この記事はこちらの記事の続きとなっています。

もし未読でしたら先に目を通していただけると嬉しいです。。
ボールを動かす
Ball にはすでに
- Rigidbpdy
- PhysicMaterial
を適用してありますので、あとはスタート時にプログラムで力を加えて押し出すだけです。
Visual Scripting の基本は色々な記事や書籍等で学べますのでここでは省略。
BallにVisual Scriptingを適用する
Ball を選択した状態で

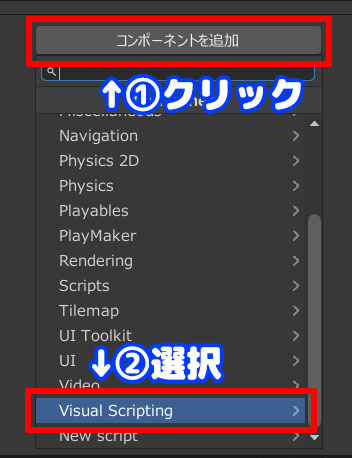
- コンポーネントを追加をクリック
- Visual Scriptingを選択

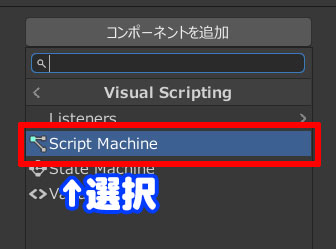
- Script Machineを選択
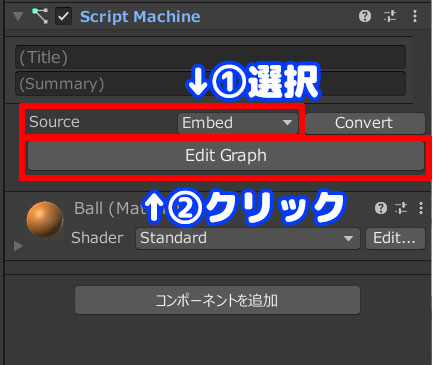
Script Machine コンポーネントが追加されました。

- Enbed を選択
- Edit Graph をクリック

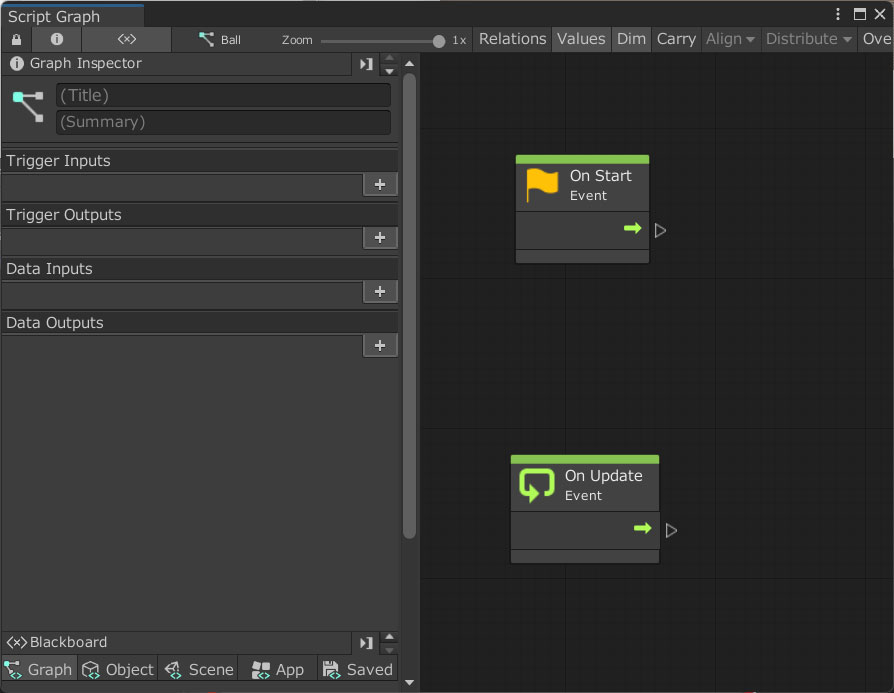
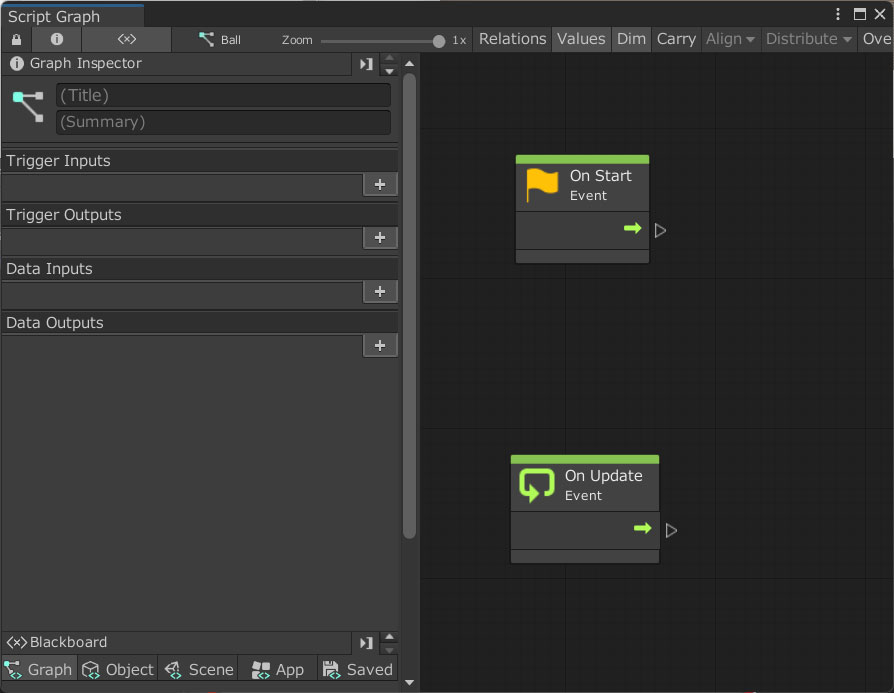
Script Graphウインドウが開かれました。
- On Start
- On Update
の二つのユニットがデフォルトで置かれています。
Ballに力を加えて動かす
プログラムがスタートしたら最初に1度だけ Ball に力を加えたいので On Start ユニットにAdd force ユニットを接続します。

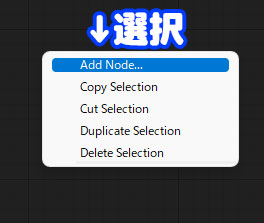
ウインドウ内を右クリックでメニューが表示されます。
- Add Node… を選択

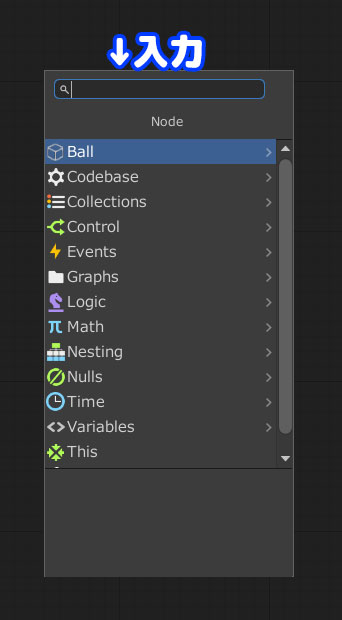
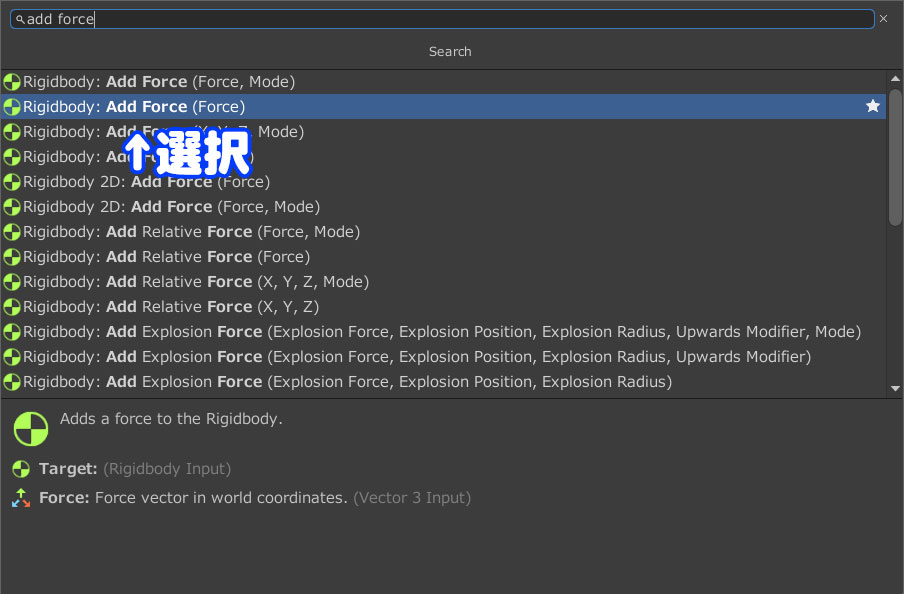
Node ウインドウが開かれるので検索窓に Add Force を入れて検索

- Add Foce を選択

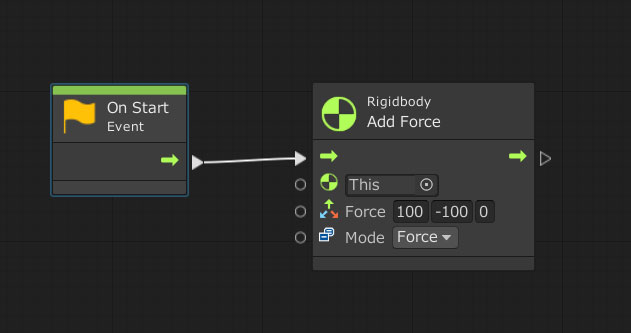
- 追加された Add Force を On Start と接続(三角マークをドラッグ&ドロップ)
- Force の値を100 -100 0 とする
動きを確認して、ボールが右下に向かって動き出せば成功。
ボールがブロックに当たったらブロックを消す
引き続き Ball にスクリプトを追加。
準備として Block にタグを付けてあるのでそれを利用します。
使用するユニット
- On Collision Enter
- Get Game Object
- Get Tag
- Formula
- If
- Destroy
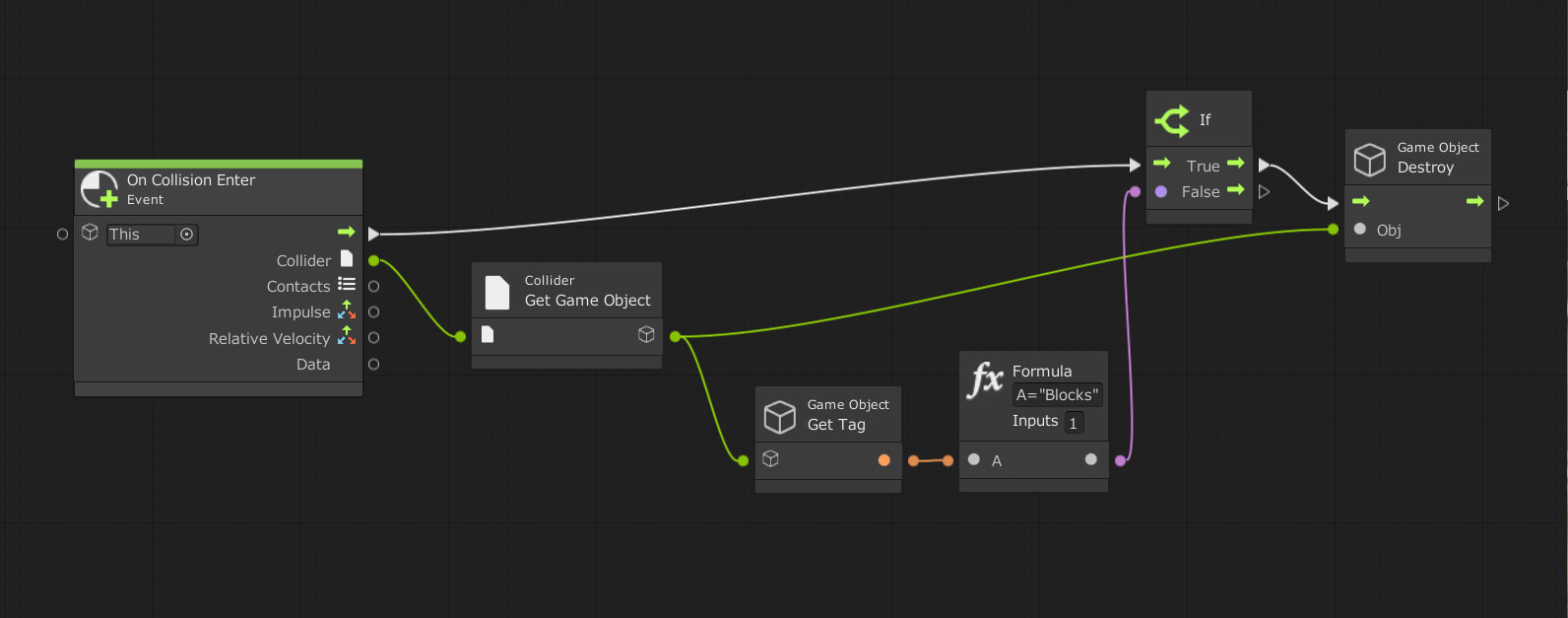
ユニットの流れとしては
- On Collision Enter で Ball が衝突したことを検知
- Get Game Object ・Get Tag で 衝突したオブジェクトとそのタグを取得
- If でタグが”Blocks”だったら Destory で Block を破壊

繋ぐとこんな感じ。
上手くブロックが消えたと思います。
まず On Collision Enter を置いて Destroy を間を空けて右側に置く。
その間の処理を適当にユニットを繋ぎながら考えています。
適当に繋いで動作確認をしながら動きを詰めていけるのが、ビジュアルスクリプトの良さかもしれません。
ボールの動きはこれで終了。
バーを動かす
左右キーを押すことでバーを動かしても良いですが、今回はマウスで操作する形にします。
BarにVisual Scriptingを適用する
Ballと同様の手順で Visual Scripting を適用します。

Ball同様にこちらもデフォルトで On Start・On Update の2つのユニットが置かれています。
バーの動きは何度も繰り返しますので On Update にユニットを繋いでいくと良さそう。
マウスの動きをゲーム画面に反映させますので、PC上のマウスカーソルの座標を取得する必要があります。
そして取得した数値をマウスの位置情報として使いますが、そのままの数値ではゲーム画面からはみでたりしそうです。
PC上のマウスカーソルの数値をゲーム画面の数値に変換する必要があるかも・・・。
そのあたりから処理を考えます。
使用するユニット
- Screen To World Point
- Get Main
- Get Mouse Position
- Vector3
- Add Inputs
- Get X
- Get Z
- Clamp
- Create
- Set Position
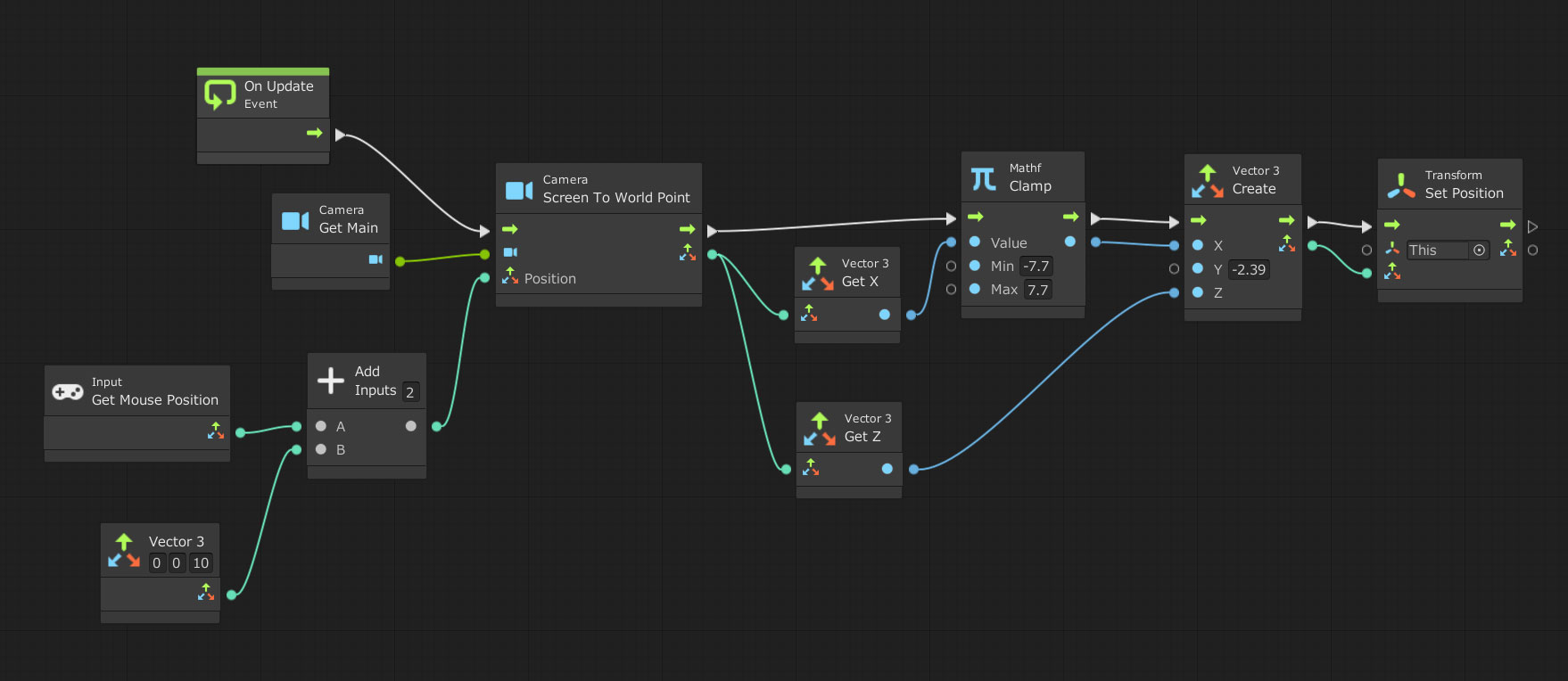
ユニットの流れとしては
- Get Mouse Position でPC上のマウスカーソルの座標を取得
- Screen To World Point でPC上のマウスカーソルの座標をカメラの座標に変換・Vector3で出力
- Vector3で出力された値をX・Y・Zに一度バラす
- Xの値は-7.7~7.7に制限・Yは-2.39に固定・Zはそのまま
- Create で再び Vecotr3 に戻す
- Bar の Set Position に Vector3 を入れる

繋いでみました。
PC画面のマウス座標を実際のゲーム画面の座標に変換する・・という事をやりたいわけです。
まず Screen To World Point を置いて、Bar を動かすための Set Position を右に置く。
後はそれぞれの入力と出力の形式を確認して繋ぐだけ。
若干時間がかかったポイントとしては Screen To World Point に入れるZ軸の値です。
ある程度の奥行きを持たせるために「10」を入力。何故か「0」では動きません。
こういう特殊な部分は、経験を積んで覚えるしかないですね。
Clamp のXに-7.7~7.7を入れましたが、これは実際にバーを動かしてみて左右の範囲を決めました。
再生してバーがマウスについてくれば成功です。
まとめ
計画通りの動きが出来たと思います。
これをベースにゲーム性を追加していけばゲームとして遊べるものになるはず。
こういうビジュアルスクリプトは初めて使いましたが、理屈がわかればコードを書くより敷居はかなり低いです。
それっぽいユニットを色々並べて試行錯誤出来るのがメリットでしょう。
理論的に繋げていって思い通りの動きになった時は、パズルが解けたと同様の気持ち良さを感じます。
 taza
tazaこの記事はここまで。
またリンク元の記事へ戻っていただけると嬉しいですね。











コメント