Blender2.82aでパラパラ漫画を作成する流れの紹介になります。
Blenderは3Dソフトですが、「グリースペンシル」という3Dビューにメモ書きをする機能を使う事で2Dアニメーションを作成する事が可能です。
3Dソフトというと少々敷居が高く感じます。
ただBlender内には2Dアニメーションのテンプレートが用意されているので、今回はそのテンプレートを使います。
上にある「ボールのバウンド」・・という教科書のような動きを僕のやり方で作成してみます。
準備編
まずは2Dアニメーションを作成する準備。
今回は、いかに2Dソフトとしてパラパラ漫画を作成するか・・という事に主眼を置いています。
よって3Dソフトという事をなるべく意識しないで出来るやり方を探ります。
ソフトを立ち上げる
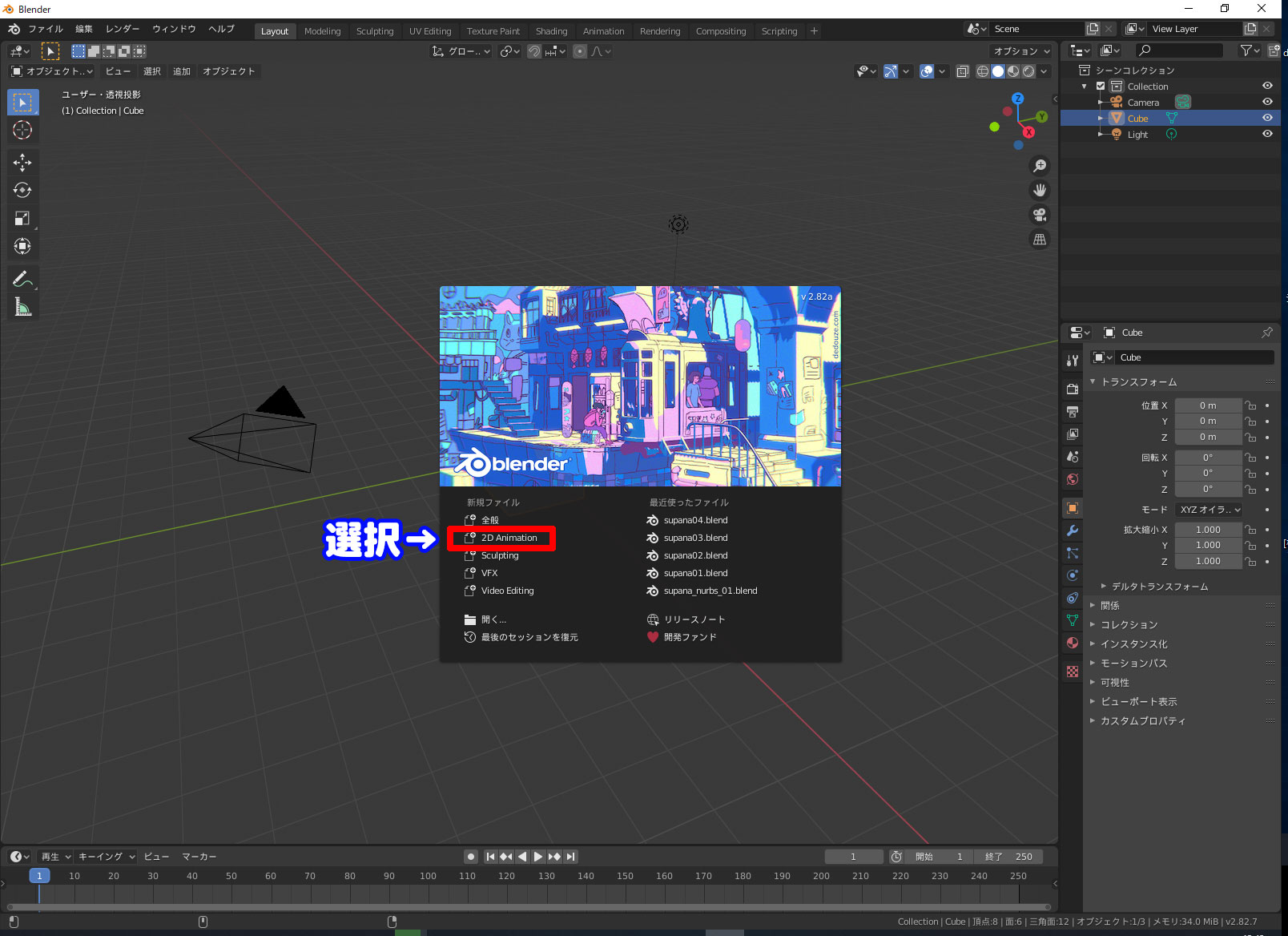
立ち上げると作画要素ゼロの3D画面が出現。
| 2D Animationを選択 |
中央あたりにあるスプラッシュ内からテンプレートを選び、新しいドキュメントを作成します。
新しいドキュメントの作成
「2D Animeation」のテンプレートを使って新しいドキュメントを作成しました。
まるでペイントソフトの様な見た目。素晴らしい。
カメラサイズとフレームレート
カメラサイズとフレームレートを決めます。
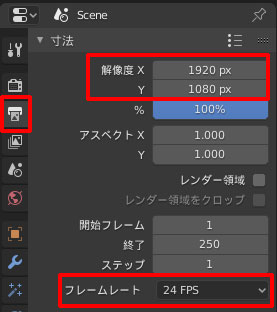
「出力プロパティ」から解像度とフレームレートを設定。
- 解像度・・・・・・1920X1080pix
- フレームレート・・24FPS
にしました。
他のペイントソフトで作業する時は画面サイズが大きいと作業が重くなってしまいますが、Blenderの画面サイズは最終レンダリングのサイズです。
よって、この解像度のサイズは作業の重さとは関係ないです。
レイヤーを用意する
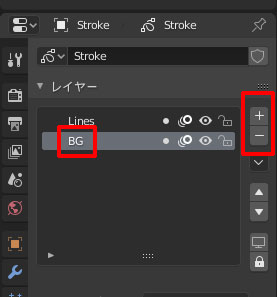
右側にレイヤーウインドウがあります。
今回の作業に必要なレイヤー数は
- Lines・・・アニメーションするボールを描く
- BG・・・・・地面を描く
の2枚です。
テンプレートですでに2枚のレイヤーが用意されているので、そのまま名前だけ変えて使用します。
- Fills>BG
と変更。
レイヤー名をダブルクリックで変更できます。
レイヤーを追加・削除する場合は右側のボタン
- 「+」・・・レイヤー追加
- 「-」・・・レイヤー削除
で可能。
ドロー
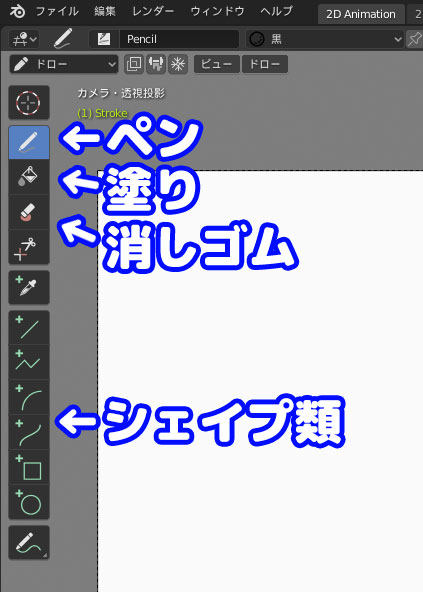
作画でペンツールを使うにはモードを「ドロー」にします。
ツール類はこんな感じです。
今回使うのは「ペン」と「消しゴム」のみ。
ペンの種類(ブラシ)は変更可能ですが、デフォルトをそのまま使用します。
編集モード
作画中にパーツを拡大したり縮小したり、いわゆる変形をしたい時があります。
他のペイントソフトでは、
- 範囲選択
- 変形
の手順でシームレスに出来ますが、Blenderはそうはいきません。
変形させる時は、モードを「ドロー」から「編集モード」に切り替えるという「ひと手間」がかかります。
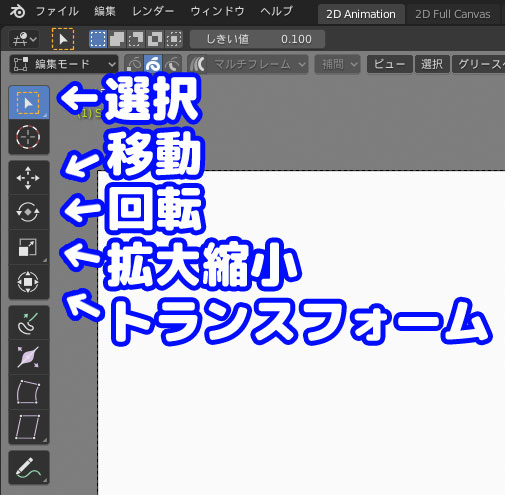
編集モードのツール類です。
作業自体は他のペイントソフトと同様に、
- 範囲選択
- 変形
の手順になります。
繰り返しますが、描きながらシームレスに作業できるのが理想です。
残念ながら3DソフトであるBlenderは、モデリングの手順の関係で「ドロー」と「編集モード」を切り替えながらの作業になります。
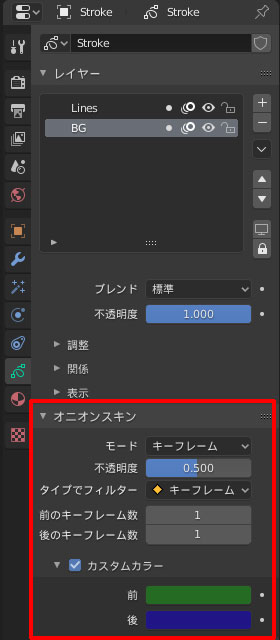
オニオンスキン
パラパラ漫画の作成といえば「オニオンスキン」機能が欲しいです。
Blenderにも勿論あります。
レイヤーウインドウの下の方にオニオンスキンの項目があるので、ここで詳細を設定します。
僕は他ソフトで作業をする時はショートカットで
|
と登録しています。
Blenderでも同じようにしたいのですが、僕の研究不足で設定出来ていません。
ショートカットの設定自体は「Blenderプリファレンス」内の「キーマップ」で可能。
ここから「オニオンスキン」の項目を見つければ良いのですが・・見つからないんですよね。
解決したら記事を訂正します。
実践編
「新しいドキュメントの設定」・「ペン」・「消しゴム」・「変形ツール」・「オニオンスキン」・・パラパラ漫画の作成に必要な機能を押さえたので原画に進みます。
原画を描く
僕は仕事柄、キーになる絵(原画)を描いて、原画を線割り(動画)する方法をとります。
Blenderでも同様の手順で作業を進めます。
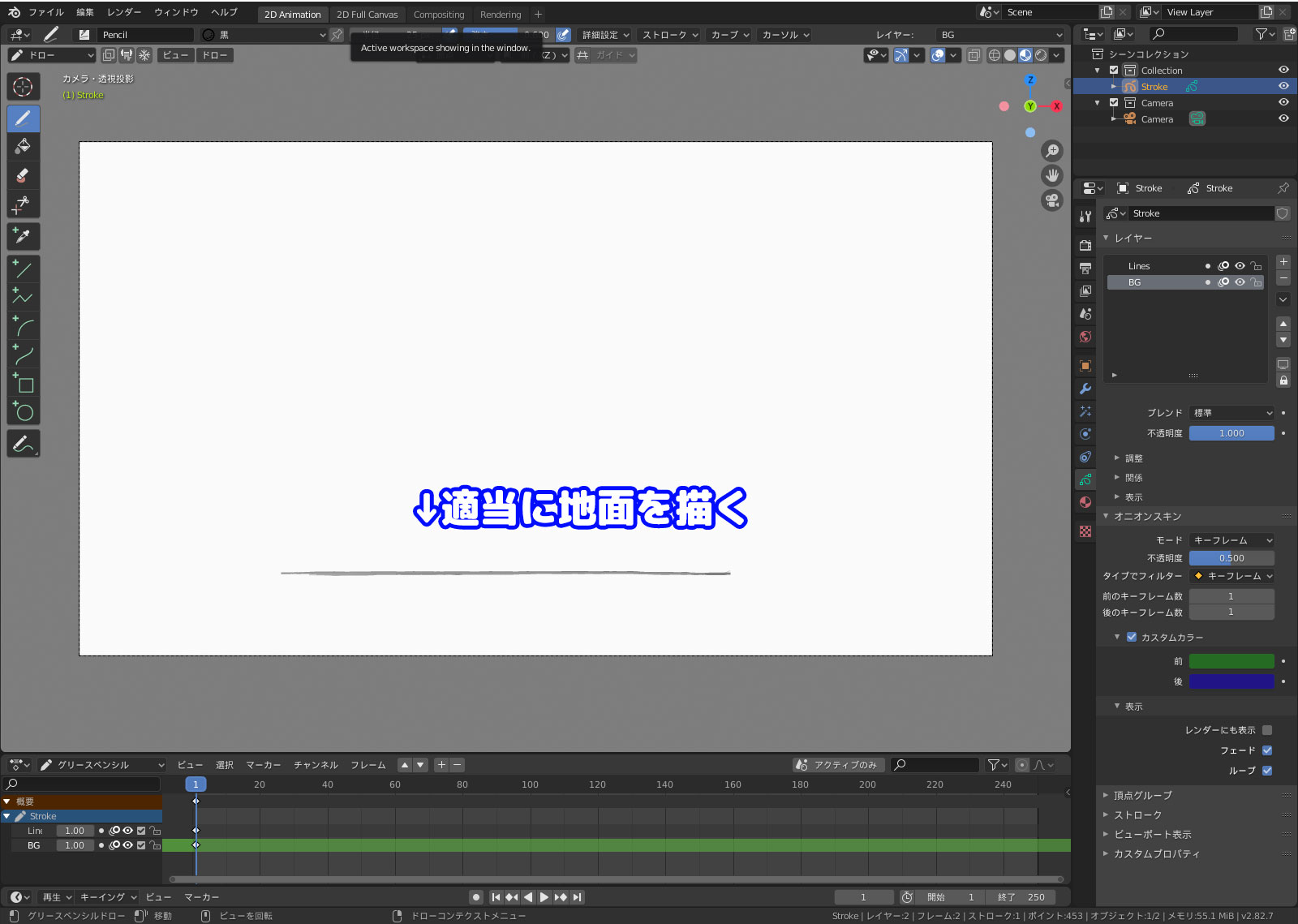
BGレイヤーに地面を適当に描きます。
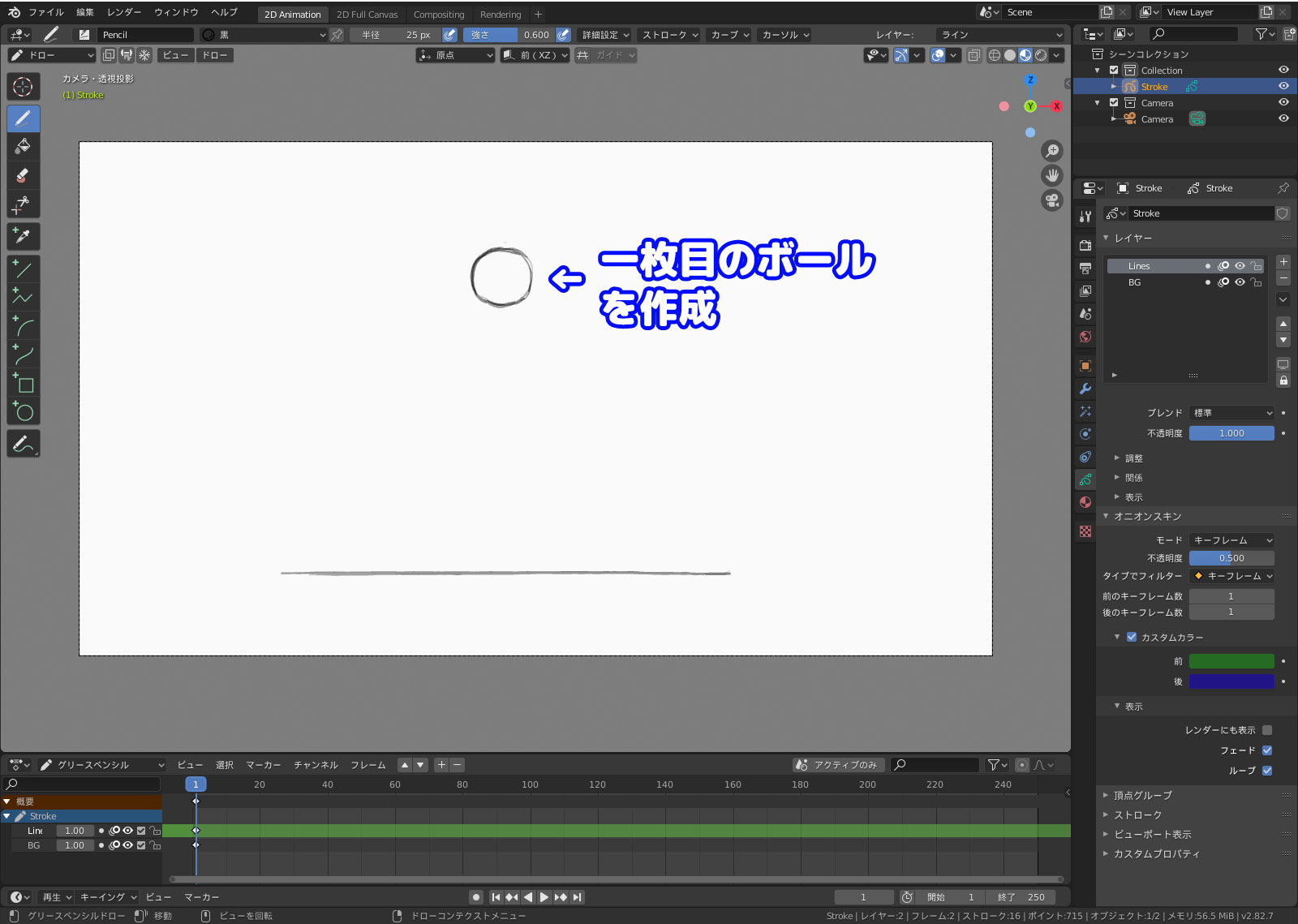
次にLinesレイヤーにボールを作画します。
あとからいくらでも調整できるので適当で大丈夫。
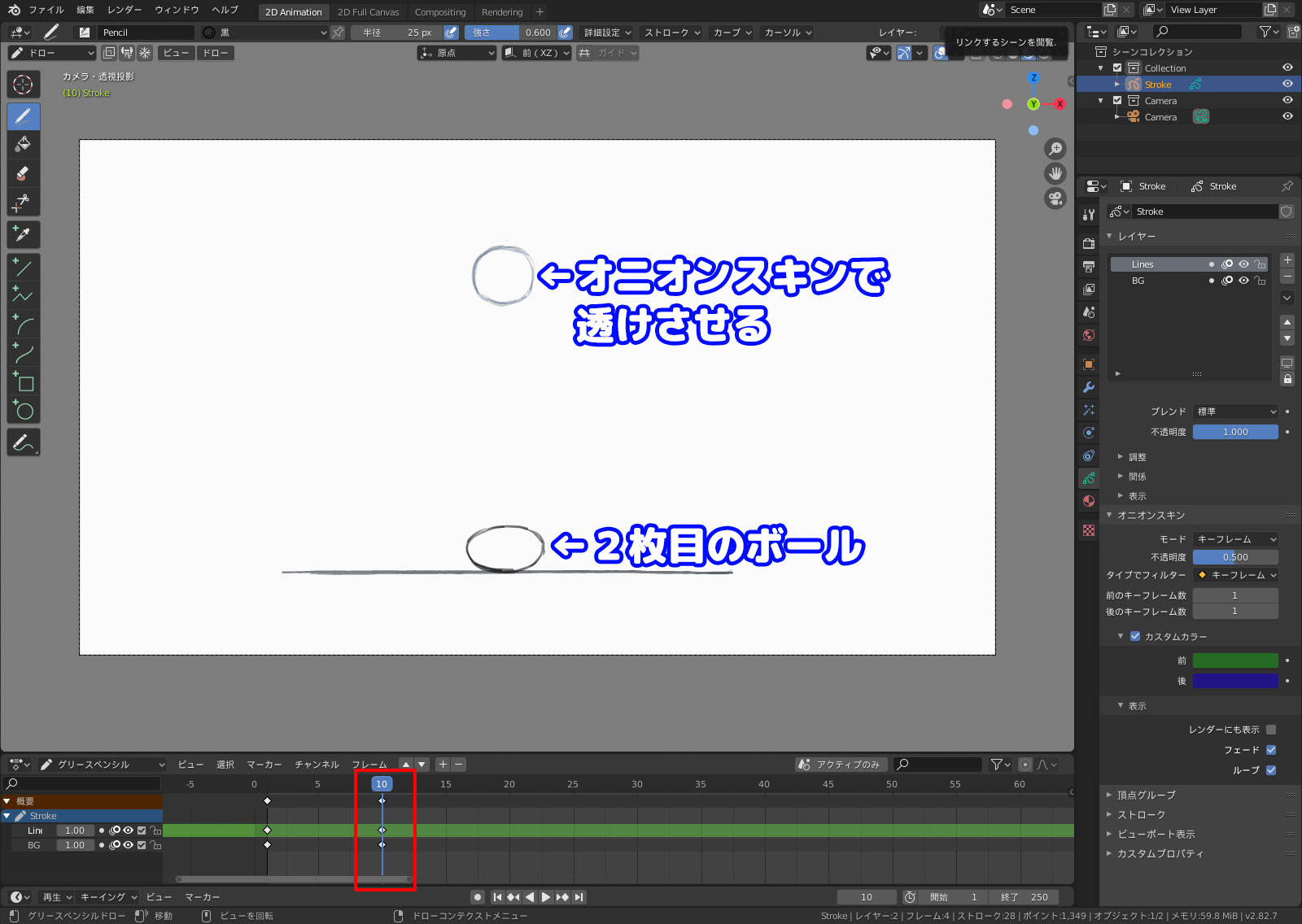
更に原画(ボール)を描きます。
オニオンスキンで1枚目を透かせながら次の絵を作成。
今回は10コマ目の位置に作成していますが、どこでも大丈夫。
再生ヘッドを10コマ目に移動してから作画をすると、自動的にキーフレームが追加されます。
ひとつのキーフレームに1枚の絵が内包される形です。
Kritaと同様の方式になります。
そしてこのキーフレームはドラッグ&ドロップで好きな位置に動かせますし、削除すれば描いた絵を消去出来ます。
原画を全部入れたところです。
リピートするように再生の範囲を24コマに調整しています。
ラストにスタートの絵をコピーしたかったのですが、イマイチうまくいきません。
なぜでしょうか・・?
通常は出来るはずなので、僕の研究不足でしょう。
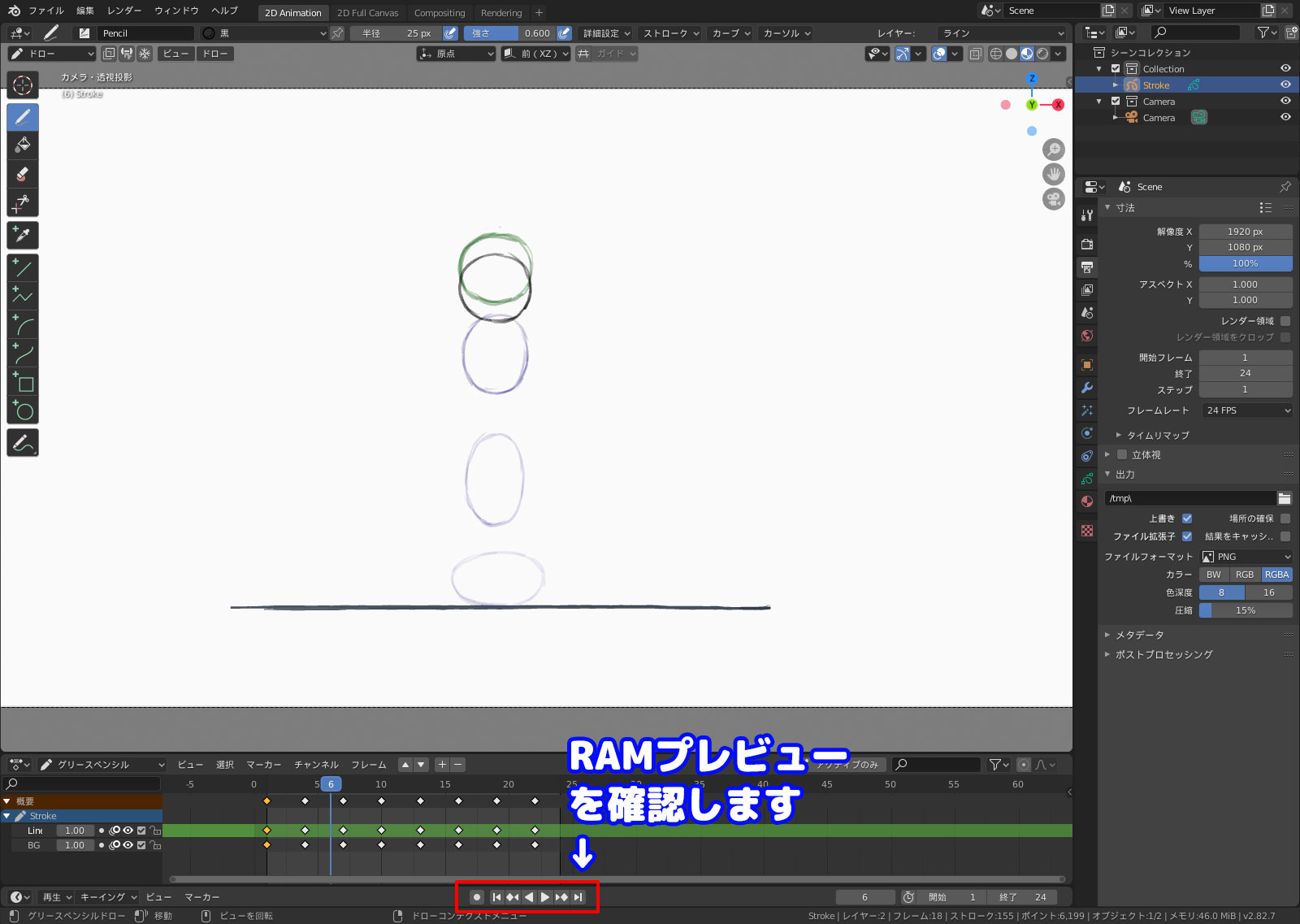
RAMプレビューで動きを確認します。
問題なさそうでしたら動画作成へ。
動画を描く
この段階で原画のキーフレームの色を変えて動画と差別化をしたいところですが、Blenderではキーフレームの色替えは出来なさそうです。
色替えが出来ると視覚的にわかりやすくなるので、今後のアップデートに期待したいところ。
動画の作業自体は、原画と同様の手順です。
原画では動きを作り、動画では動きが滑らかになるように線を入れます。
線と線の間に線を入れる・・・つまり「線割り」です。
引き続き、動画作業を進めていきます。
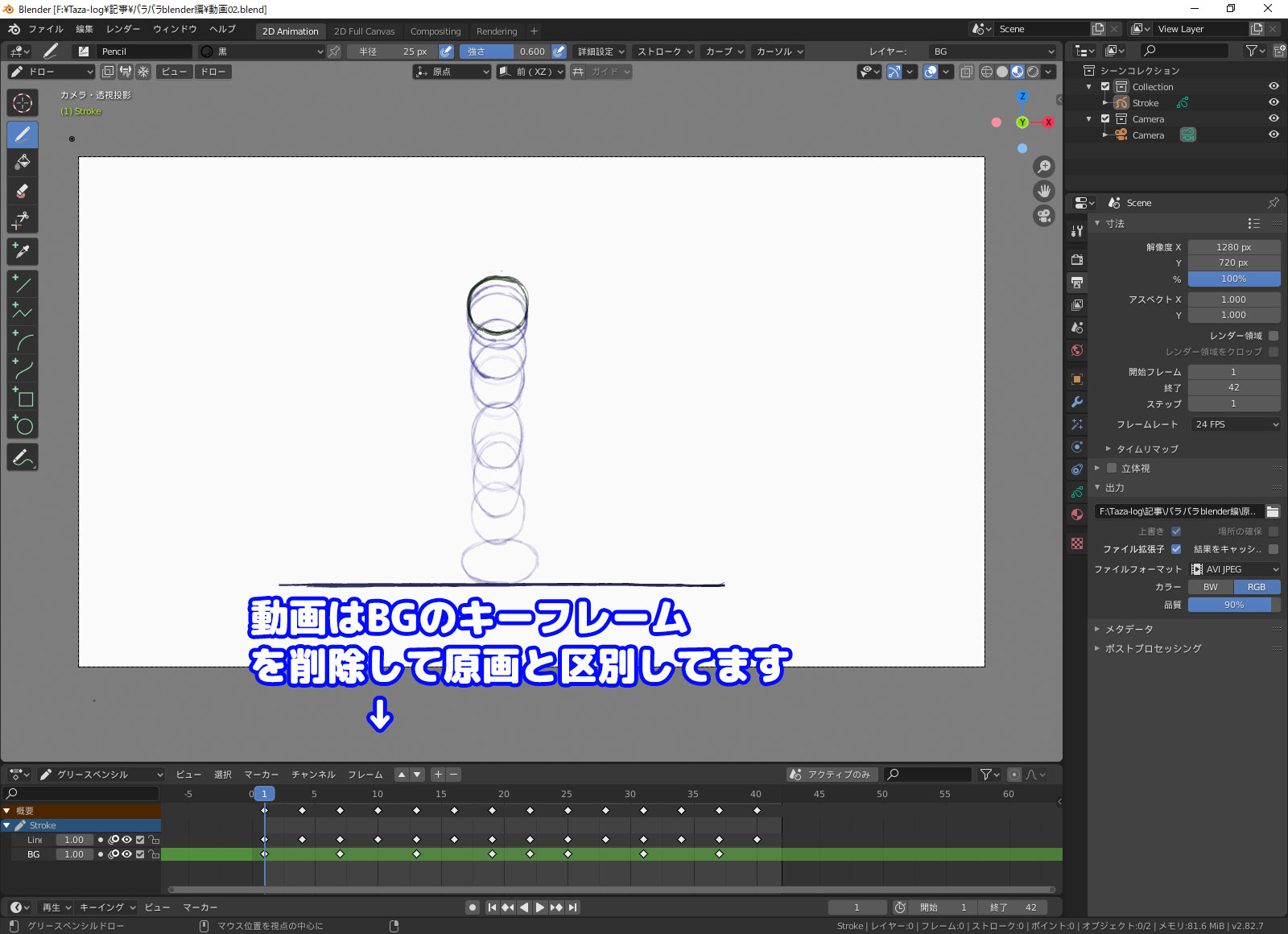
動画をひと通り入れ終わりました。
こんな感じだと思います。
タイムライン上の原画と動画を区別出来るように、BGのキーフレームを原画に打ちました。
RAMプレビューを確認します。
動画が入って動きが滑らかになりました。
気になるところがあれば、プレビュー・作画を繰り返して修正。
これで動きは完成とし、レンダリングします。
書き出し
BlenderはGIFの出力は出来ないのでムービーとして描き出します。
GIFにする場合は、別ソフト(Photoshop等)にムービーもしくは連番を読み込んで書き出す・・という手順を踏みます。
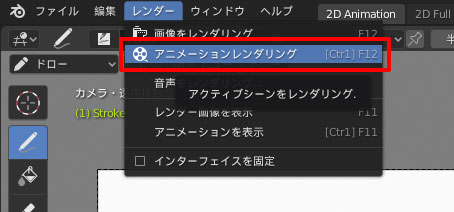
ムービー作成
|
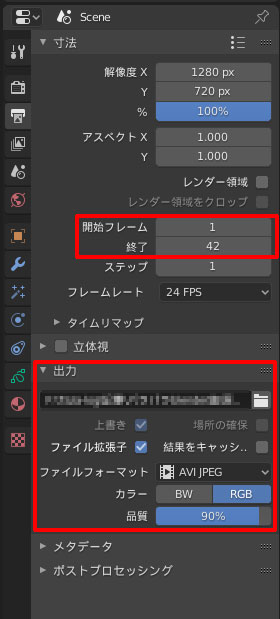
レンダリング時の各種設定があるので描き出す場所やフォーマット等、目的に合わせて設定。
例えば、Photoshopに読み込ませてGIFを作成したい時は、
- ファイルフォーマット・・・AVI JPEG
にすると良いと思います。
「開始フレーム」「終了フレーム」はレンダリングの範囲です。
今回は「42」として、うまくリピートするようにしました。
設定が終わったら次へ進みます。
|
これでレンダリングが始まりムービーが作成されます。
Blenderを使ってみて思う事
まだBlenderを使う事で仕事の幅を広げられないか、と研究をしている段階です。
今回はパラパラ漫画の作成に絞って機能を使いましたが、本来はペイントソフトではなくガチの3Dソフトです。
なので、やっぱり3Dソフトの概念みたいなものは知っていないと難しいのでは・・と感じます。
ただそれを差し引いても「3Dソフトなのにパラパラ漫画が描けてしまう」のは凄すぎ。
しかもフリーソフト。
一方で、パラパラ漫画を描く!・・という事だけなら他の専用ペイントソフトの方が有利なのは間違いないです。
「タップ割り」等の作画手法も使えなさそうですし。
原画と原画の間の動きが大きいカットに使われる。
髪留めやクリップ等で前後の原画を重ね、動画用紙をタップ穴を基準にのせて線割りをする。
- モデリングしてカメラワークをつけた画面に手書きアニメを直接描きこむ
- グリースペンシルで描いたキャラの線の太さを、カメラのTU・TB時に変えることが出来るのは地味に有難いかも
等、色々と夢が膨らみます。
メリット
|
デメリット
|
気軽に挑戦して、自分に合っているか確認してみて下さい。
試さない理由はありません。