Krita4.2.9でパラパラ漫画を作成する一連の流れです。
Kritaはオープンソースのお絵かきソフトで無償なのに非常に高機能。
Ver3以降ではさらにアニメーション機能が実装されましたので、今回はその機能を使ってみます。
上にある「ボールのバウンド」・・という教科書のような動きを作ってみます。
1枚づつ描き送っていくやり方ではなく、僕が普段の仕事で作業しているやり方・・原画を描いて動画作業をする・・・の紹介になります。
追記:2021年12月23日にメジャーバージョンアップされ、Ver5.0.0になりました。
それに合わせて、同じ内容ですがVer5.0.0を使用して記事をリニューアルしています。

準備編
まず、アニメーション作成のための準備をします。
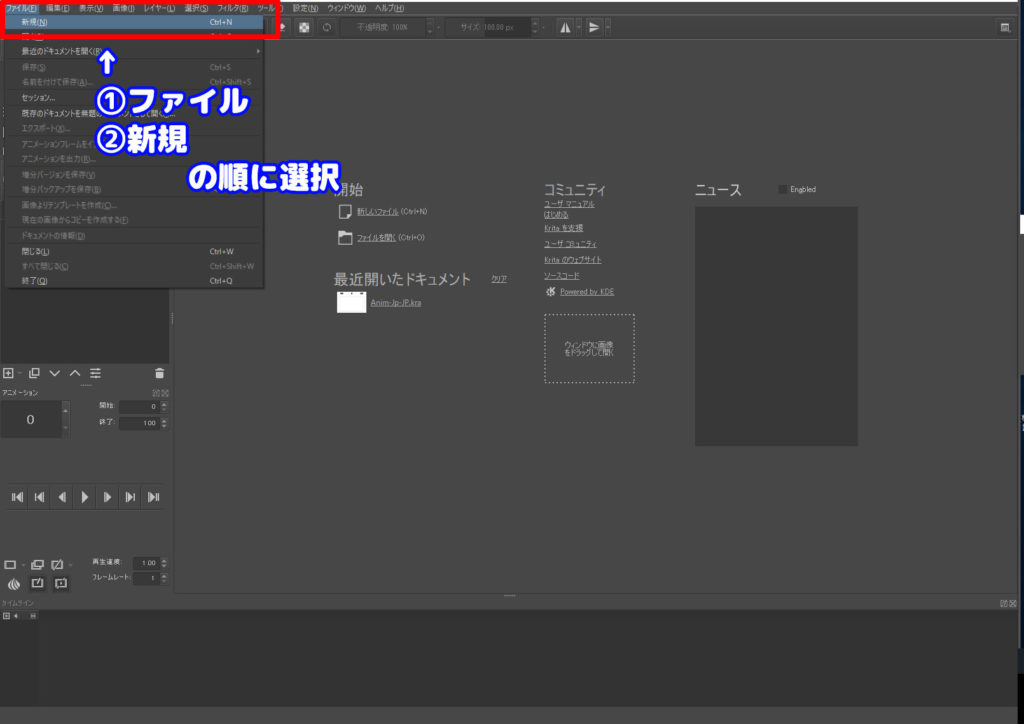
ソフトを立ち上げる
立ち上げるとこんな画面。
|
新しいドキュメントを作成します。
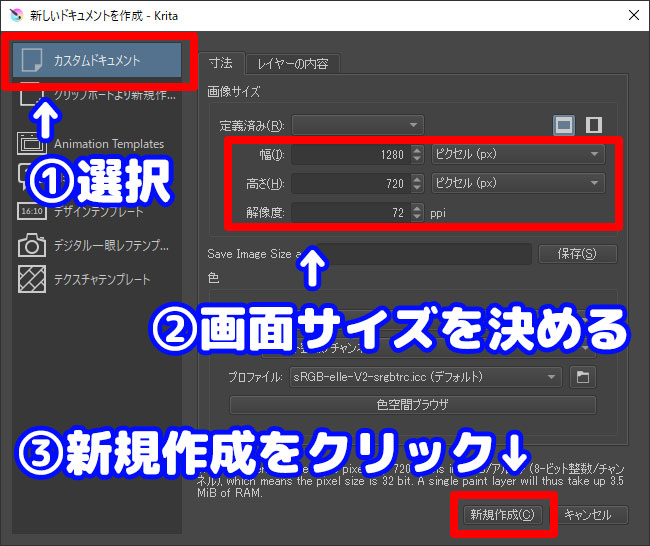
新しいドキュメントの作成
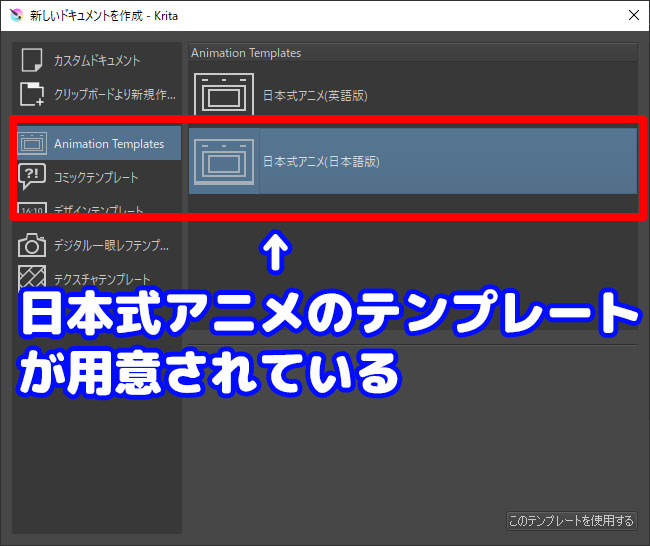
ドキュメント作成のウインドウが開きますが、ここで目を引くのが「Animation Templates」内にある「日本式アニメ」です。
海外ソフトでありながら日本のアニメ制作を意識してます。
ただ今回はこのテンプレートを使いません。
理由は後ほど。
使わないですが、せっかくなのでテンプレートを開いてみます。
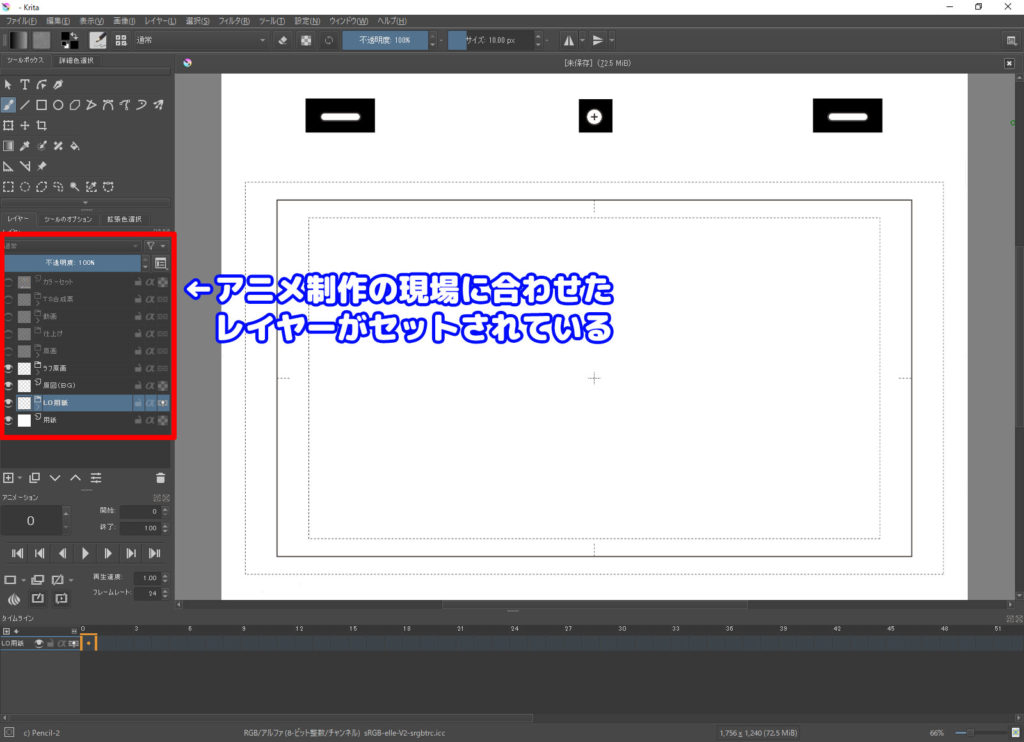
開きました。
- 描画スペースにレイアウト用紙のフレームが表示
- 原画・動画等の制作現場に合わせたレイヤーがセット
有難いですね。
すぐに作画に入れるように準備されてます。
ただ、少々問題があります。
初心者にはどこをいじれば良いかよくわからない。
少なくとも僕はわかりませんでした。
ここで、前へ戻ってドキュメントを作成し直します。
ドキュメント作成ウインドウに戻りました。
今回はテンプレートを使用せずにアニメーションを作成します。
|
で、新しいドキュメントを作成します。
仕事の場合はもっと大きいサイズ(1920X1080px)を使用していますが、枚数が増えると作業が重くなりがちなので趣味もしくはラフの場合は1280X720px以下で十分です。
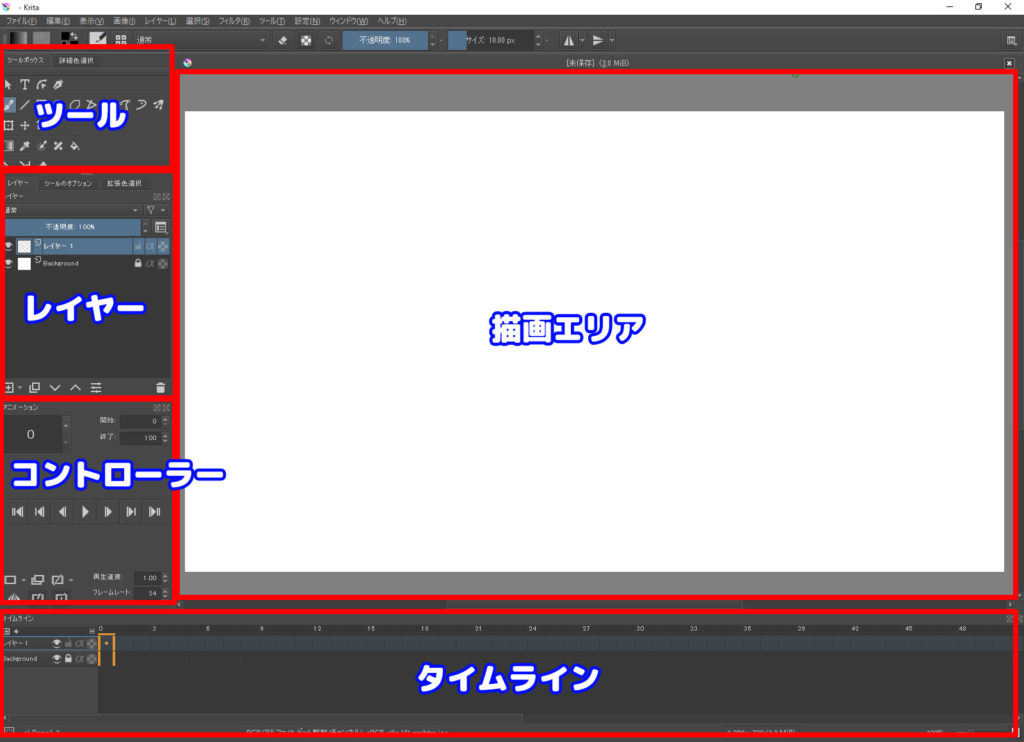
ドキュメントを作成し直しました。
スッキリとした画面。
仕事で指定が無い限りはこの方が作業しやすいと思います。
|
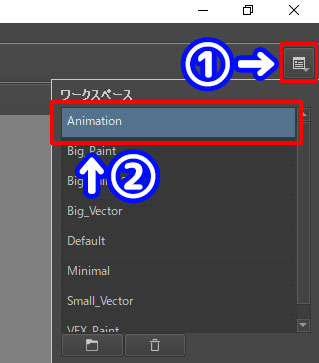
ポイント 上記のワークスペースになっていない場合もあるかもしれません。 右上のワークスペース変更ドロップメニューから「Animation」を選択。 |
もう少し準備が続きます。
フレームレートを決める
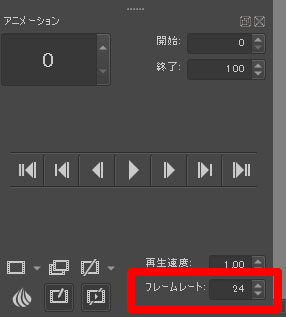
フレームレートを設定します。
今回は24として下さい。
趣味の場合はフレームレートはいくつでも構いませんが、一般的にTVは24コマで作業しますので24で良いかと。(注:あくまで作業が1秒24枚という事です)
これは1秒に24枚描くのではなく、3で割って8枚で動きを成り立たせよう・・という手法です。
お金と時間が無い状況を打破するために日本で編み出されたと噂で聞いております。
描画エリアでのマウスポインタがズレる場合の対処法
Kritaでペンタブ使用時に複数のモニターを接続していると、描画エリアのみマウスポインタがズレる現象が起こる時があります。
以下はその時の対処法。
|
|
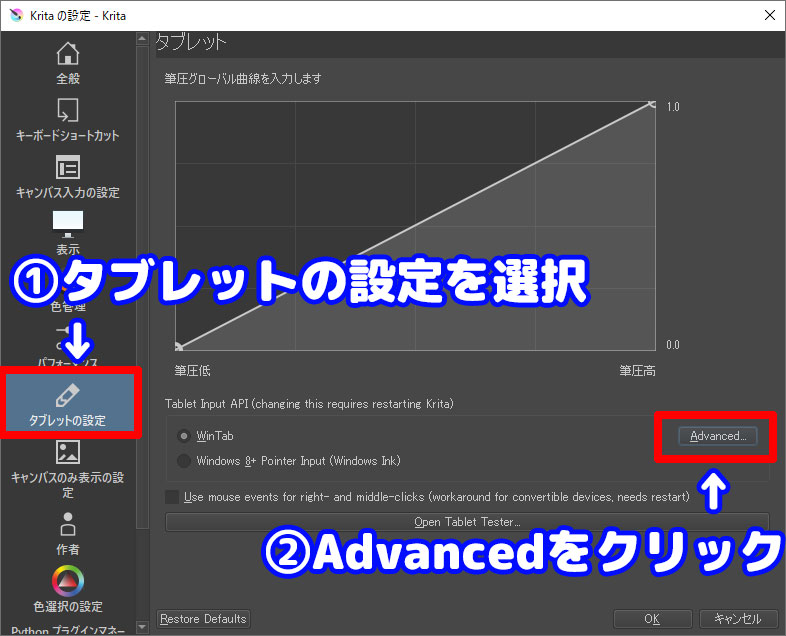
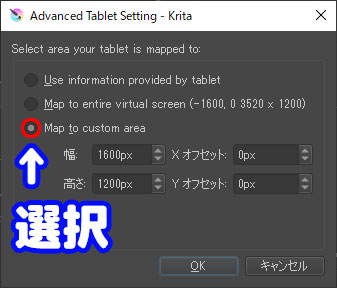
タブレットの設定ウインドウが開きます。
Map to customを選択。
幅・高さ・オフセットの数値をいじります。
上記のウインドウ内の数値は僕の環境での数値です。
- 左モニター1600X1200px
- 右モニター1920X1080px
Kiritaは左のモニター(液タブ)で使用
という環境で作業。
そして、そこから推測されることとして、
|
これでポインタが合うと思います。
ショートカットを登録する
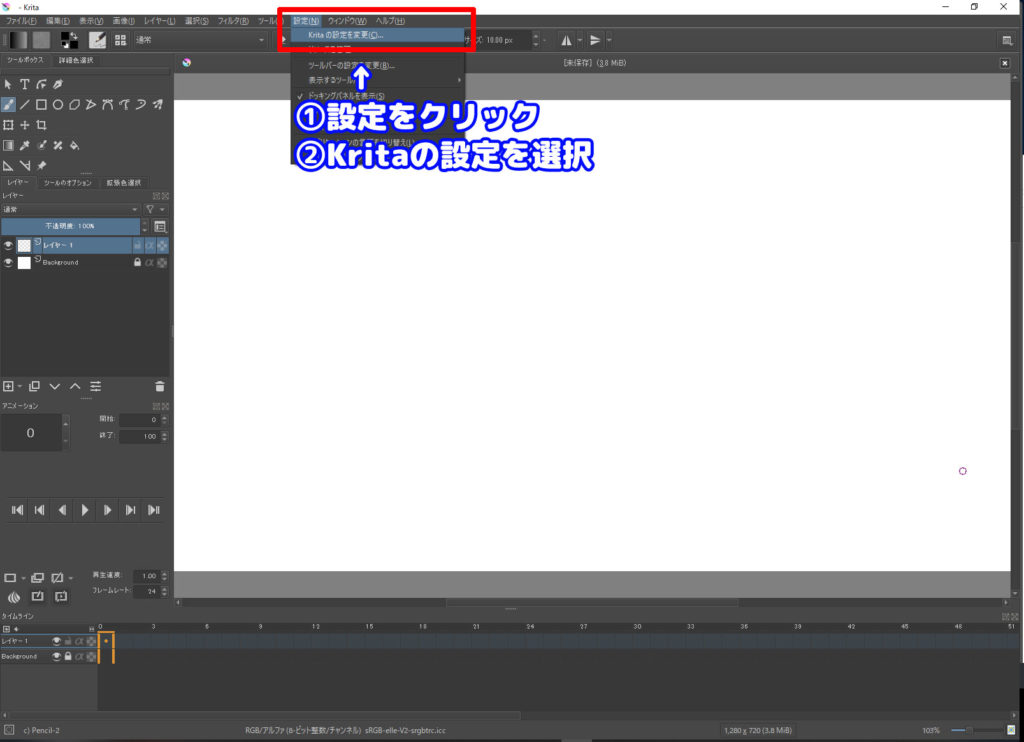
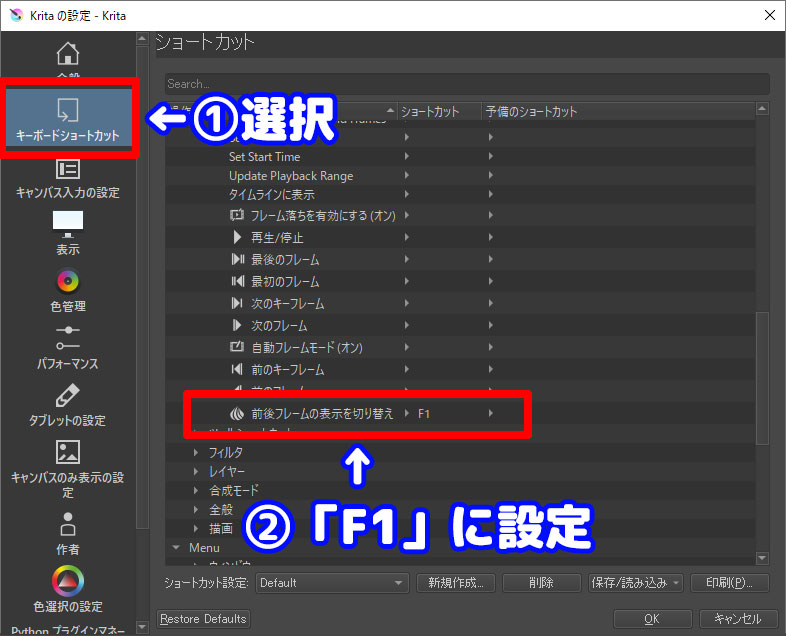
再びKritaの設定を開きます。
僕は他のソフトでも「F1」にオニオンスキンON・OFFをショートカットに登録しています。
Ktitaの場合も同じように登録。
|
これでOK。
そしてもう一つ。
|
選択を解除を「CTR+D」に設定 |
とします。
デフォルトでは「CTR+SHIFT+A」ですが、Photoshopに合わせて「CTR+D」に変更です。
オニオンスキンON・OFFと同様の操作で設定して下さい。
実践編
準備編で新しいドキュメントを作成しました。
ここからは実際の作画作業に入ります。
作画作業はマウスでも可能ですが、やはり液晶タブレットがおススメ。
Kritaのレイヤーについて
Kritaは一つのレイヤーにキーフレームを打っていき、それぞれのキーフレームに違う絵を格納。
1レイヤーに1枚の絵を描き、それを並べてアニメーションをさせる他のソフト(Photoshop等)とは方式が異なります。
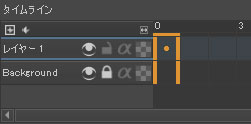
タイムライン内のレイヤー表示
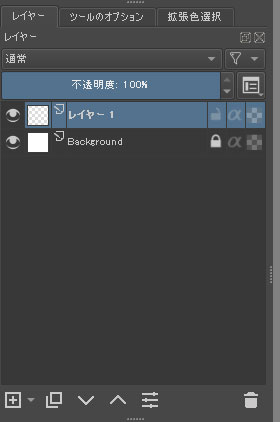
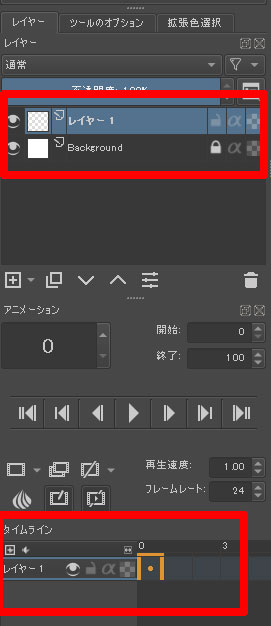
作成したレイヤーはタイムライン内に表示されます。
今回は上図のようにレイヤー1とBackgroundのレイヤーが表示されています。
このままレイヤーを増やすとタイムラインも増えていきますのでタイムラインが見にくくなるかもしれません。
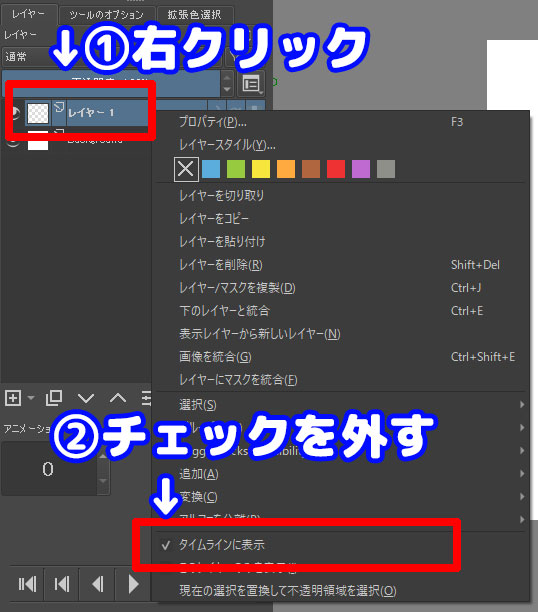
そこで、Kritaには選択されたレイヤーのみ表示させる機能があります。
|
レイヤーウインドウで選択したレイヤー1のみがタイムラインウインドウで表示される様になりました。
上記はレイヤー1での操作ですが、各レイヤーごとにそれぞれタイムラインの表示・非表示を選べます。
アニメーション用のレイヤーに設定する
レイヤー1とBackgroundの2枚のレイヤーがありますが、レイヤー1をアニメーション用にします。
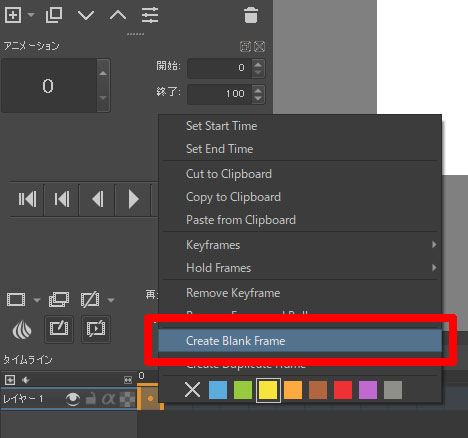
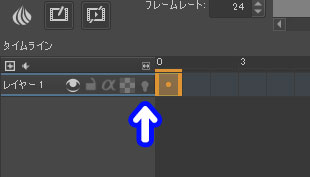
最初のフレームにキーフレームを設定します。
0フレームを右クリックして「Create Blank Frame」を選択してキーフレームを追加。
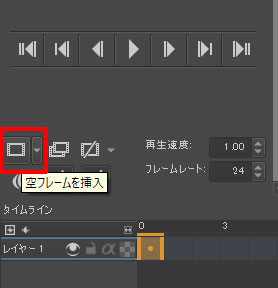
ちなみに左側のアニメーションパネルからもキーフレームの追加が出来ます。
キーフレームを追加すると、Kritaに「アニメーションレイヤー」として認識され、レイヤーのオプションに「オニオンスキンの使用ON・OFF」のアイコンが出現。
レイヤー単位で設定が可能です。
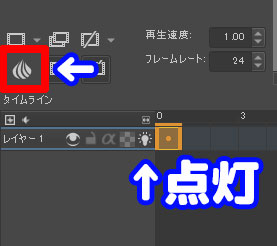
アイコンをクリックすると点灯。
オニオンスキンの使用をONにします。
左の玉ねぎ(オニオン)マークもクリック。
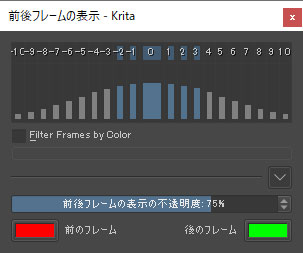
玉ねぎマークをクリックすると「前後フレームの表示」ウインドウが出現。
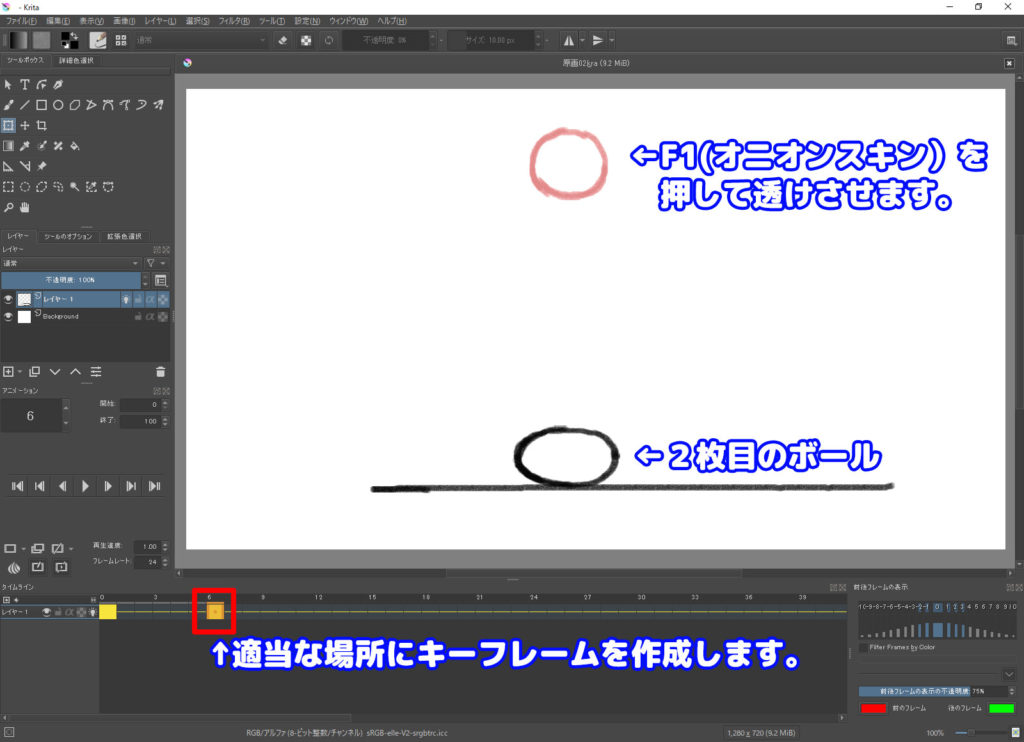
この状態でショートカットに登録した「F1」を押すことでオニオンスキン表示をON・OFF出来ます。
前後の絵の透け具合など、オニオンスキン自体の設定もこのウインドウで行うことになります。
作画中は、
- オニオンスキンを使用をON
- 玉ねぎマークをクリックして「前後フレームの表示」ウインドウを出す
の状態にします。
そしてショートカットの「F1」でオニオンスキンの表示をON・OFFしながら作画していくわけです。
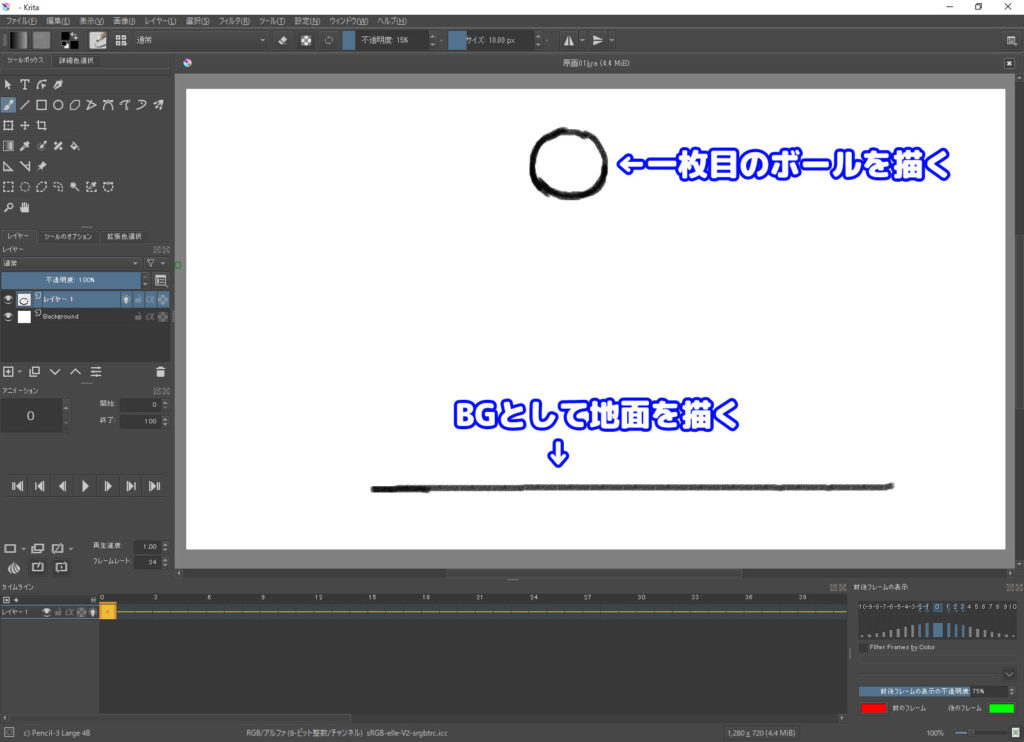
原画を描く
アニメーションレイヤーとして設定した「レイヤー1」に原画。
「Background」にはBG(背景)として地面を描きます。
0フレームのキーフレームに1枚目のボールを描きます。
あとからいくらでも調整できますので適当で問題なし。
更にボールを追加。
オニオンスキンで1枚目の絵を透かしながら次の絵を作画します。
キーフレームの場所はドラッグ&ドロップで自由に変更できるので適当で大丈夫。
以下、オニオンスキンを使用しながら作画を進めます。
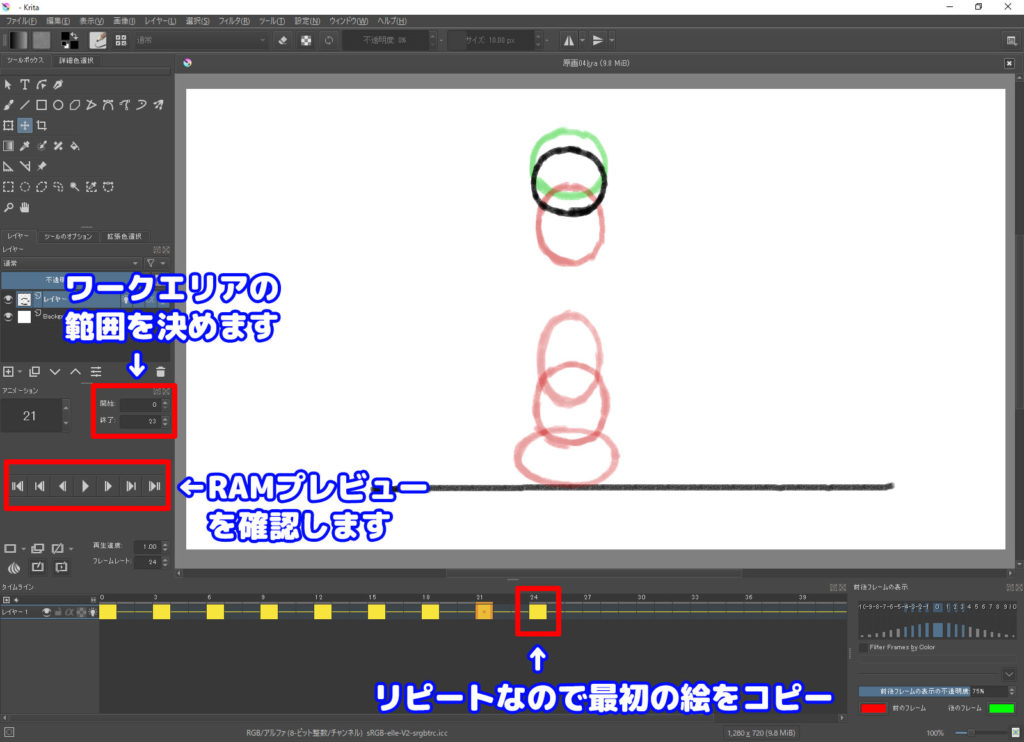
原画の絵を全て入れてみました。
これで完成とします。
リピートでボールがバウンドするようにラストにスタートの絵をコピー。
RAMプレビューを確認して問題なさそうなら動画作業に進みます。
動画を描く
動画作業に入る前にキーフレームのラベルを管理します。
ラベル分けをしないで動画を入れてしまうと、アニメーションの構造が分かりにくくなりますので。
- 原画のラベル・・・黄色
- 動画のラベル・・・水色
とします。
動画の作業自体は原画作業と同様です。
ただ、原画では動きを作りますが、動画では動きが滑らかにつながるように線を入れる作業になります。
線と線の間に線を入れる・・・つまり線割りです。
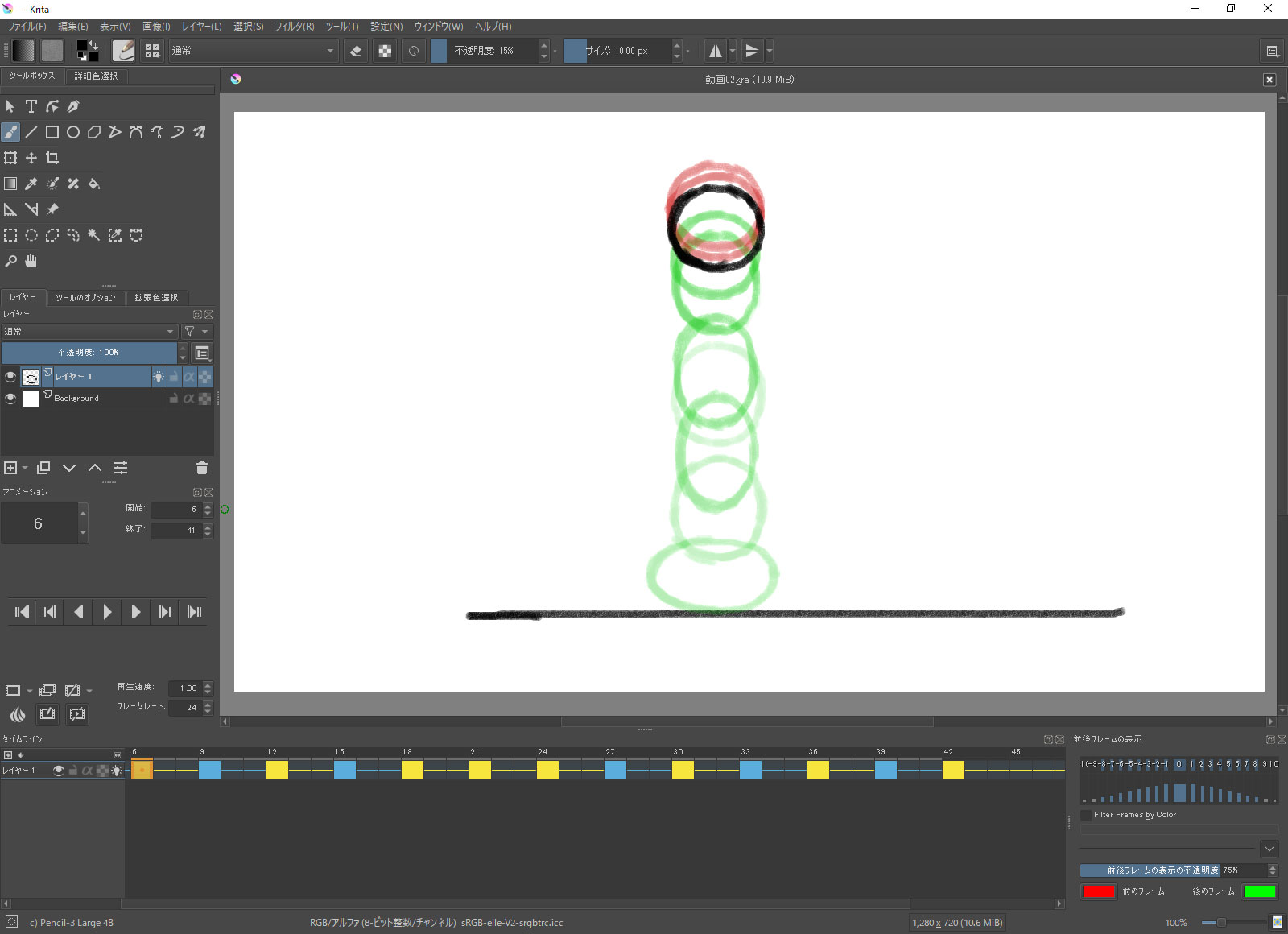
引き続き動画作業を進めます。
ひと通り必要な動画が入りました。
原画と動画のキーフレームを色分けをしてますので、わかりやすいと思います。
RAMプレビューで確認します。
原画のみ・・よりは動きが柔らかくなったと思います。
気になったところは、プレビュー・作画を繰り返して修正します。
どうでしょうか。
良さそうでしたら、これで動きは完成とします。
書き出し
GIFもしくはムービーとして出力をします。
GIF作成
|
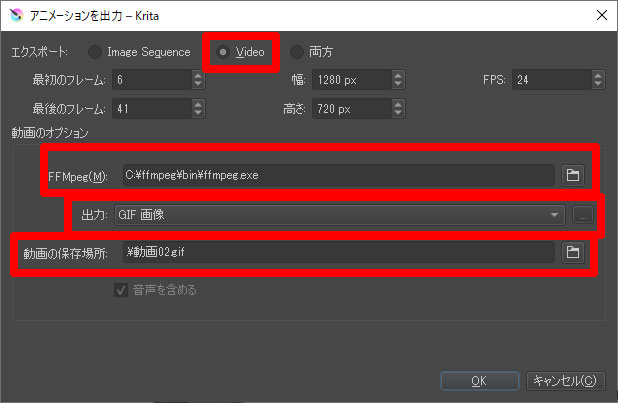
「アニメーションを出力」ウインドウが開きます。
- エクスポート・・・Video
- 出力・・・・・・・GIF画像
- 動画の保存場所・・お好みの場所を指定
そしてもう一つ。
KritaはFFmpegを利用して動画を出力していますので、FFmpegをインストールした場所を指定して下さい。
FFmepについては説明を省きますが、フリーの動画と音声を記録・変換するソフトです。
ここでは動画を出力するためにはFFmegが必要・・とだけわかっていれば良いかと。
僕もその位の知識しか無いので・・。
設定し終わり「OK」をクリックでGIFが指定の場所に作成されます。
ムービー作成
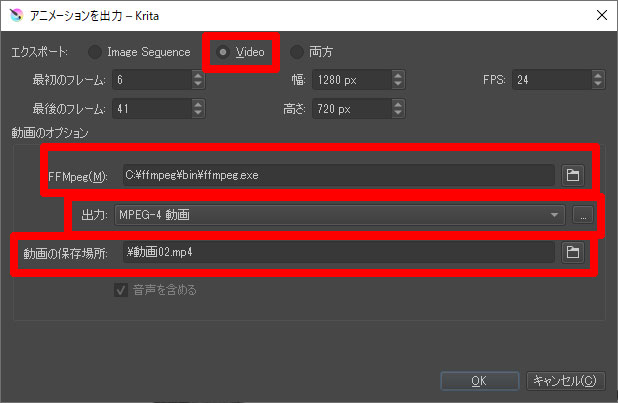
GIF作成と同様に「アニメーションを出力」ウインドウを開きます。
- エクスポート・・・Video
- 出力・・・・・・・MPEG-4動画
- 動画の保存場所・・お好みの場所を指定
出力を「GIF画像」から「MPEG-4動画」に変更するだけです。
「OK」をクリックでムービーが指定の場所に作成されます。
それぞれ使用する用途で設定していけば良いと思います。
ひと通りの流れはこれで終了になります。
Kritaを使ってみて思う事
Kritaはまだ仕事で使ってみた事が無く、それほど深い事はわかりません。
ただ、フリーソフトでこれだけ多機能なのは素晴らしい。
日本式アニメのテンプレートもあり、日本の現場を意識しているのも好感が持てます。
応援の意味もあり、僕はsteamで有償のものを購入しました。
それでも1000円ほどなので安いですよね。
一方で思うところもあります。
Kritaの1枚のレイヤーに絵を内包する方式では、いわゆるタップ割りのような事は出来ない気がします。
原画と原画の間の動きが大きいカットに使われる。
髪留めやクリップ等で前後の原画を重ね、動画用紙をタップ穴を基準にのせて線割りをする。
出来ないとなると、僕のやり方で仕事で使うのは厳しいかなと。
もう一つ、僕の環境とは相性がイマイチでした。
- 描き出し時のラインがカクつく
- 時折ポインタが反応しなくなる
等、ソフトの機能とは違うところで苦戦。
ビデオボードを選ぶソフトなのかもしれません。
もしくは僕の液タブが古すぎてドライバが対応していないのか・・。
メリット
|
デメリット
|
いずれにしても無料で使えるのは大きいです。
気楽に挑戦してみて下さい。