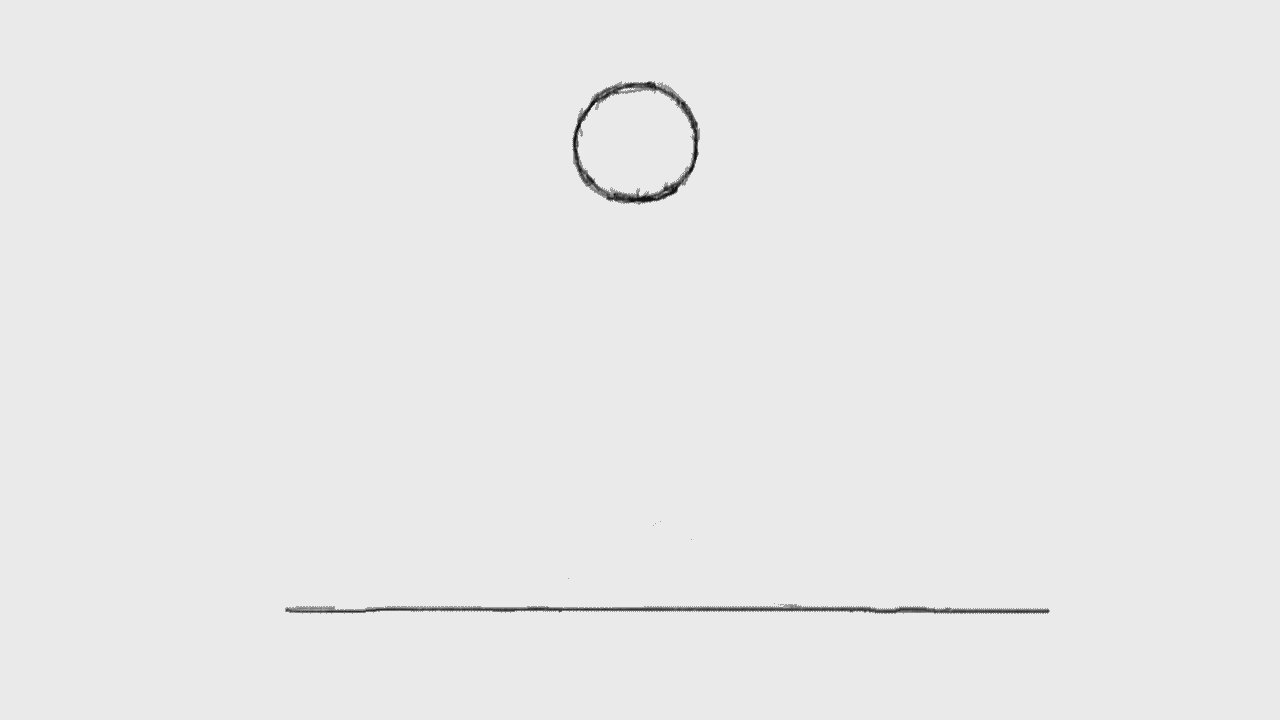
Ballレイヤーに1枚目のボールを作画
次にボールを作画していきます。
0フレームの位置に1枚目のボールを作画。
続いて2枚目も作画していきますが、その前に
- フレームバイフレームに新規フレームを追加
- スケルトン機能を使用
について解説します。
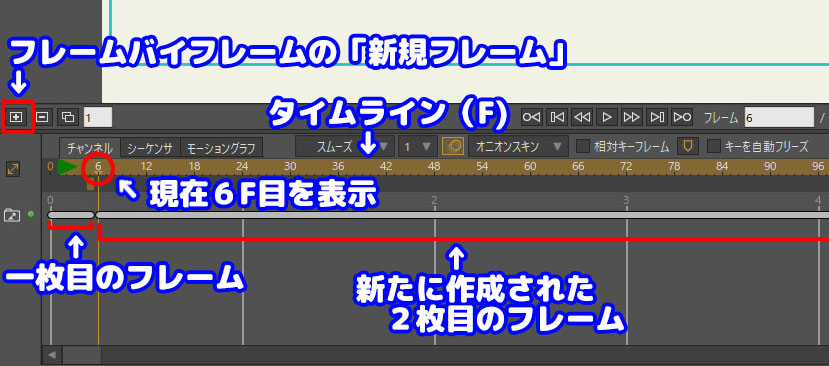
フレームバイフレームに新規フレームを追加する
2枚目のボールを作画するためにはBallレイヤー内に新たなフレームを追加します。
「フレームバイフレーム」を使用するとタイムラインの左上辺りに
- 新規フレーム
- フレームを削除
- フレームを複製
の3つのボタンが出現。
|
現在表示されている6Fを境にして新たなフレームが作成されます。
このフレームはマウスでドラッグすることで自由に位置の変更が可能。
オニオンスキンを使用する
オニオンスキンを使用するためには
- オニオンスキン全体のON・OFFを切り替え
- 透かすフレームを個別に選択
の2段階の操作になります。
他のソフト(photoshop等)では、現在の表示フレームから前後に何フレーム分を透過させるか指定。
MOHOでは上図のようにフレームの上のエリアをマークする事で、透過させたいフレームを自由に選択が可能。
地味に便利。
ただし、同時に透過させるフレームの枚数には限度があるみたいです。
僕の環境では8枚以上は透過出来ませんでした。
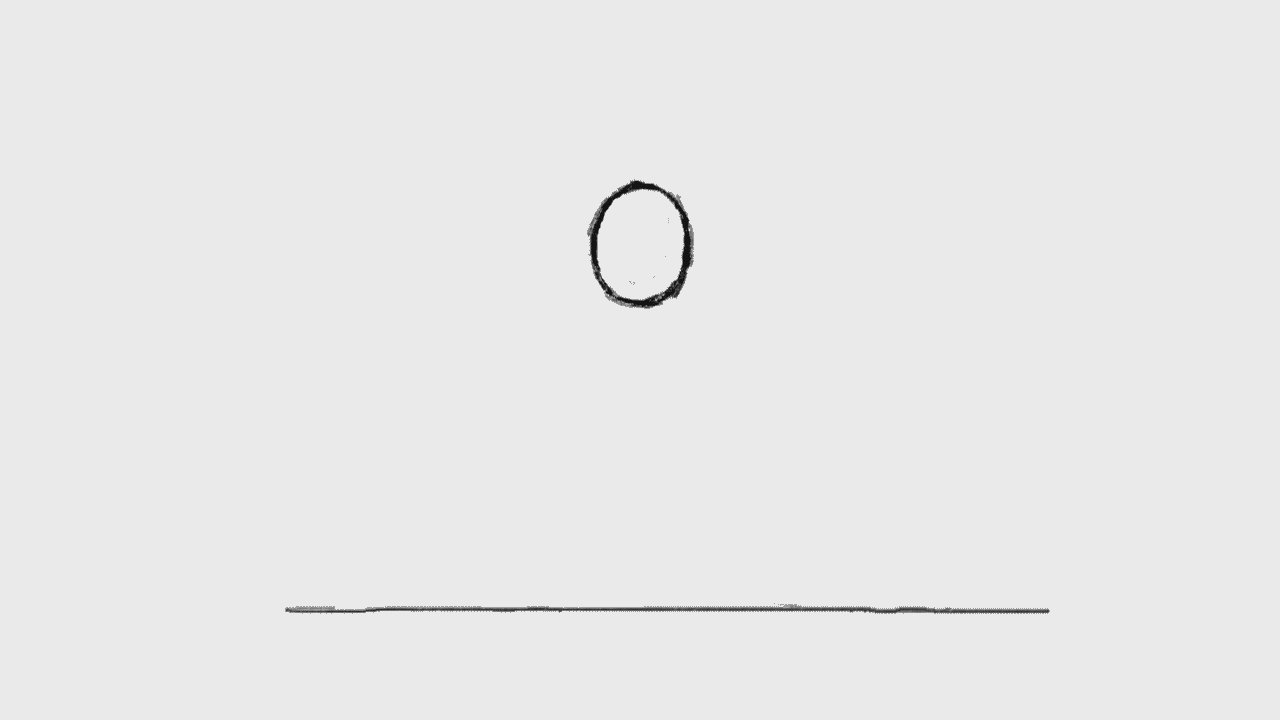
2枚目のボールを作画
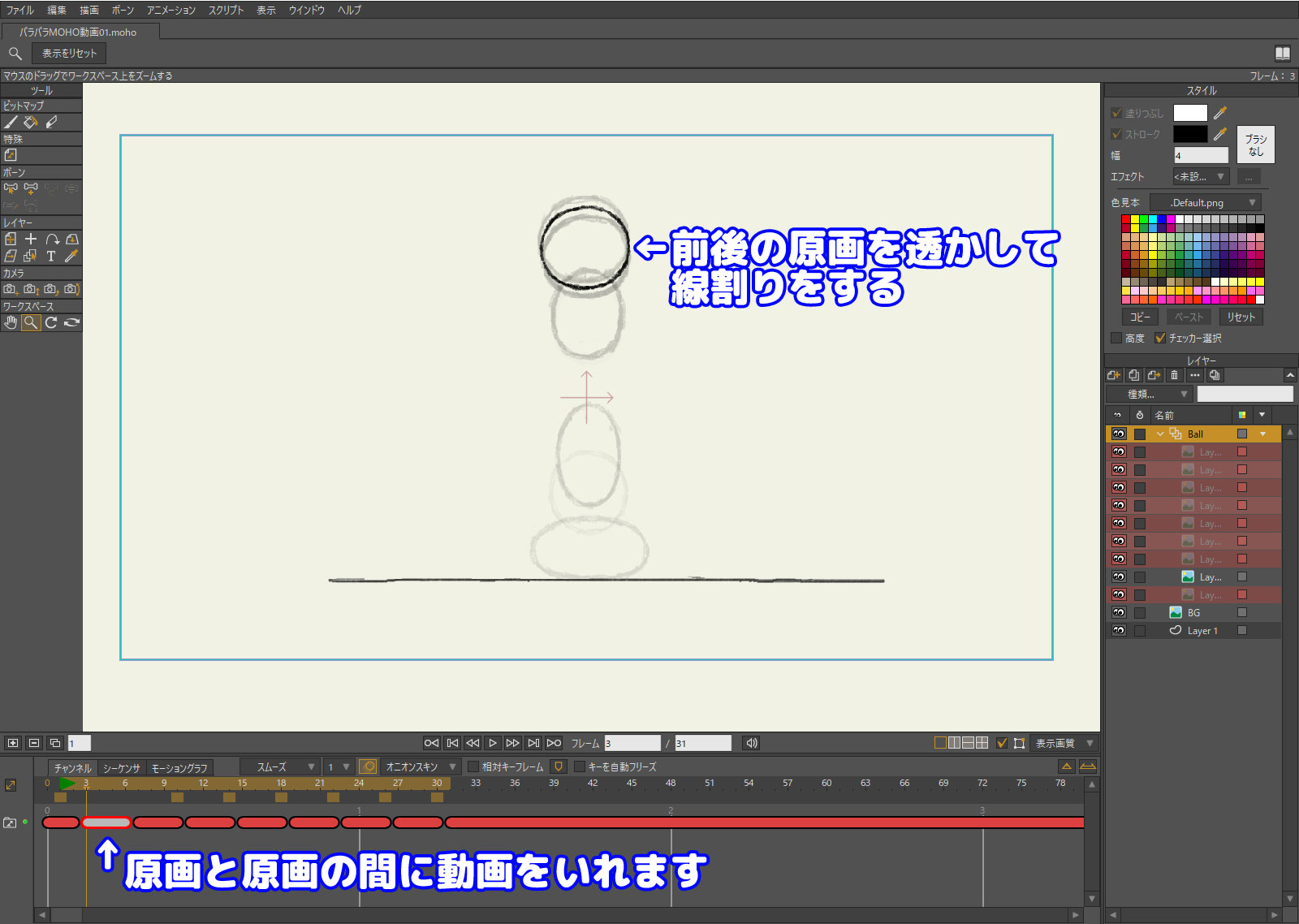
新規フレームを作成しスケルトンをONにしました。
1枚目の絵を透かしつつ、原画(ボール)を描いていきます。
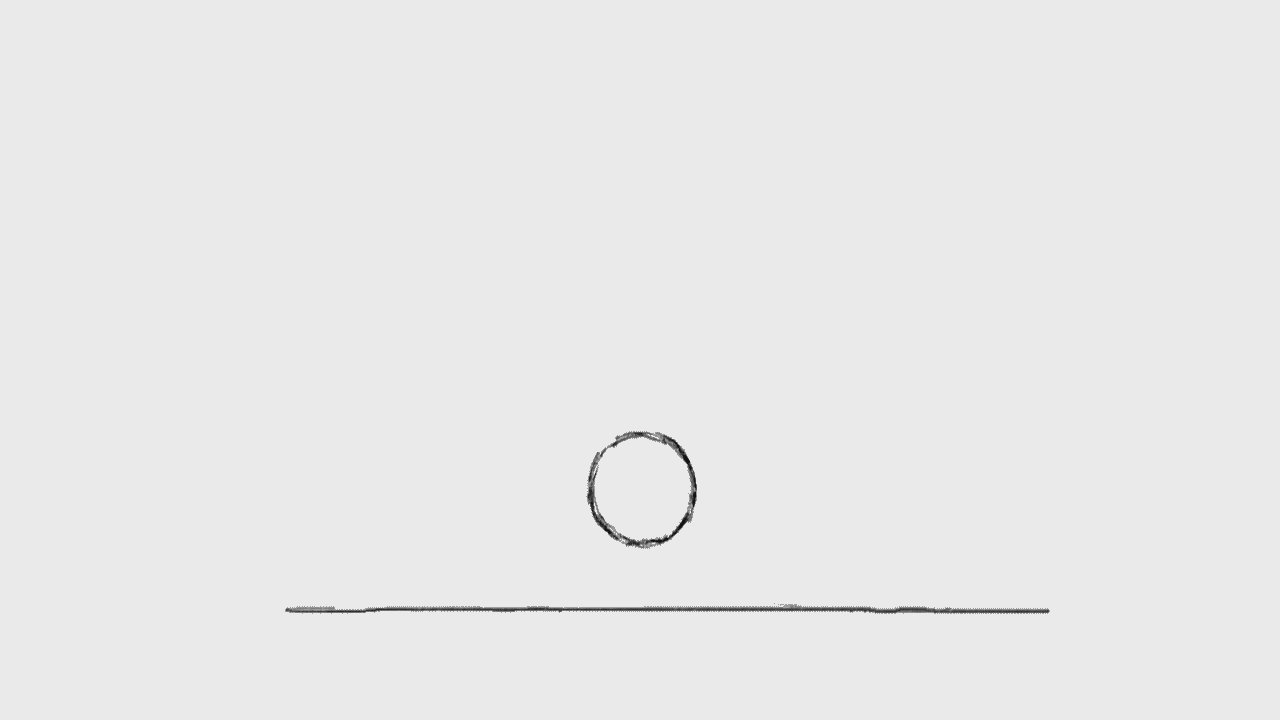
以下、同様にフレームを増やしながら絵を描いていきます。
RAMプレビューで動きを確認して原画はこれで完成。
リピートでボールがバウンドするようにワークエリアの範囲を決めます。
このあと動画作業にはいるので原画のラベルは全て赤に統一しました。
動画を描く
ラベルの色を原画とは変える事で見やすくなります。
ここでは動画のラベルはデフォルトの色(グレー)。
動画の作業自体は、原画作業と手順は同じ。
ただ、原画では動きを作りますが、動画では動きが滑らかにつながるように「線を入れる作業」になります。
線と線の間に線を入れる・・・つまり「線割り」です。
それでは、引き続き動画作業を進めます。
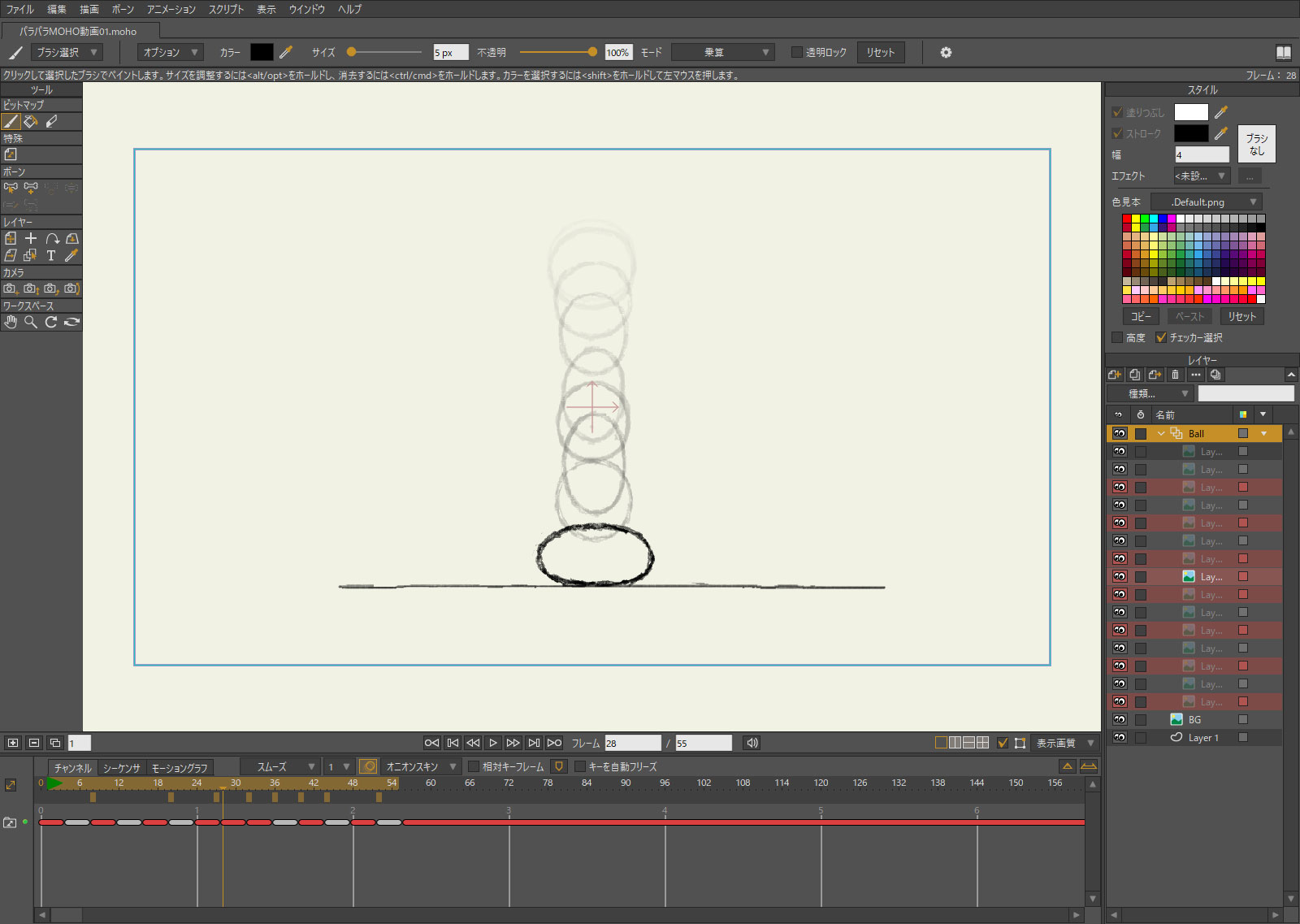
ひと通り、必要な動画は入ったと思います。
RAMプレビューで確認します。
リピートをするためにワークエリアを調整してください。
気になったところは、プレビュー・作画を繰り返して修正。
着地した時のボールのサイズがちょっとデカい印象がありますが、これで完成とします。
書き出し
GIFもしくはムービーとして出力をします。
GIF作成
|
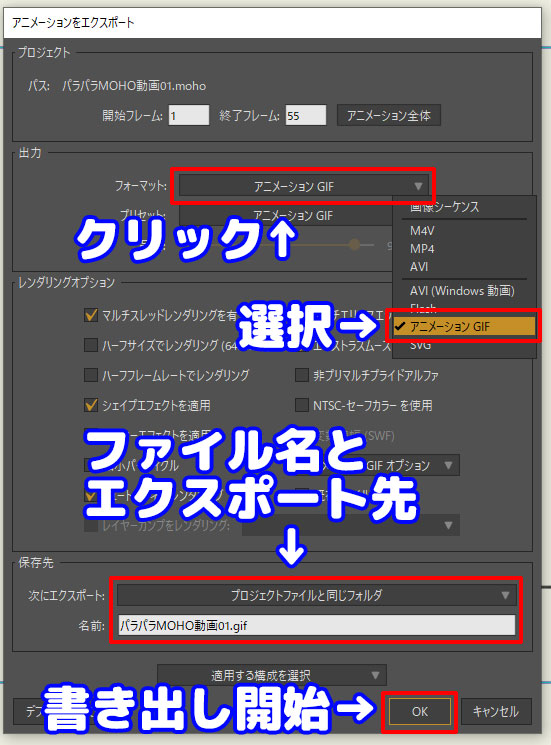
エクスポート用のウインドウが出ます。
|
続いて
- エクスポート先を指定
- 書き出しファイルの名前を決定
全て設定し終わったら
|
GIFが作成されます。
細かい設定は使用する用途に合わせて下さい。
ムービー作成
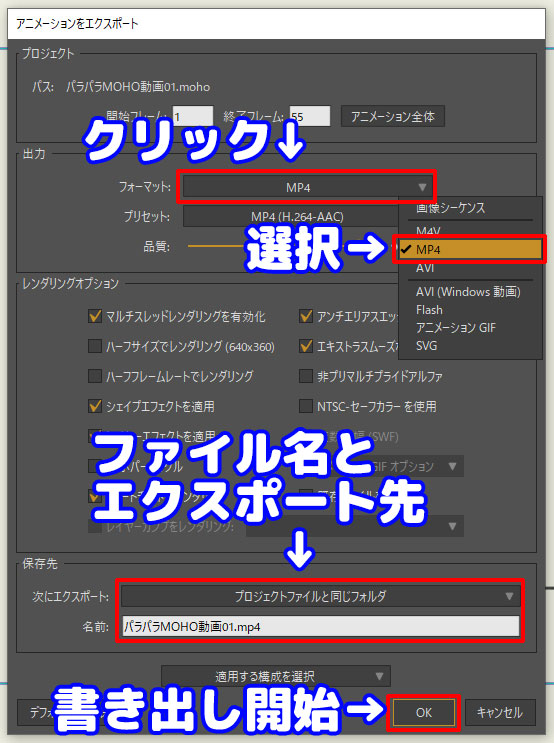
GIF作成と同様の手順で、エクスポート用のウインドウを出します。
|
今回はMP4にしました。
続いて
- エクスポート先を指定
- 書き出しファイルの名前を決定
全て設定し終わったら
|
ムービーが作成されます。
こちらも細かい設定は用途に合わせて下さい。
ひと通りの流れはここまでで終了。
MOHOを使ってみて思うこと
MOHO自体はVer12から所有していました。
以前はベクター専用でしたので、自分の用途には合わなかったんですよね。
いつの間にかバージョンが上がりビットマップツールが搭載されたので、改めて試したわけです。
MOHOは静止画からアニメーションを作成することをメインとしています。
- 物理演算
- モーショントラッキング
- スマートボーン
- ベジェハンドル
等、まるで3Dソフトのような機能を搭載。
パラパラ漫画とはまた違う素晴らしいアニメを作ることが出来ます。
メリット
|
デメリット
|
パラパラ漫画を描く用途には不向きですが、MOHOならではの表現が出来ます。
初搭載のビットマップツールは今後のバージョンアップに期待。
それでは楽しいアニメーションライフを!















































コメント