こんにちはTazaです。
最近小6の息子がUnityを触りだしています。
親としては応援したいと思いますが、自分自身はUnityについてあまり詳しくありません。
詳しくないなら調べてみよう!
そんな思いでUnityをインストールし、いじり始めました。
ゲームを作るための環境を提供するソフトウエア。
ゲームエンジンの一種。
他の有名なゲームエンジンに「Unreal Engine」がある
UnityとUnreal Engine
現在ゲームを作るためにゲームエンジンを調べると
- Unity
- Unral Engine
のどちらかを使うと良い・・という結論に行き着く場合が多いです。
そして僕が調べた感じでは
- 性能が良いのは「Unreal Engine」
- 情報が多いのは「Unity」
といったところでしょうか。
非常に悩ましいですがUnityをいじることに決めました。
息子がUnityに決めたから
です。
両方のゲームエンジンをいじった結果、Unityが良いみたい・・。
「C#」or「Visual Scripting」・・
ゲームエンジンをUnityとしましたが、まだ決める事があります。
スクリプト作成に何を選択するか・・
という事。
UnityではGameObjectと呼ばれるものを画面に置き、GameObjectにスクリプトを適用していきます。
利用できる手法としては主に
- C#(コードを書く)
- ビジュアルスクリプト(ユニットを繋ぐ)
になります。
今から覚えるなら言語はC#。
そしてVer2021から搭載されたVisual Script(旧Bolt)でしょうか。
Visual Script(旧Bolt)はコードを書かなくてもプログラムが組めるビジュアルスクリプトの一種です。
ブロック崩しを作成する
- C#
- Visual Script(旧Bolt)
のどちらをメインにするか決めるために、まずは触ってみる事にしました。
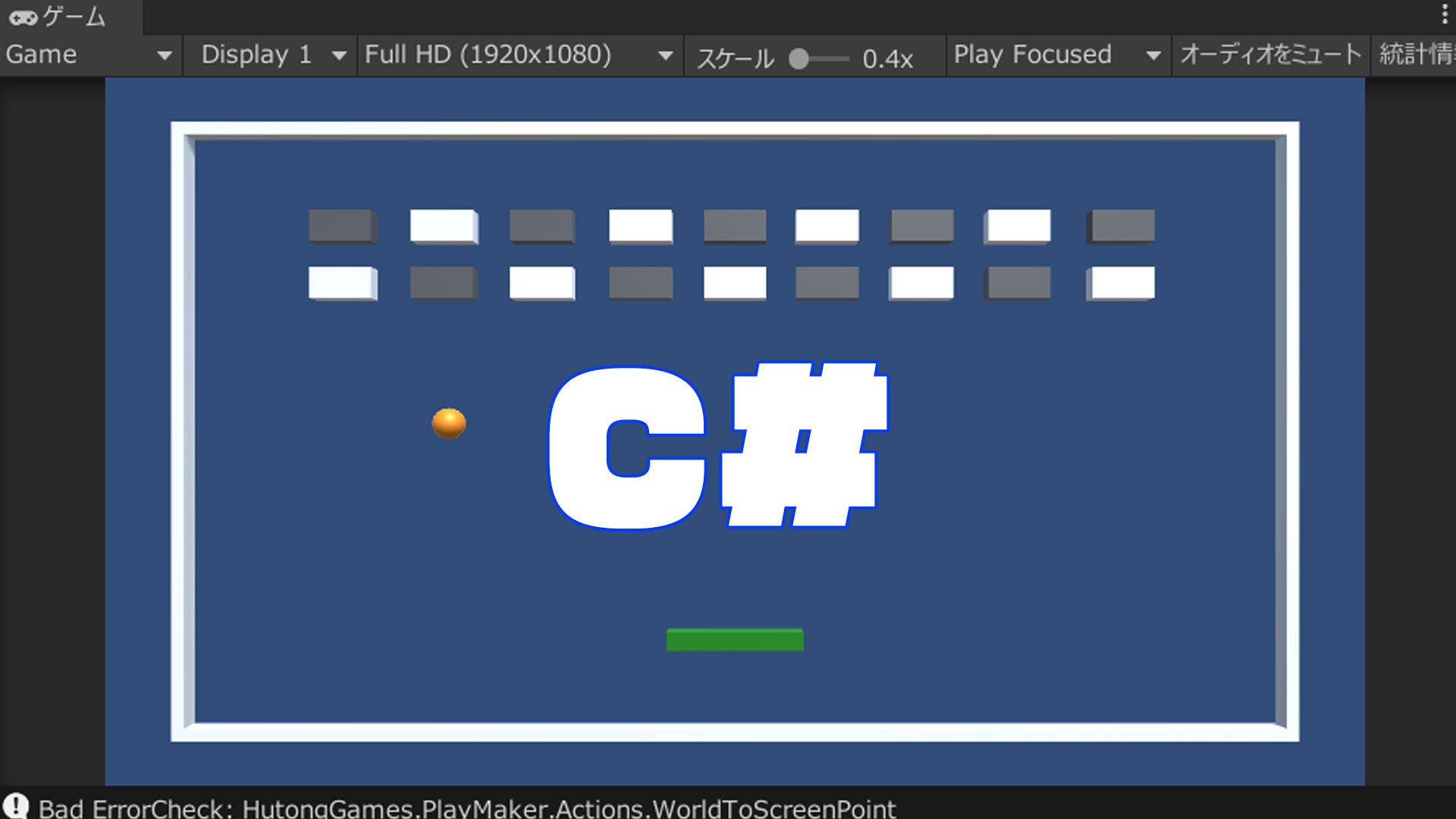
そこで、それぞれで「ブロック崩し」っぽいものを組んでみます。
雰囲気がわかれば良いので作り込みはしません。・・・出来ませんし。
- スタートと同時に「下斜め45度にボールが動き出す」
- バーを動かしてボールを跳ね返す
- ブロックにボールを当てるとブロックが消える
- 全体を壁で囲うのでゲームオーバーは無し
このくらいの条件で作成します。
以下、使用するUnityのバージョン。
- Unity2021.2.16f1
- 日本語環境
メニューを見た時に日本語の方が機能の想像がつくので日本語環境です。
英語のTipsが多いので本来は英語環境の方が良いと思いますが・・。
まずはC#・Visual Script の両方で使用するベース部分を作成。
それぞれの作業部分は別記事に分けています。
Unityの基本は色々な記事や教本で学べるのでここでは省略。
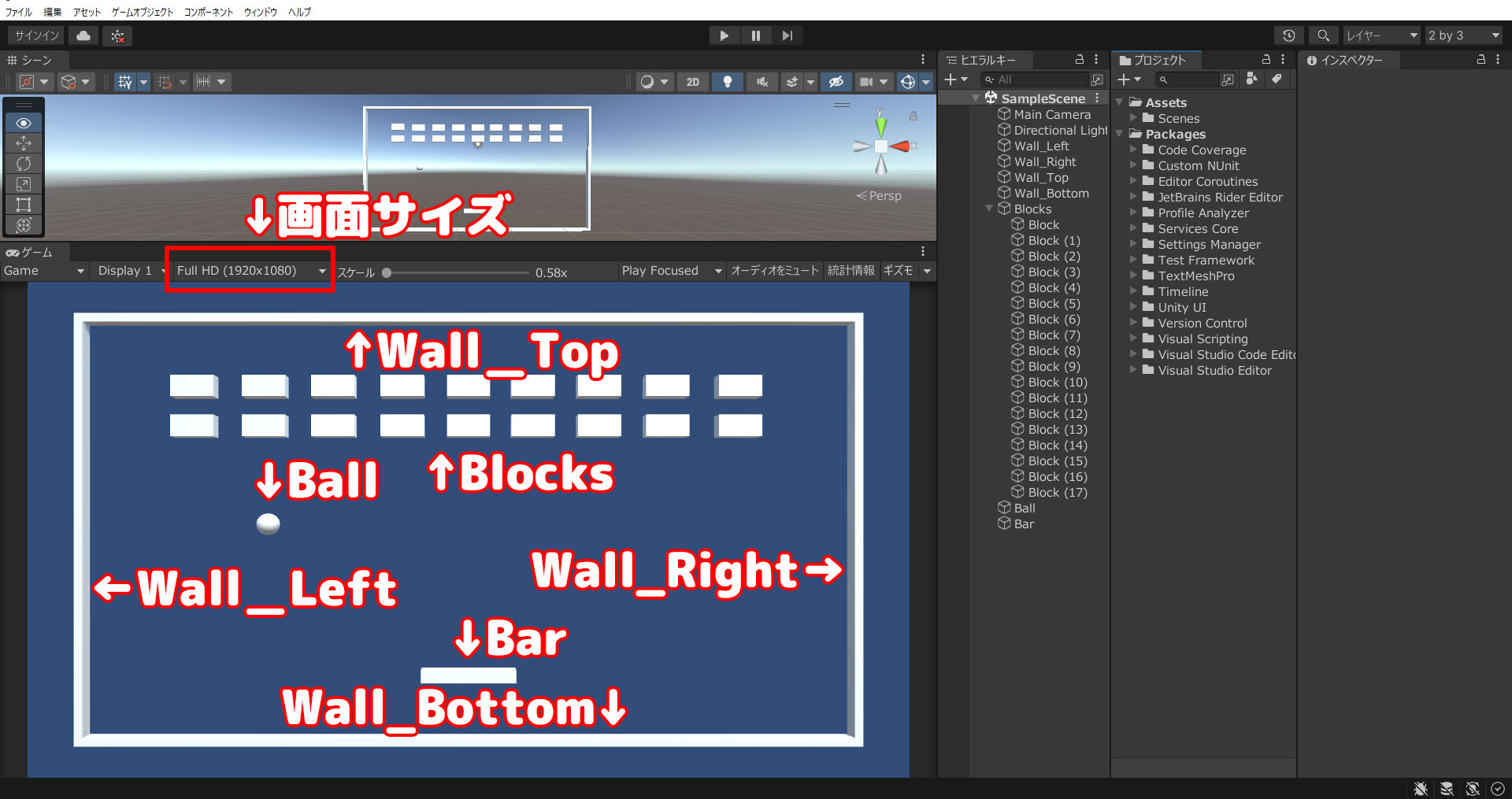
パーツを配置する

まずは各パーツを配置して、ゲームの画面を作ります。
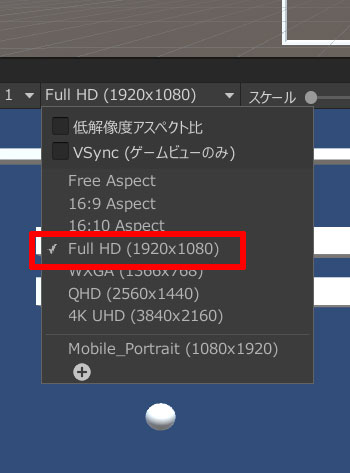
画面サイズもここで決めてしまいます。

今回は「1920X1080」としています。
各パーツですが
- Ball
- Bar
- BlockX18
- Wall_Left
- Wall_Right
- Wall_Top
- Wall_Bottom
以上をプリミティブの「キューブ」と「球」を適当に変形させて作成しました。
配置はなんとなく・・で決めてしまって良いでしょう。
色をつける
全て白色なのでBallとBarに色をつけます。

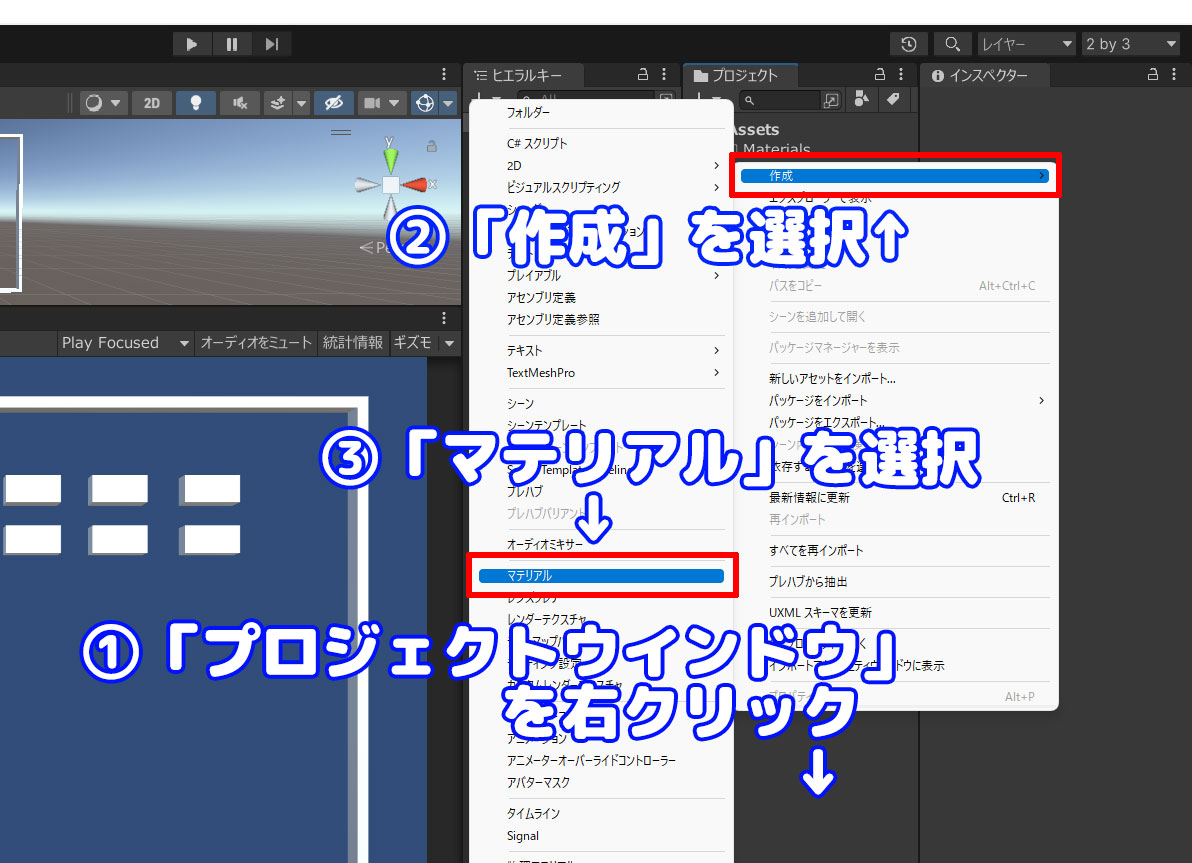
- 「プロジェクトウインドウ」を右クリック
- 「作成」を選択
- 「マテリアル」を選択

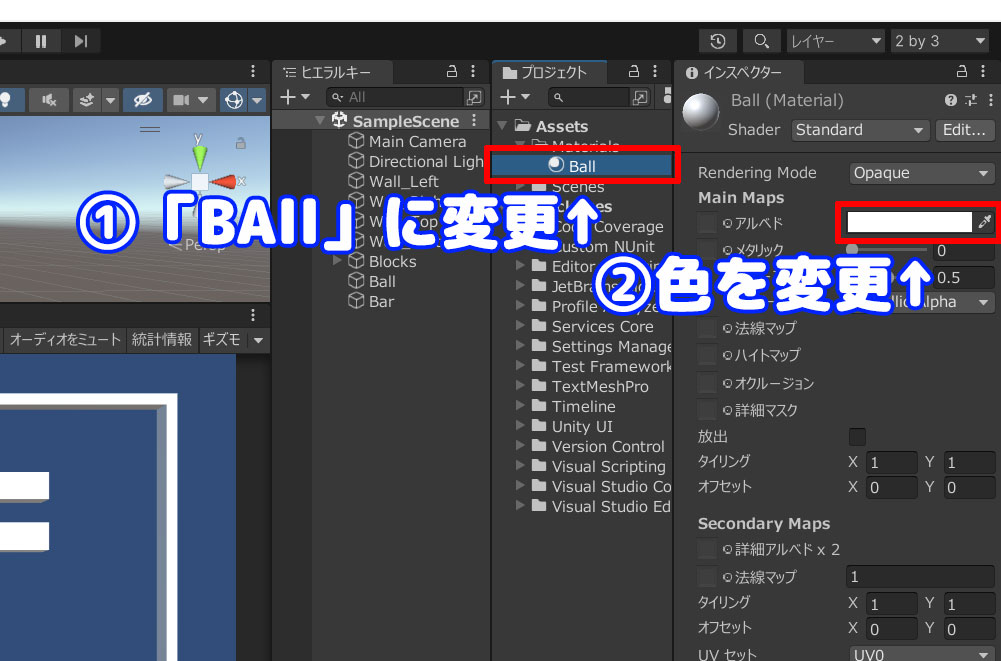
新しいマテリアルが作成されますので、名前を「Ball」に変更。
好きな色に変えて下さい。

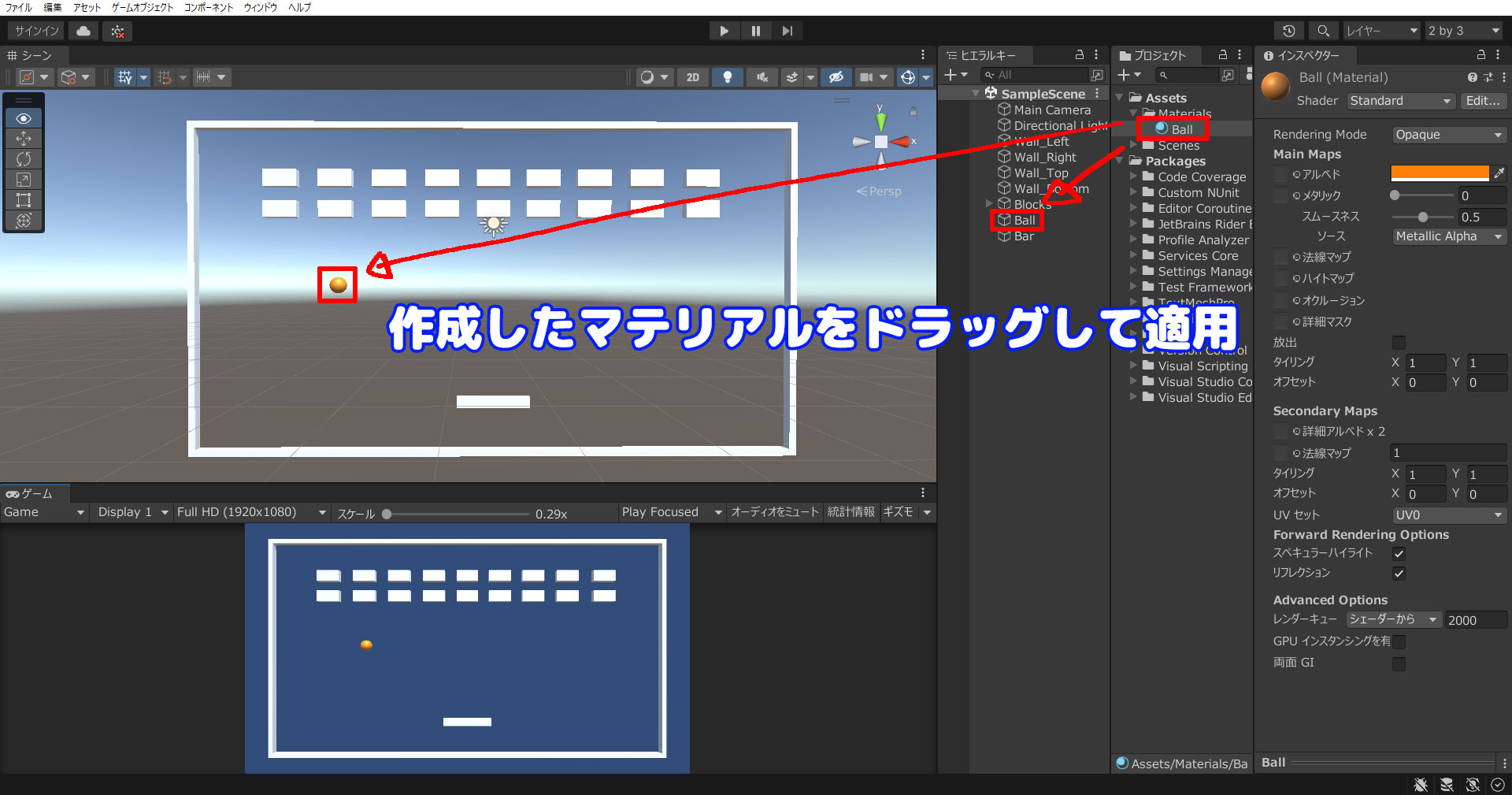
作成したマテリアルを
- ヒエラルキーウインドウ内の「Ballオブジェクト」
- シーンビュー内の「Ballオブジェクト」
のどちらかにドラッグして適用します。

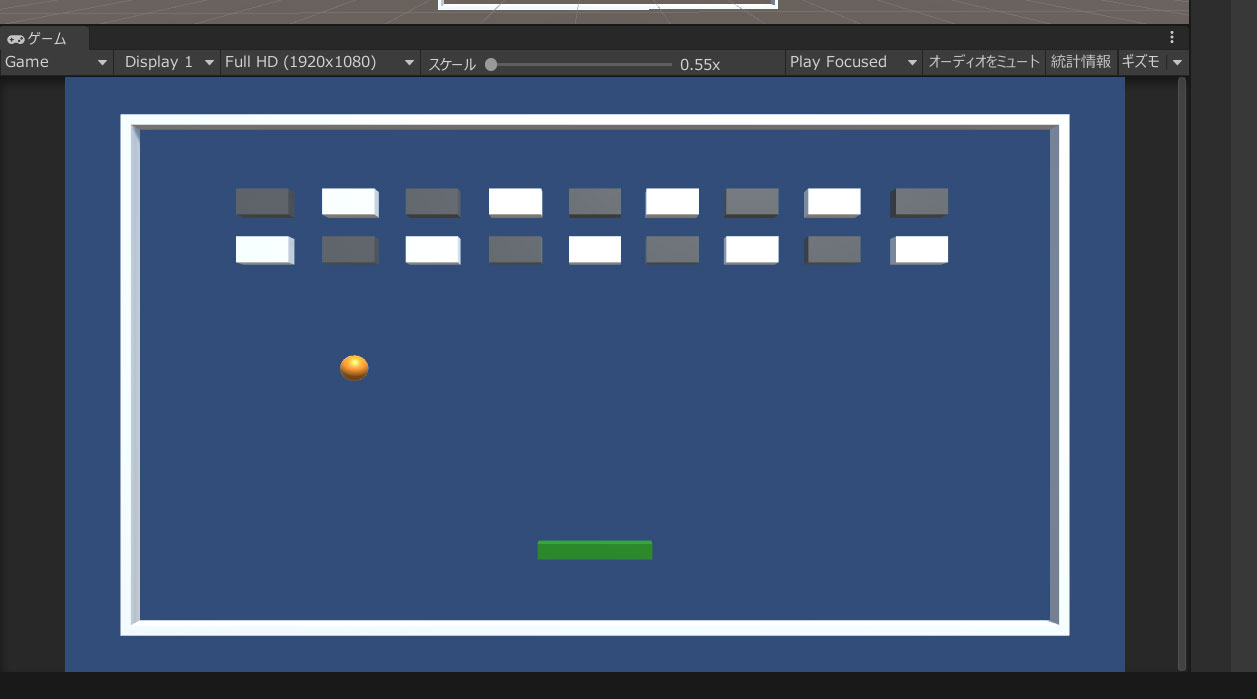
BarとBlockにもそれぞれ適用しておきました。
Ballの特性をセットする

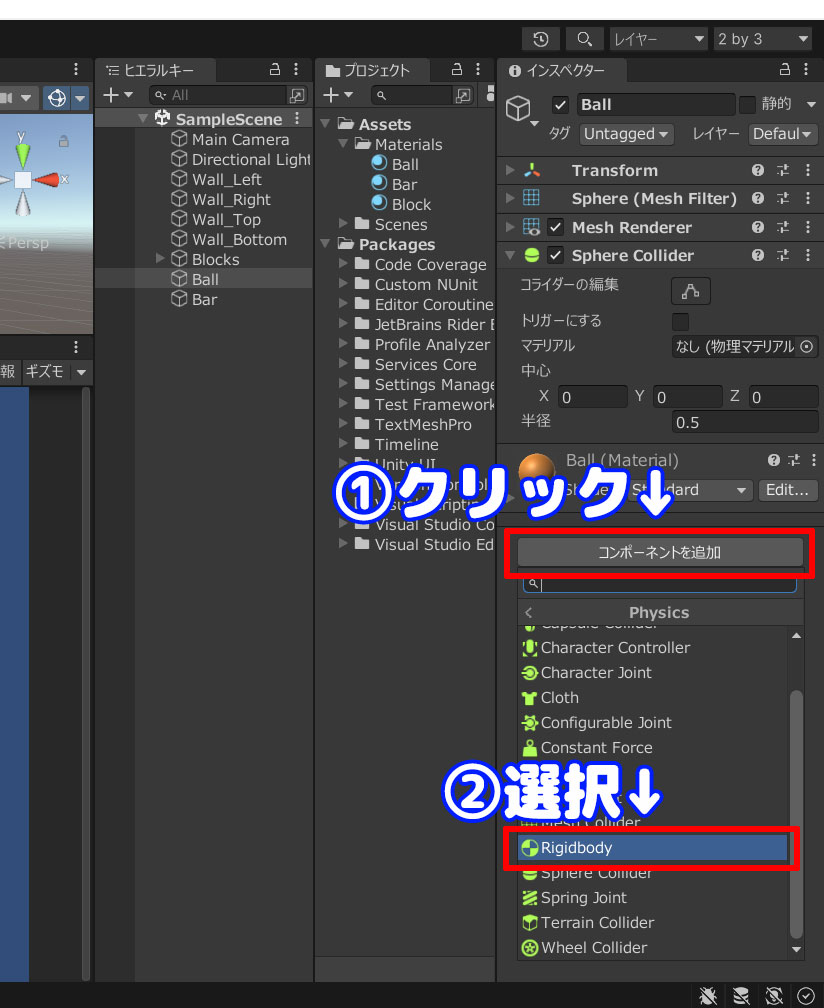
Ballに物理特性を与える「Rigidbody」コンポーネントを追加します。
- 「コンポーネントを追加」をクリック
- 「Physics」内の「Rigidbody」を選択

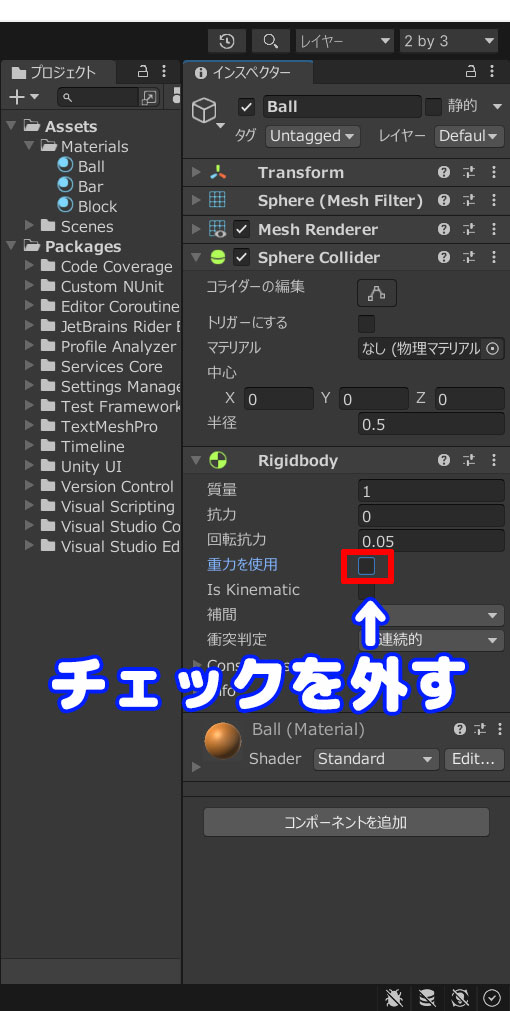
BallのインスペクターにRigidbody が追加されました。
追加されたRigidbody内の「重力を使用」のチェックを外します。
これでBallは無重力状態となりました。

Ballが跳ね返るように「物理マテリアル」を適用します。
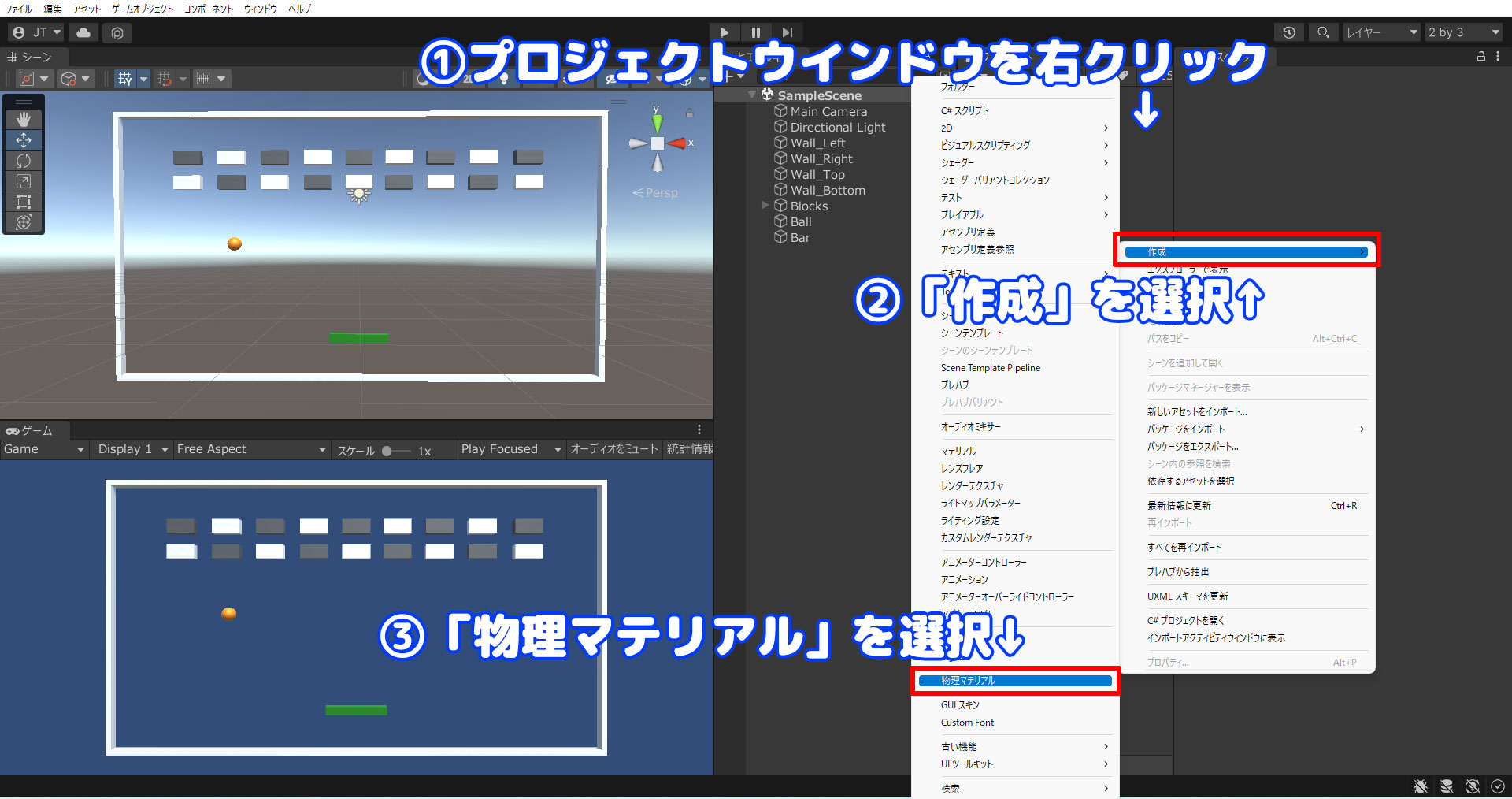
- プロジェクトウインドウを右クリック
- 「作成」を選択
- 「物理マテリアル」を選択
摩擦や反射といった物理特性を調整するために使うコンポーネント。

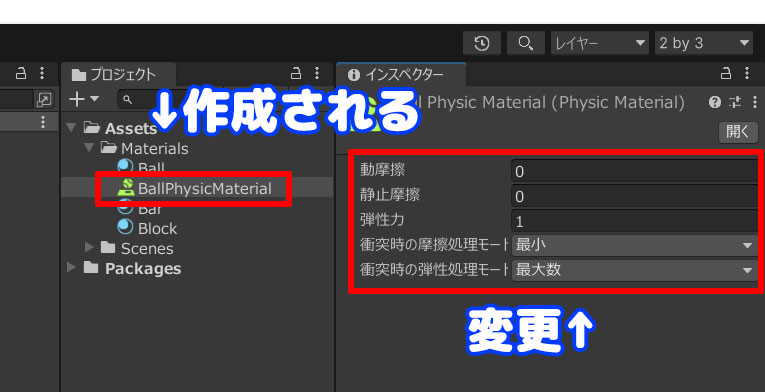
物理マテリアルが作成されますので適当に名前を付けて下さい。
作成した物理マテリアルを選択すると、インスペクターにパラメーターが表示されるので変更します。
- 動摩擦(動いている物体に対する摩擦力)・・・・0
- 静止摩擦(止まっている物体に対する摩擦力)・・0
摩擦が起こってしまうとBallがいずれ止まってしまうので、両方とも「0」に設定します。
- 弾性力(反射する力)・・・1
0~1の範囲で数値を入れます。
最も強くバウンドする値の「1」に設定。
- 衝突時の摩擦処理モード・・・最小
何かと衝突した時の摩擦を最小にしたいので「最小」を選択。
- 衝突時の男性処理モード・・・最大
何かと衝突した時にパワーがそのまま返ってくるようにしたいので「最大」を選択。
バウンスのしきい値を変更する
デフォルトでは「バウンスのしきい値」に「2」が入っていて、この値以下の力ではバウンドしないようになっています。
完全に跳ね返りたいので、しきい値を「0」に変更します。

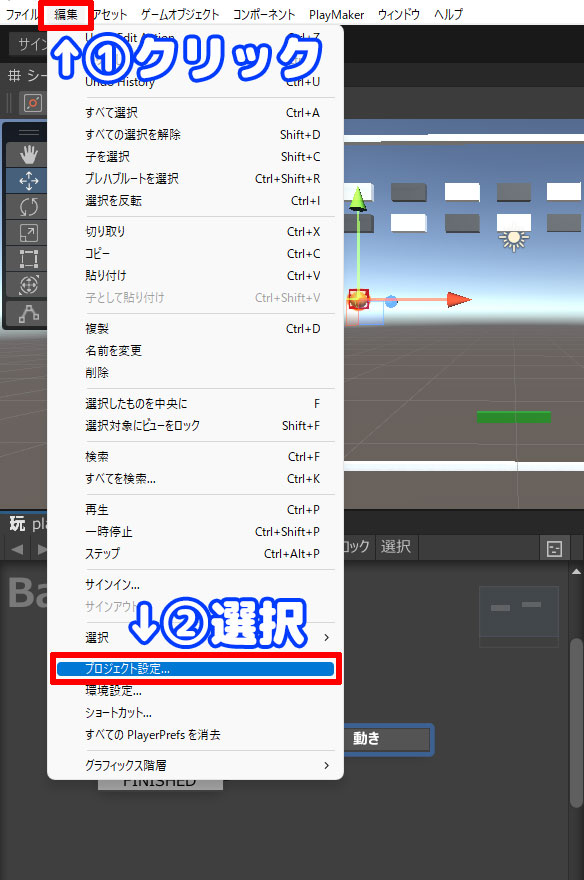
- 「編集」をクリック
- 「プロジェクト設定」を選択
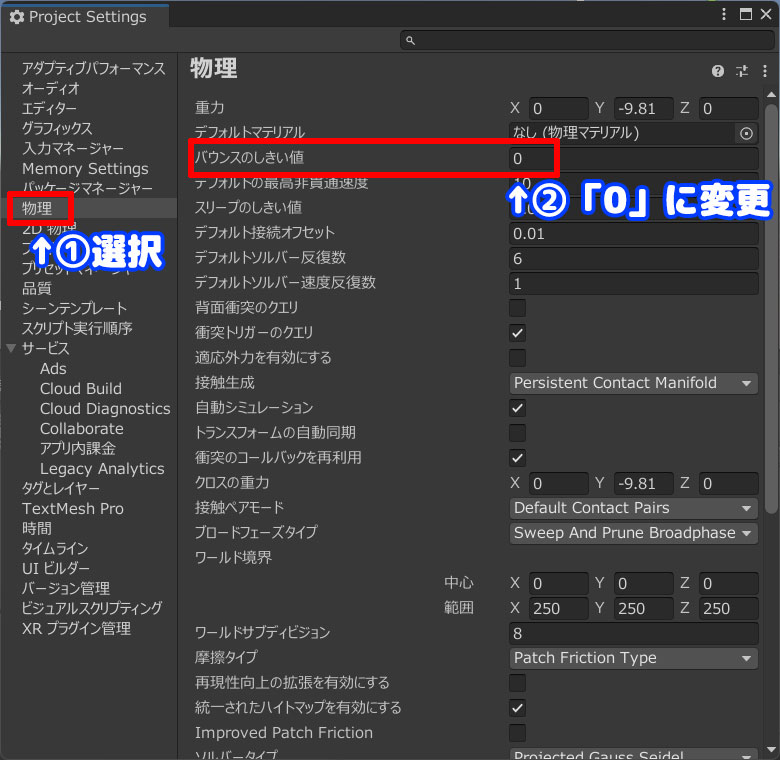
Project Settings が開かれます。

- 「物理」を選択
- 「バウンスのしきい値」を「0」に変更
これでどんなに小さな力で壁に当たっても跳ね返ります。
Blockにタグをつける
Block が Ball に破壊される処理をタグで管理をします。

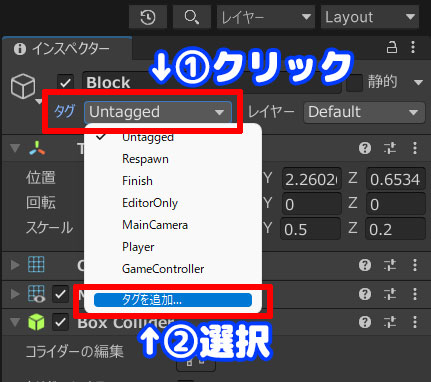
- 適当な Block を選択した状態でインスペクター内のタグ(Untagged)をクリック
- タグを追加を選択

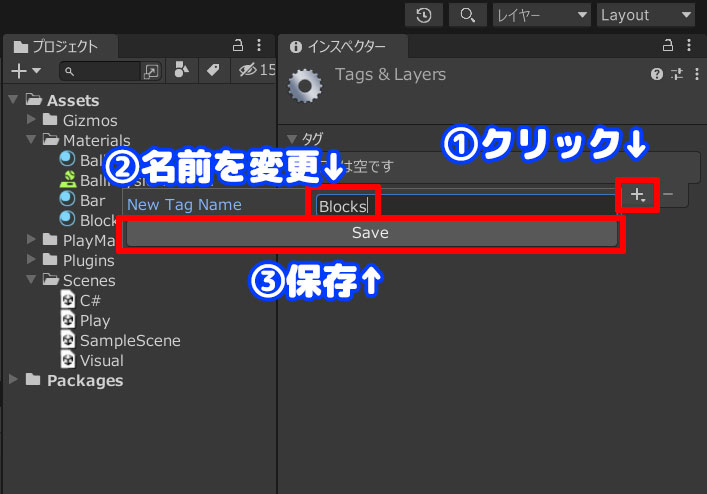
- Tags&Layers タブ右側の「+ボタン」をクリック
- New Tag Name にタグの名前「Blocks」を入力
- 「Save」をクリックして内容を保存
これで Block用のタグが用意出来ました。
用意したタグを全ての Block に付けていきます。

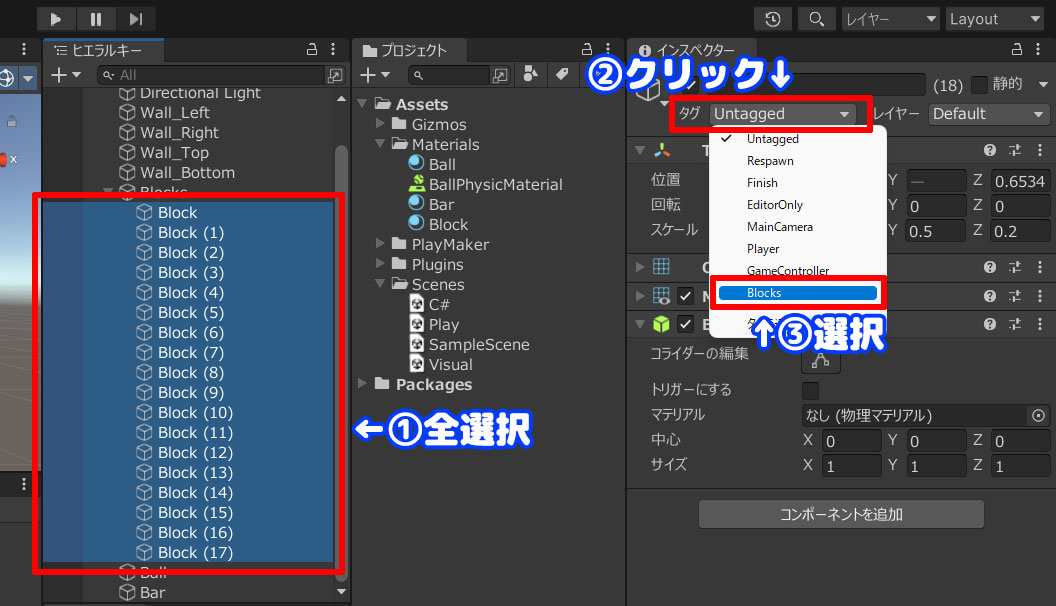
- Block オブジェクトを全て選択
- Untagged をクリック
- 作成した Blocks タグを選択
全てのブロックにタグが付きました。
これはBall が当たった時に壊せる物かどうかを判断するために使います。
C#・Visual Scripting、それぞれの作業をする
ここからはゲームオブジェクトにプログラムを適用していきますので、それぞれ別作業になります。
記事が長くなりますので別記事としています。
C#の作業はこちら

Visual Scripting の作業はこちら

C#・Visual Scriptingを触ってみた感想
使用前は結構違うものだと思っていましたが、実際に使用してみてほぼ同じものだと感じました。
- C# はテキストを打つ
- Visual Scripting は各ユニットを繋ぐ
見た目と使い方は全然違いますが、言語としては同じものです。
同じものなのでどちらをメインで習得するか迷うところ。
僕がメインにするとしたら
Visual Scripting
でしょう。
ただ、大きな結論としては
どちらでも好きな方を使えば良い
となってしまうと思います。
両方とも共存出来るので。
あえて言うと、若い方がこれから就職のためにUnityでプログラミングをするなら「C#をおススメ」します。
やっぱり直接コードを書いた方が複雑な処理が出来るのではないかと思われますし、C#のコードが書ければVisual Scriptingも苦労なく使えると思います。
ゲーム作りの現場もC#が出来て当たり前のハズですし。
Visual Scriptingから習得すべき人はどんな人かというと、プログラマーじゃ無い人とか趣味でちょっと触ってみたい人・・そんな人には良い選択肢なのではないでしょうか。
 taza
taza自分の様に人生後半になって興味を持った人にもVisual Scriptingは最適
今回、せっかくUnityをいじってみましたのでゲーム開発も視野に入れてみたいですね。








コメント