Clip Studio PaintでLINEスタンプを作成する一連の流れです。
試しにLINEスタンプの販売をしてみましたので、備忘録を兼ねて記事を作成しました。
一番メジャーな「静止画のスタンプ」を作成。
現在LINEスタンプを作成する方法は色々ありますが、作画して作成するのでしたらClip Studio Paintが一番扱いやすいと思います。
必要な素材を確認する
何事でもそうですが、まず必要な素材を洗い出します。
公式ページのLINE Creators Marketによると
- スタンプ画像
- メイン画像
- トークルームタブ画像
の3種類の画像が必要です。
スタンプの内容を決める
素材の確認が出来ましたので、具体的な内容を決めていきます。
一連の流れを知るために作る・・・という事もあり、なるべく省力化したいところ。
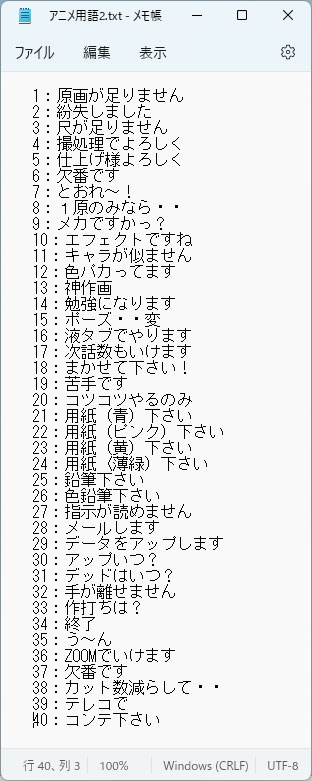
ここは単純に自分がアニメーターですので、アニメ用語にしました。
40個分のテキストです。

こんな感じ。
テキストが出来たらキャラもサクッと考えます。
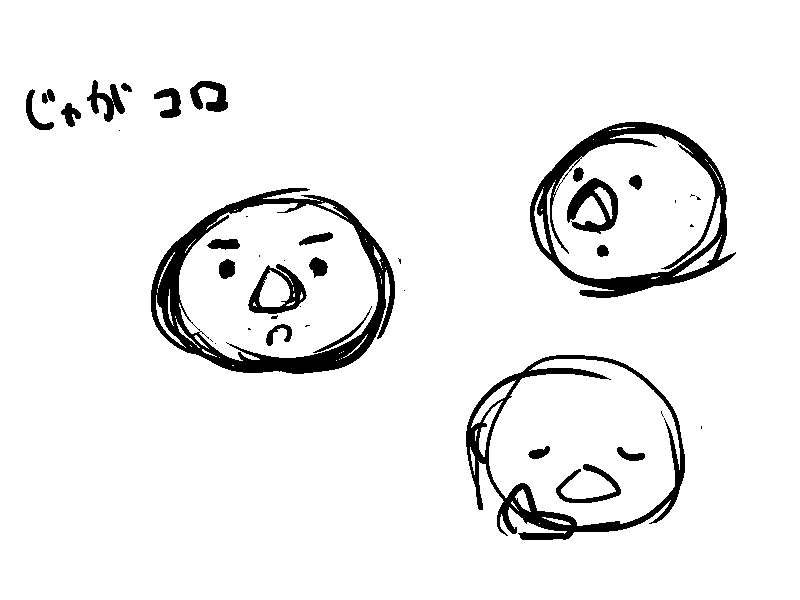
体を描くのはタイヘンなので、顔のみ・・・ハンドサイン的な要素も入れて・・・

こうなりました。
40個もあるので、ササっと描けるモノを考えた結果です。
ストアに並んでいる考えられたキャラの足元にもおよびませんが・・・、まあ、良しとします。
 taza
taza「石コロ」にしようとしたけど検索したら、既に存在したので「じゃがコロ」です。
・・・・キャラも決めましたので、
- スタンプ画像
- メイン画像
- トークルームタブ画像
の順番に作成していきます。
スタンプ画像の作成
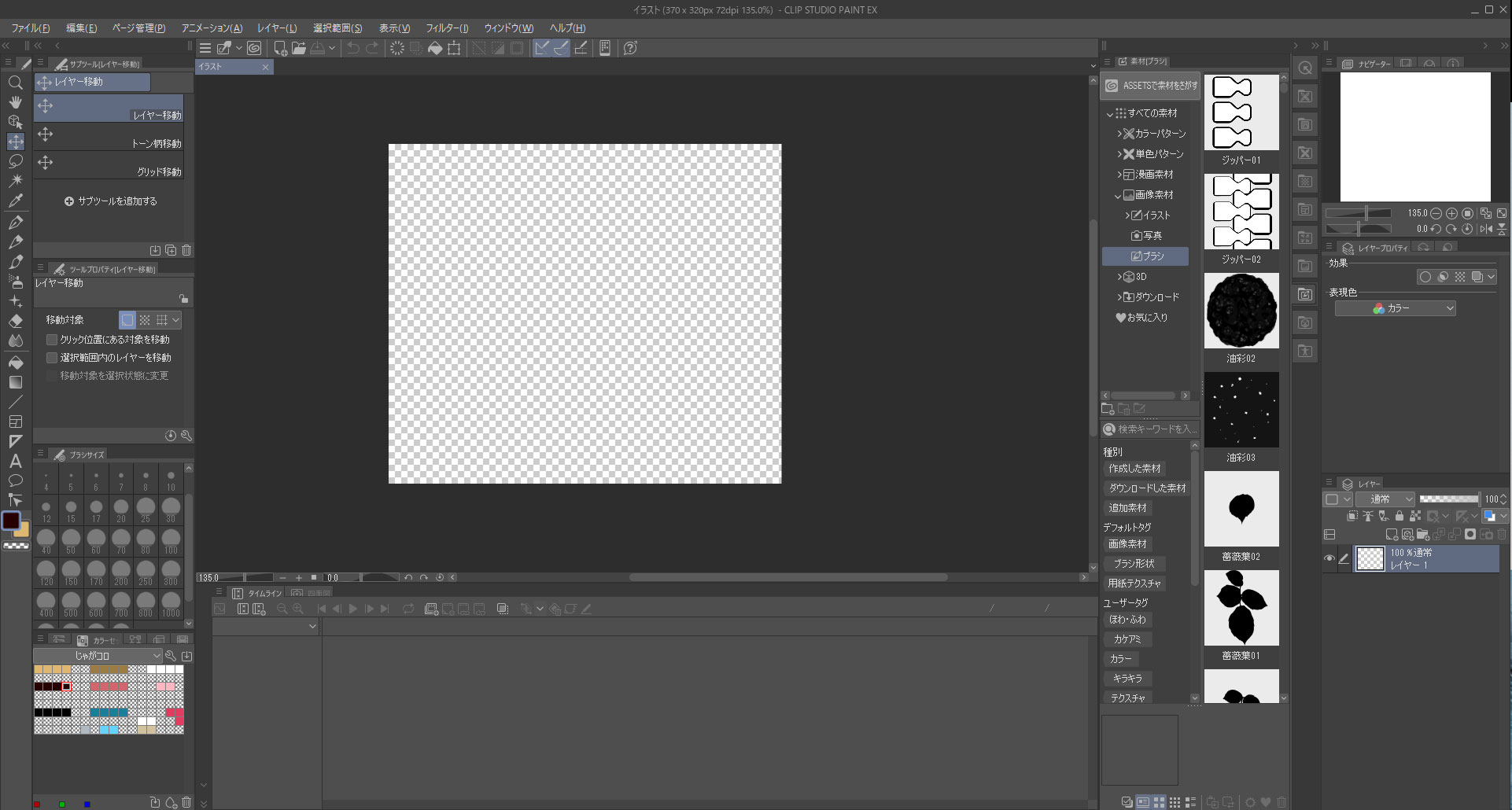
新規キャンパス
既定の寸法以内なら画像サイズは自由ですが、あまり極端な縦横比にならない方が良いでしょう。
ここでは最大サイズのW370XH320pxで作成します。


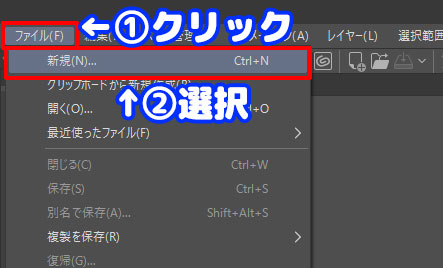
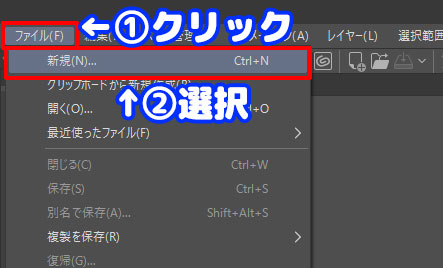
- 「ファイル」をクリック
- 「新規・・」を選択


「新規」ウインドウが開かれます。
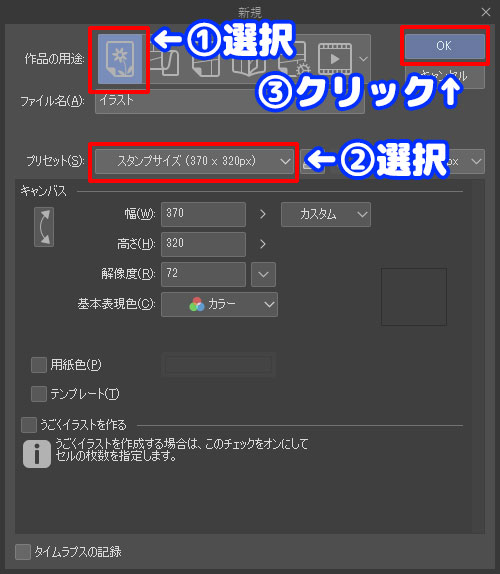
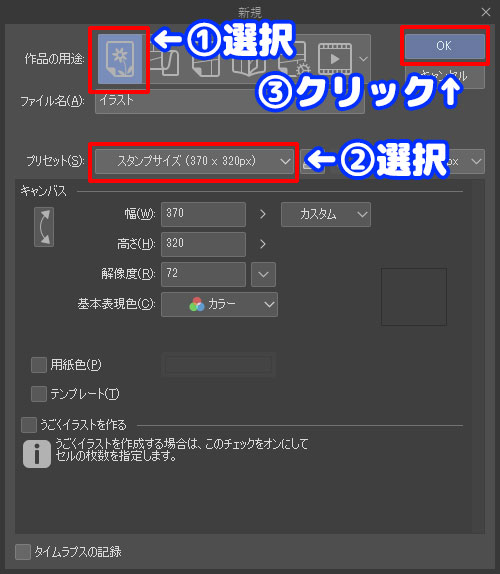
- 作品の用途で「イラスト」を選択
- プリセットで「スタンプサイズ(370X320)」を選択
- 「OK]をクリックで決定


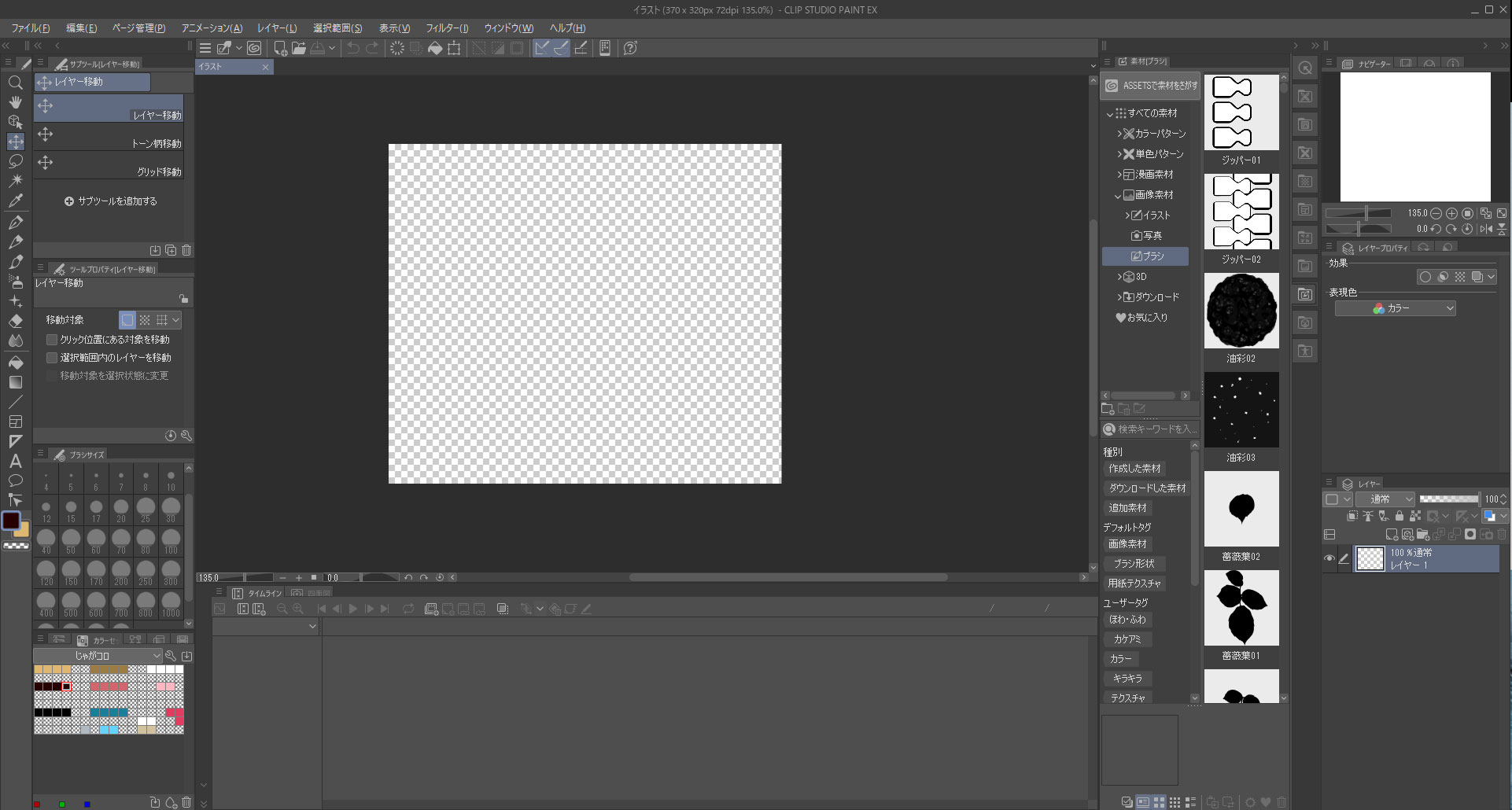
新規のキャンバスが作成されました。
このまま作業に入っても構いませんが、もう少し準備をします。
余白
標準スタンプやカスタムスタンプはLINE公式のガイドラインで画像の端から10pxほどの余白が推奨されています。


余白に絵が入ると審査に通らない場合もあるので、描き始める前にレイヤーマスクを作成します。


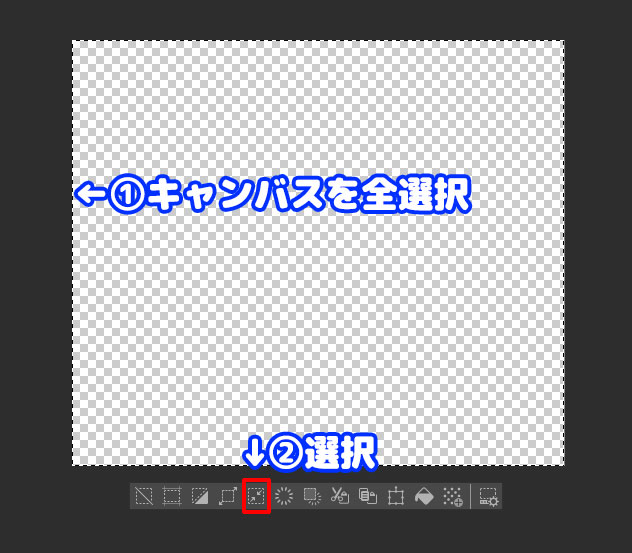
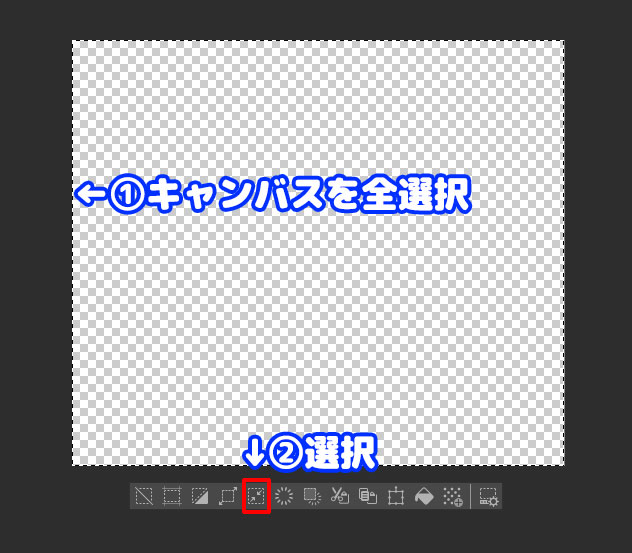
- キャンバスを全選択
- 「選択範囲を縮小」を選択


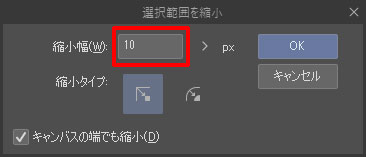
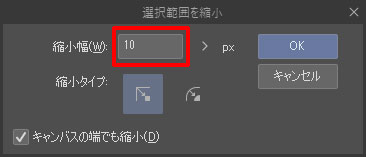
「選択範囲を縮小」ウインドウが表示されます。
縮小幅を「10px」にして選択範囲を縮小。


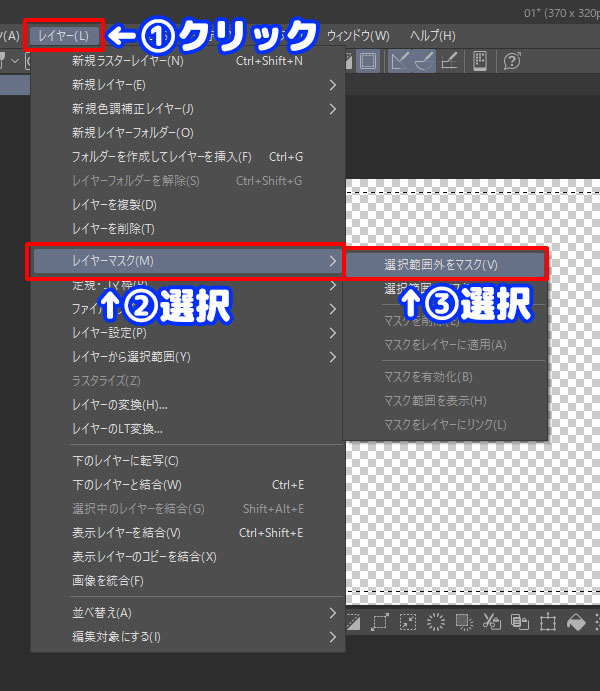
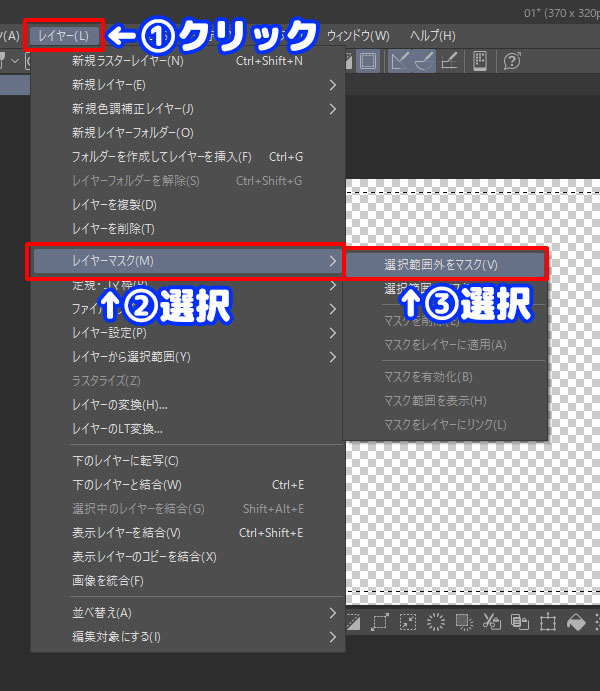
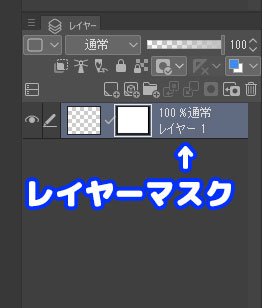
マスクしたいレイヤーを選んだ状態で
- 「レイヤー」をクリック
- 「レイヤーマスク」を選択
- 「選択範囲外をマスク」を選択


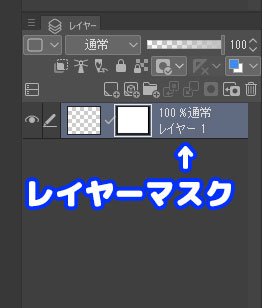
レイヤーマスクが作成され、範囲外に作画が出来なくなりました。


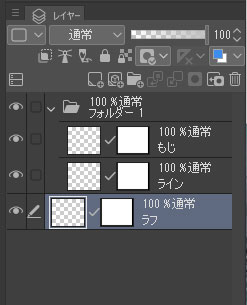
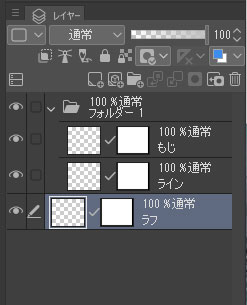
作成したレイヤーを複製。
- もじ
- ライン
- ラフ
の3つのレイヤーを作成して下準備とします。
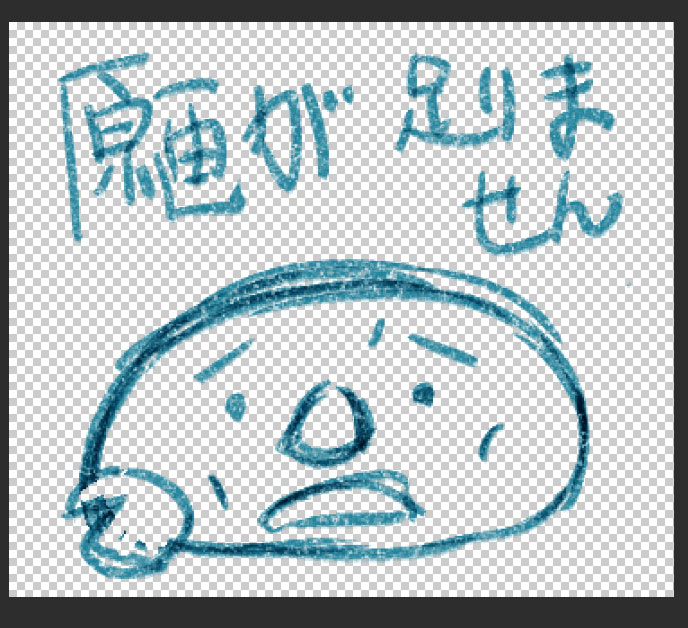
ラフを作成
キャンパスの準備が出来たら、まず40個のラフを作成して全体を掴みます。


ラフ用のレイヤーにラフをどんどん描きます。
事前に内容を決めていますので、あまりこだわらずに40個を描いてしまいましょう。
1個づつこだわるより、全部を並べてみて修正をした方が良いです。


これでラフは完成です。
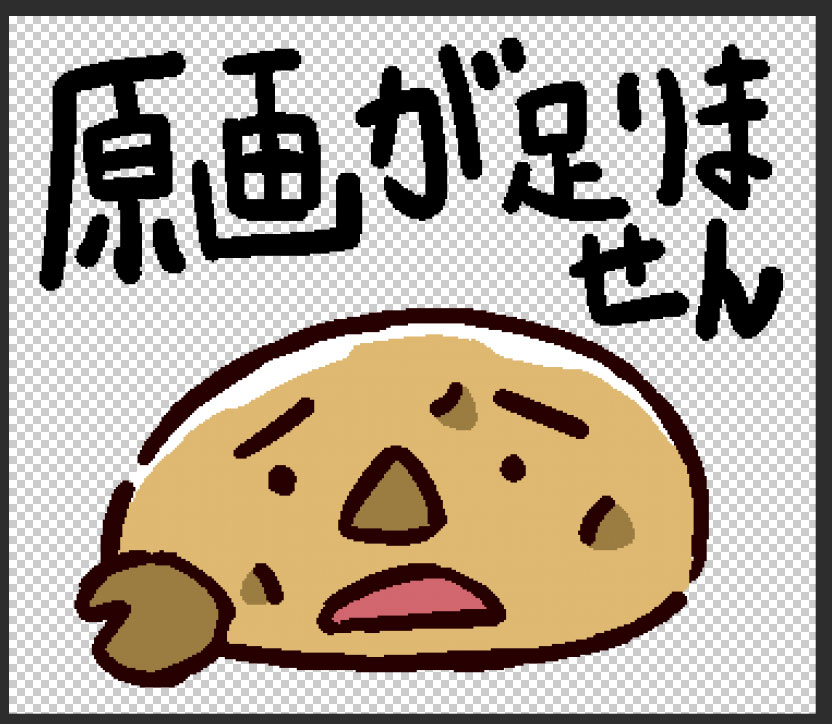
清書をして着色する


使う色が決まったらカラーセットを作成すると便利。
スタンプ内で使用する色を全部登録して下さい。
カラーセットを作成したら、ラフをベースに仕上げていきます。
色をバケツで流し込むので、線はアンチエイリアスをOFF。
最後にスムージングをかけます。


こんな感じですね。
どんどん進めます。


ざっと出来ました。
文字に白フチを付けてスムージングをかける
白フチ
文字が読みやすい様に白フチを付けます。


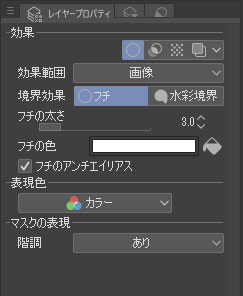
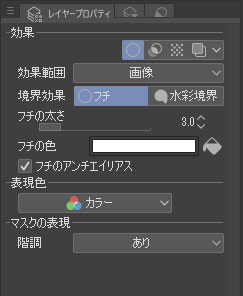
白フチを付けたいレイヤーを選択して「レイヤープロパティ」で白フチ追加。
アンチエイリアス
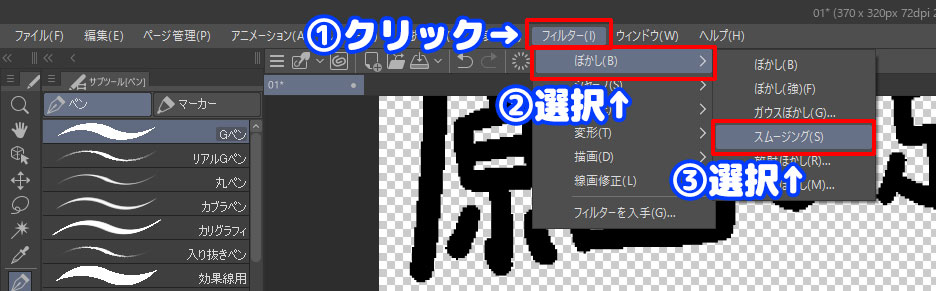
アンチエイリアスを全体にかけて線を滑らかにします。


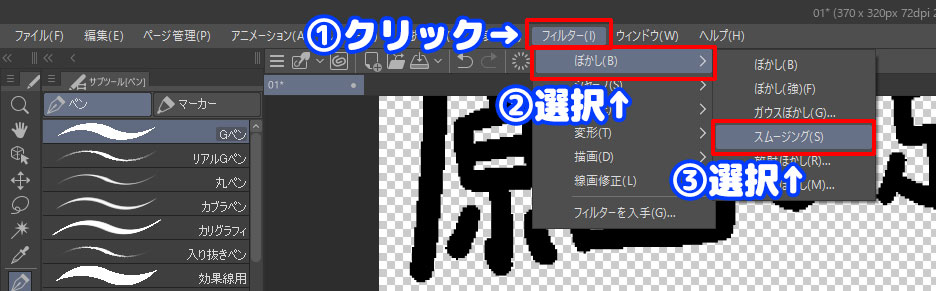
- 「フィルター」をクリック
- 「ぼかし」を選択
- 「スムージング」を選択
PNG形式で書き出す


文字に白フチをつけてアンチエイリアスをかけたものです。
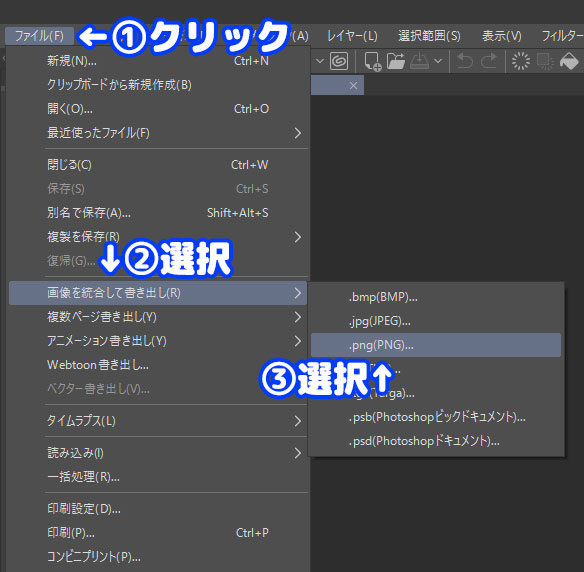
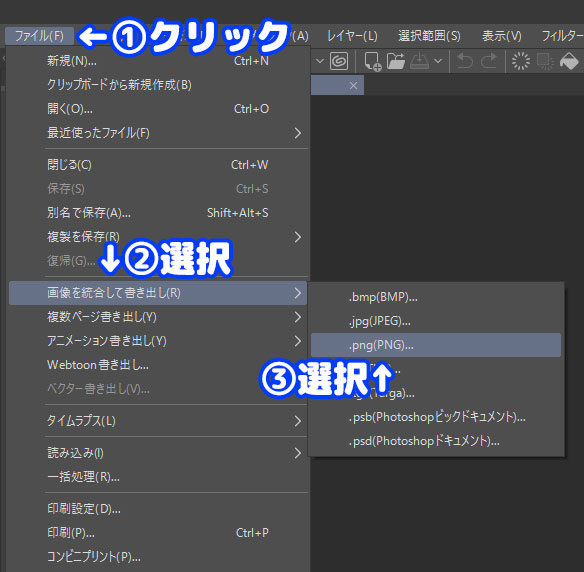
登録するためにPNG形式で書き出し。


- 「ファイル」をクリック
- 「画像を統合して書き出し」を選択
- 「.png(PNG)」を選択
必要な40個の画像を全てPNG形式で書き出し。
- 文字の白フチ
- アンチエイリアス
- PNG形式の書き出し
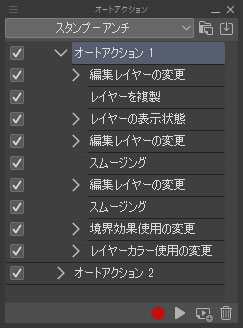
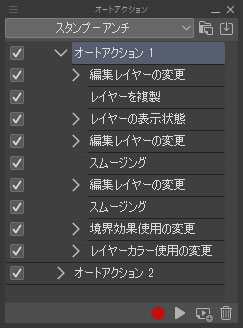
上記の作業は1枚づつ40回繰り返すよりはオートアクションで自動化が可能です。


ウインドウの下部の「記録」「再生」「アクション追加」「削除」ボタンを使用。
一連の動きを記録して各ファイルに適用して下さい。
メイン画像の作成
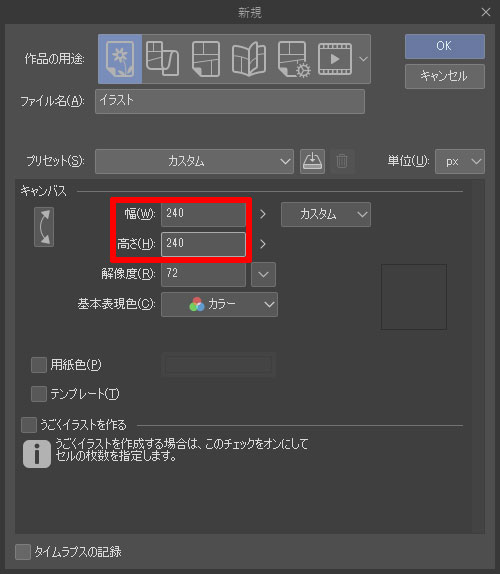
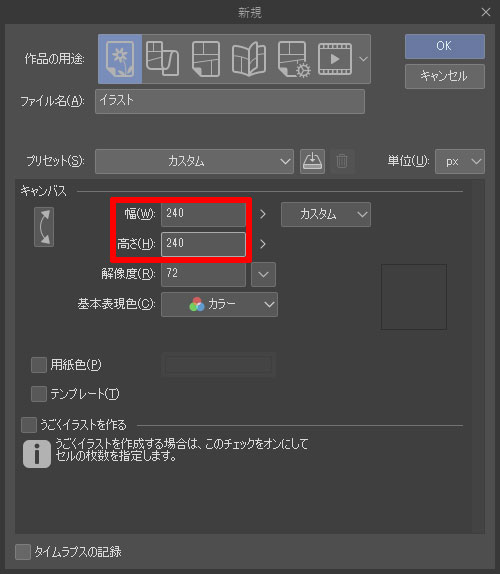
W240pxXH240pxのものを1個、作成します。
スタンプのサムネイルです。


- W240pxH240pxで新規画面を作成
スタンプ画像から適当な画像を選び、縮小して使用すればOKです。


メイン画像が完成しました。
トークルームタブ画像
スタンプを選ぶ時にアイコンとして表示される画像です。
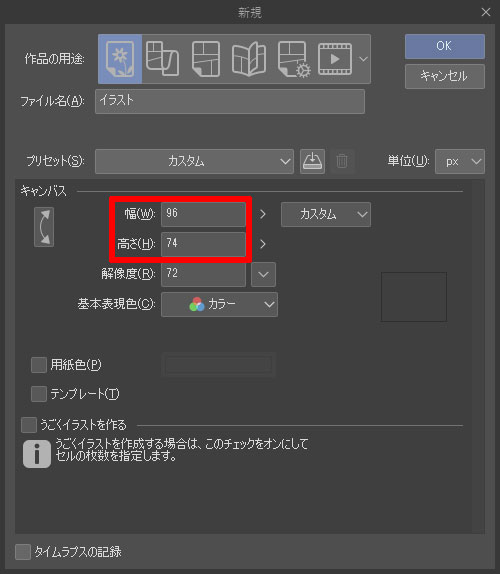
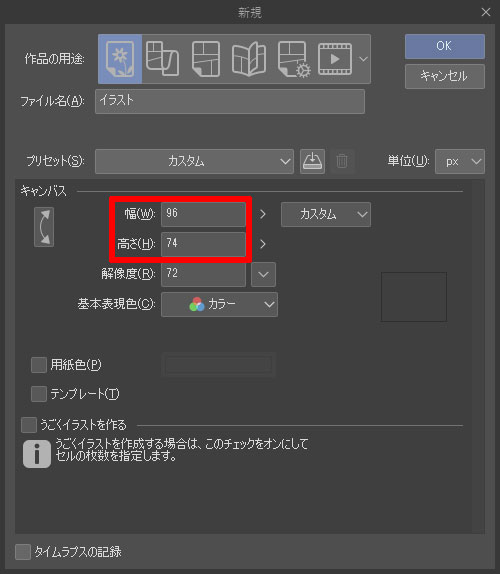
W96pxXH74pxのものメイン画面と同様に一個、作成。


- W96pxXH74pxで新規画面を作成
メイン画面同様にスタンプ画像をトリミングしても良いと思います。


トークルームタブ画面の完成です。
ZIPファイルを作成する
- スタンプ画像・・40個
- メイン画像・・・1個
- タブ画像・・・・1個
上記素材が揃ったら


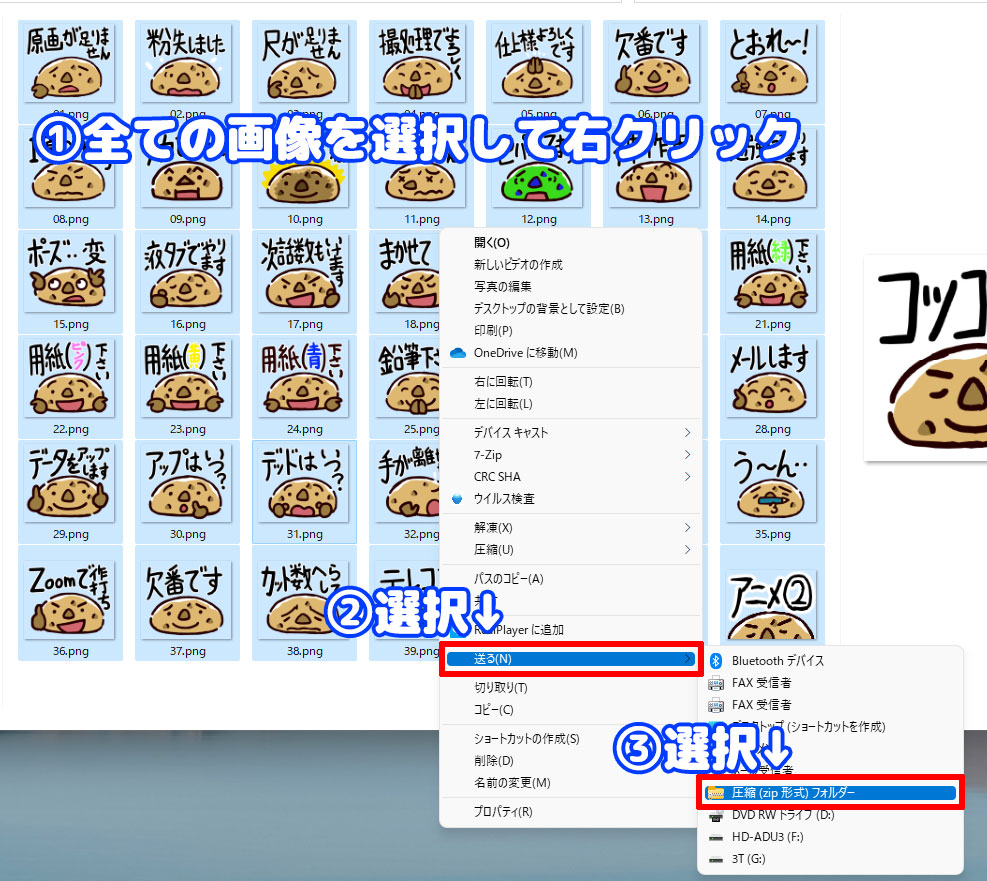
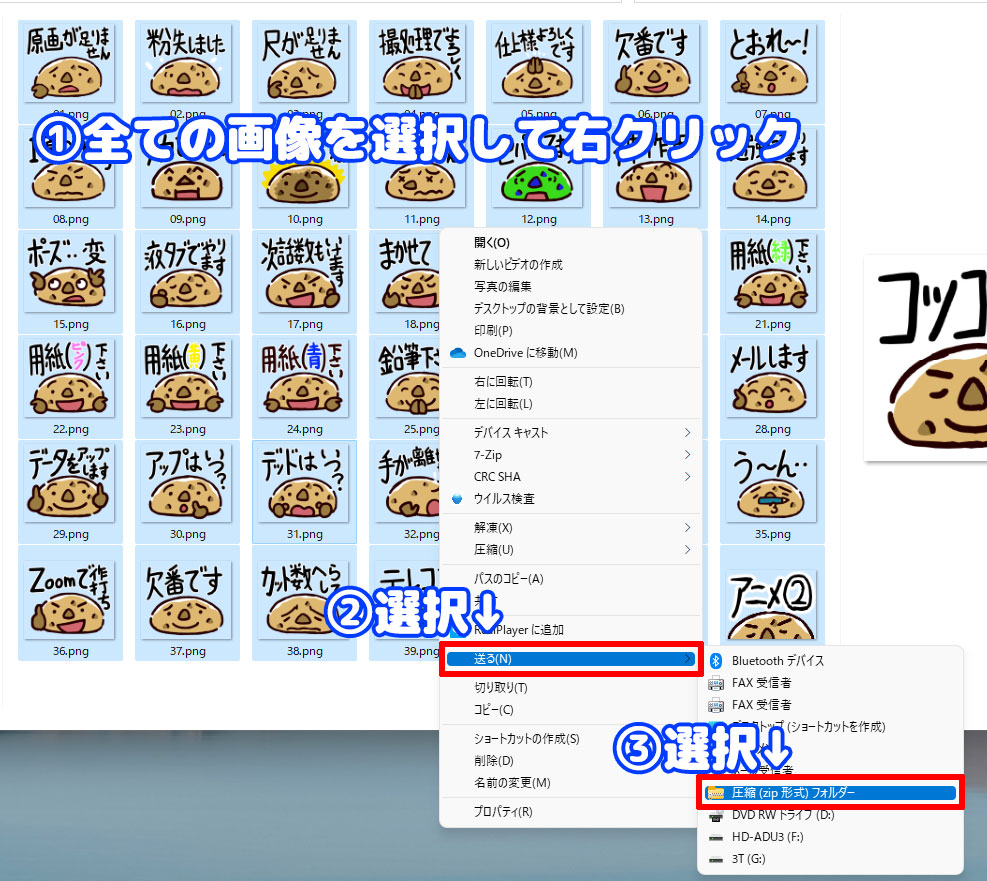
- 全ての画像を選択して右クリック
- 「送る」を選択
- 「圧縮(zip形式)」を選択
ファイルの名前は何でも良いです。


これでスタンプ登録用のデータができました。
スタンプを登録する
完成したZIPデータの審査をリクエストするために、まず登録をします。


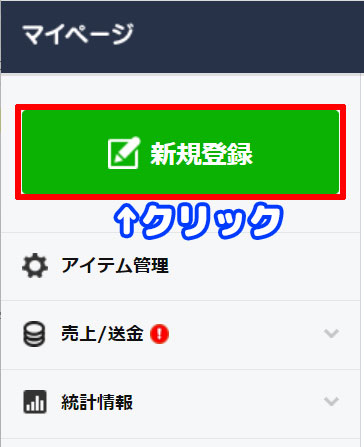
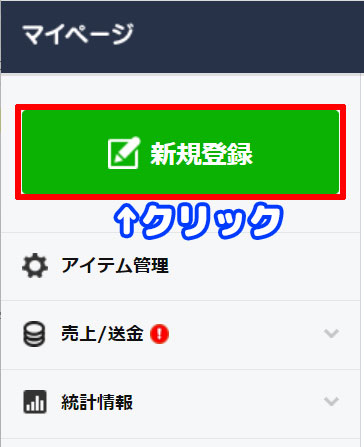
- 「新規登録」をクリック


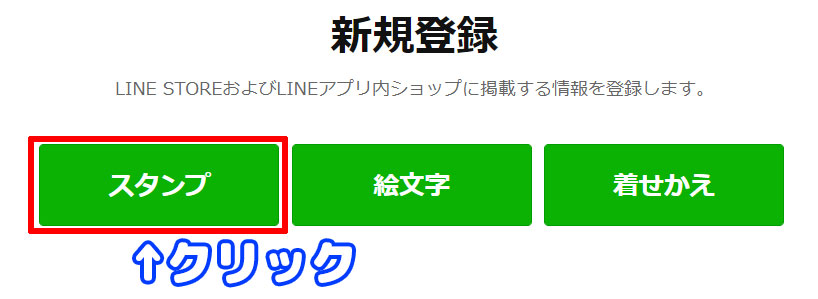
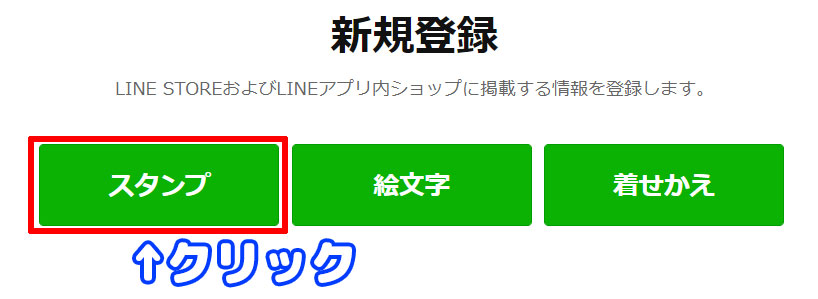
- 「スタンプ」をクリック
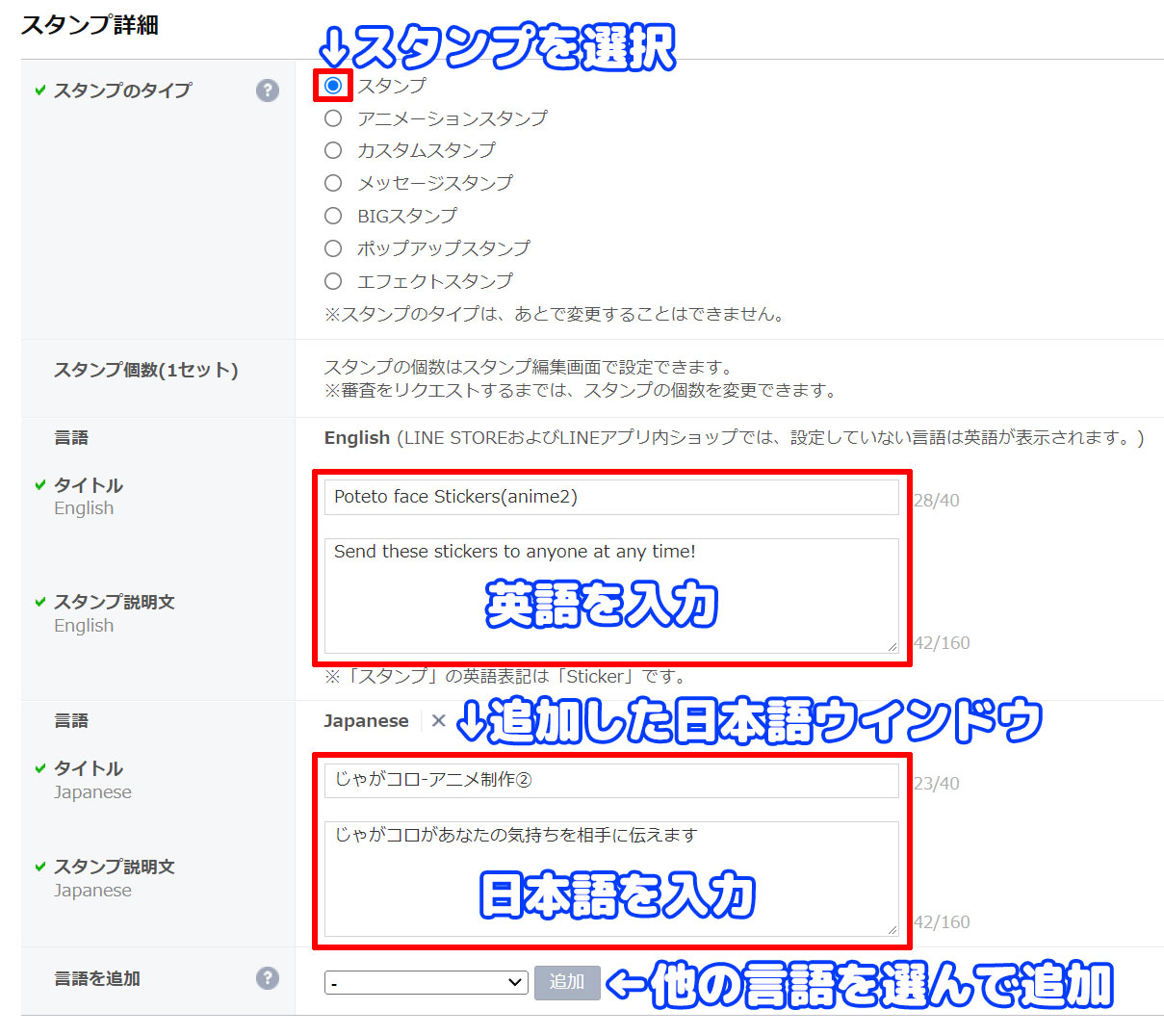
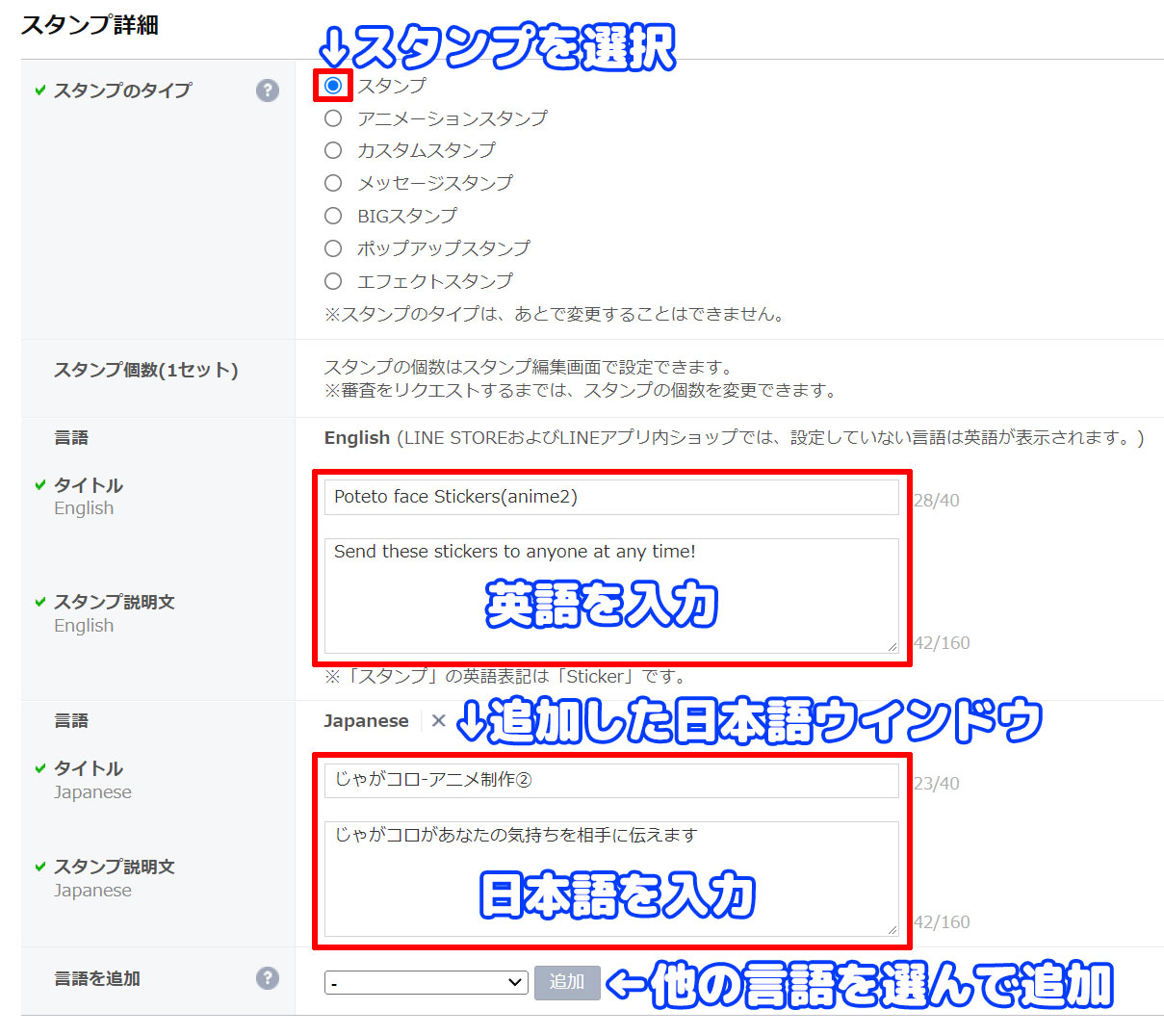
表示情報の入力
表示情報を入力していきます。


タイトルや説明文などに英文で入力する項目があります。
日本国内のみの販売でも、英文は必要。
英語に不安な場合はgoogle翻訳などを使って記入をしましょう。
デフォルトでは日本語情報を入力するウインドウがありませんので、「言語を追加」から「Japanese」を追加します。


コピーライトは著作権の所在を示すものです。
- コピーライトマーク
- 発行した年
- 著作者の名前
上の3つを記入します。


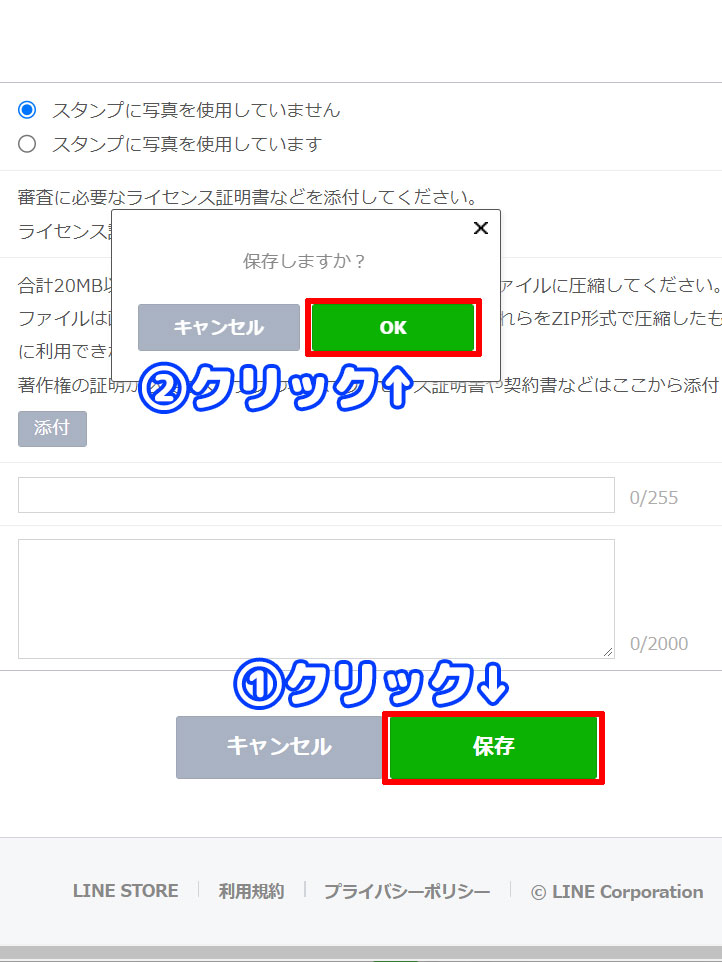
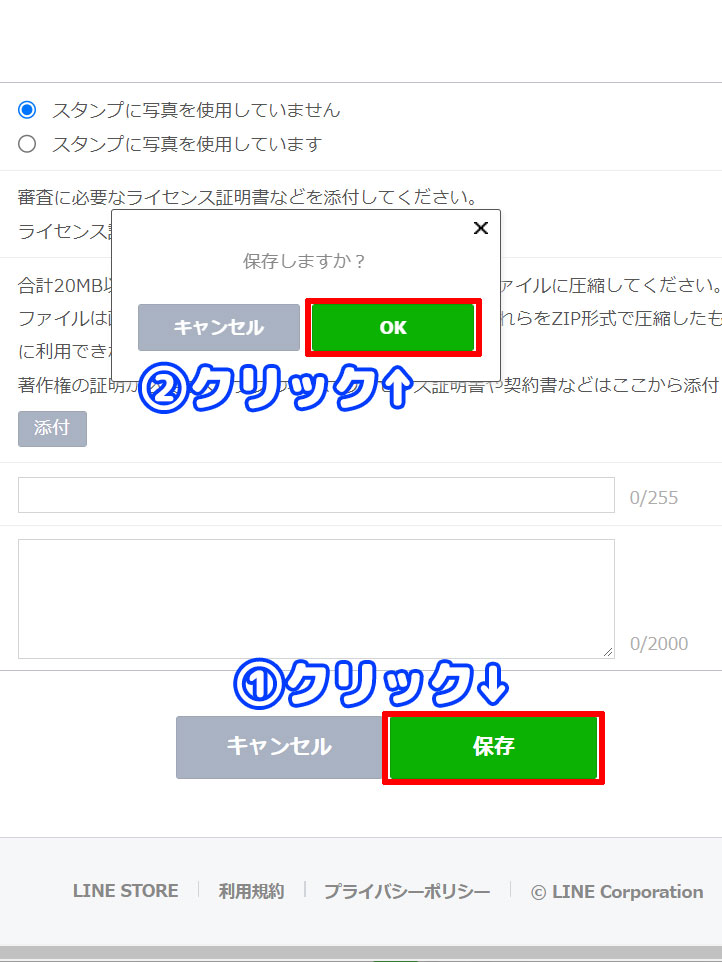
スタンプに写真を使用しているかどうか聞かれます。
今回は全てオリジナルですので「スタンプに写真を使用していません」を選択
- 「保存」をクリック
- 「OK」をクリック
入力した表示情報を保存します。
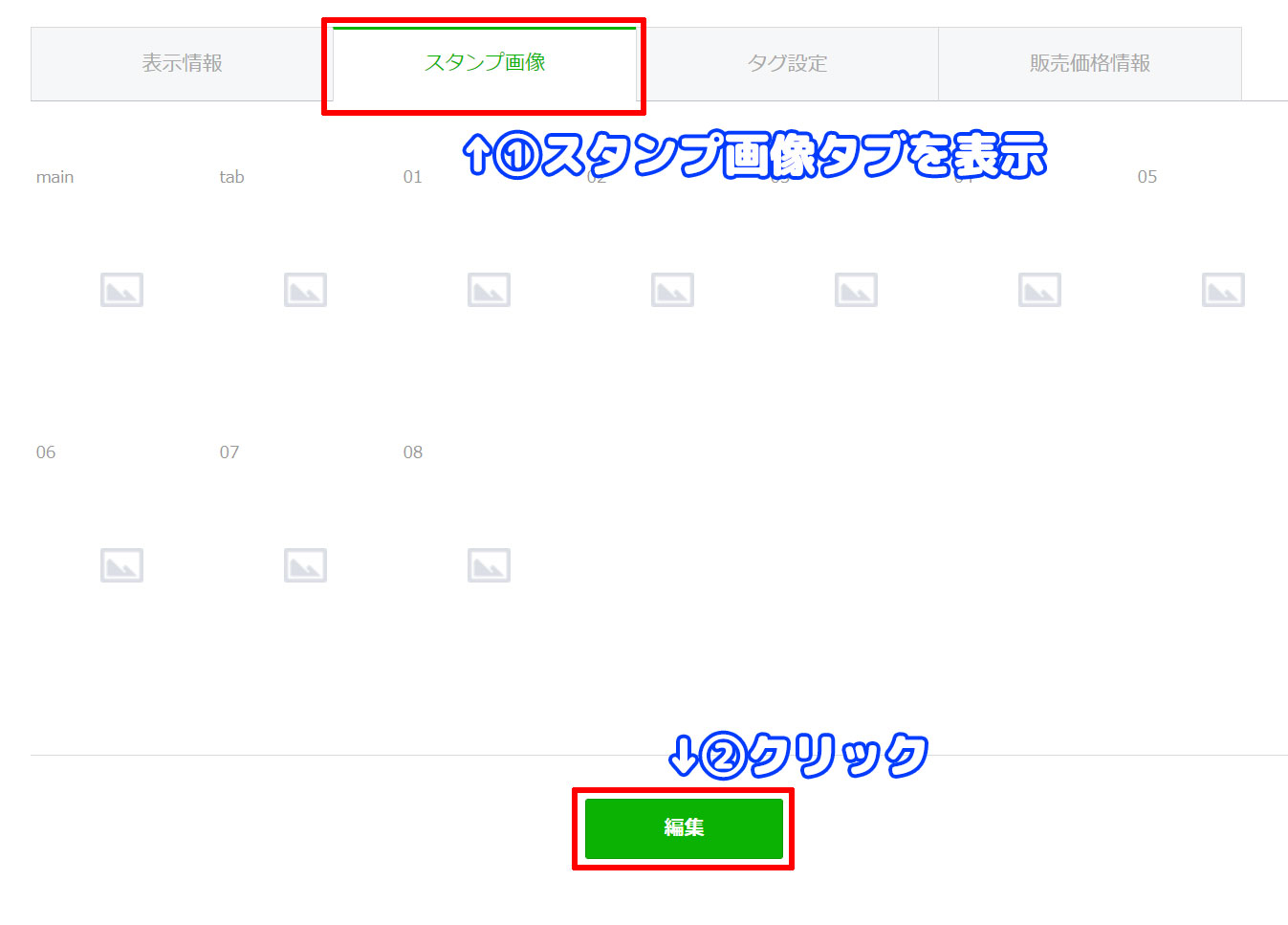
スタンプ画像の登録
続いて作成した画像のZIPファイルを登録。


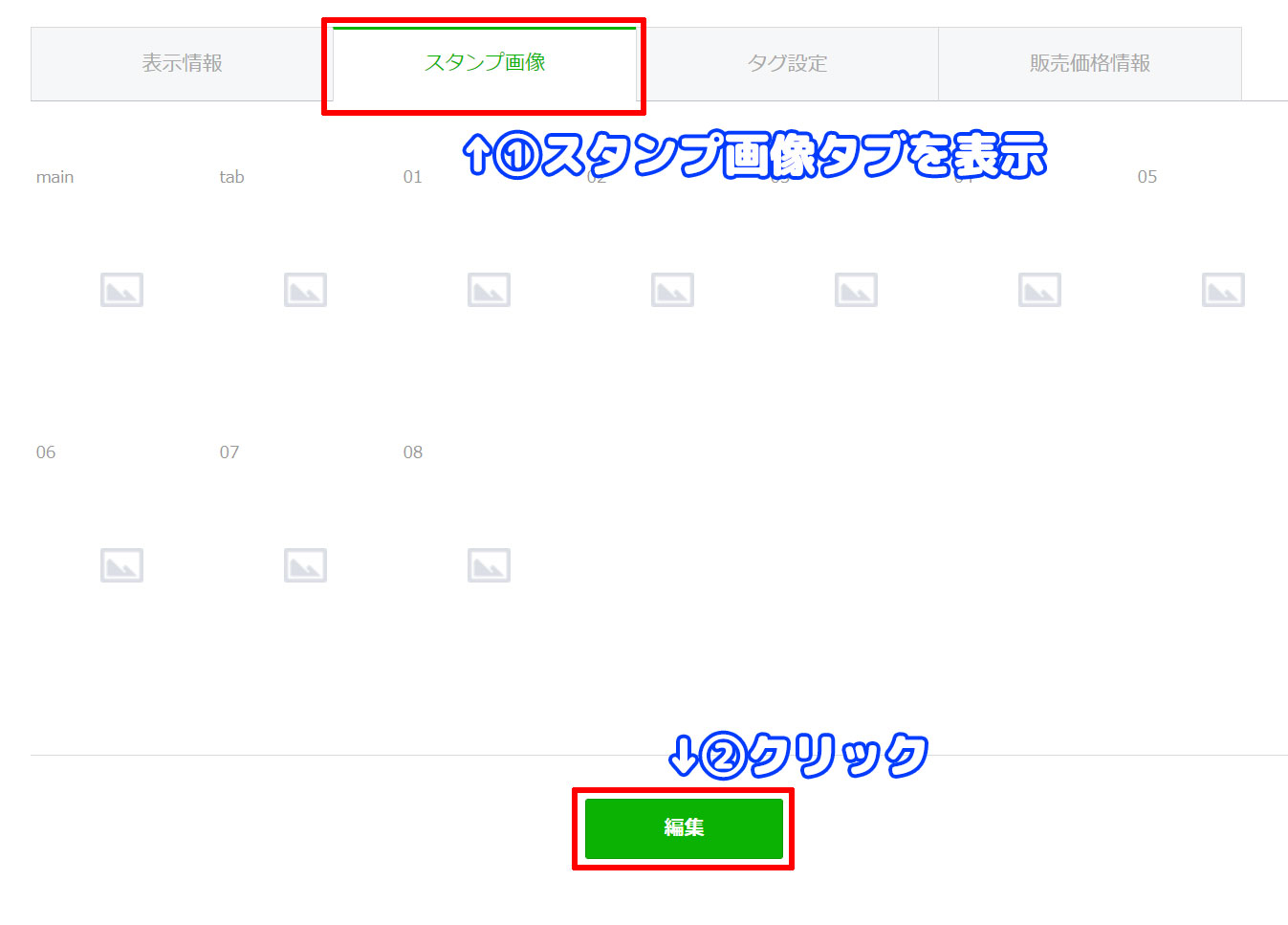
- 「スタンプ画像」タブを選択
- 「編集」をクリック


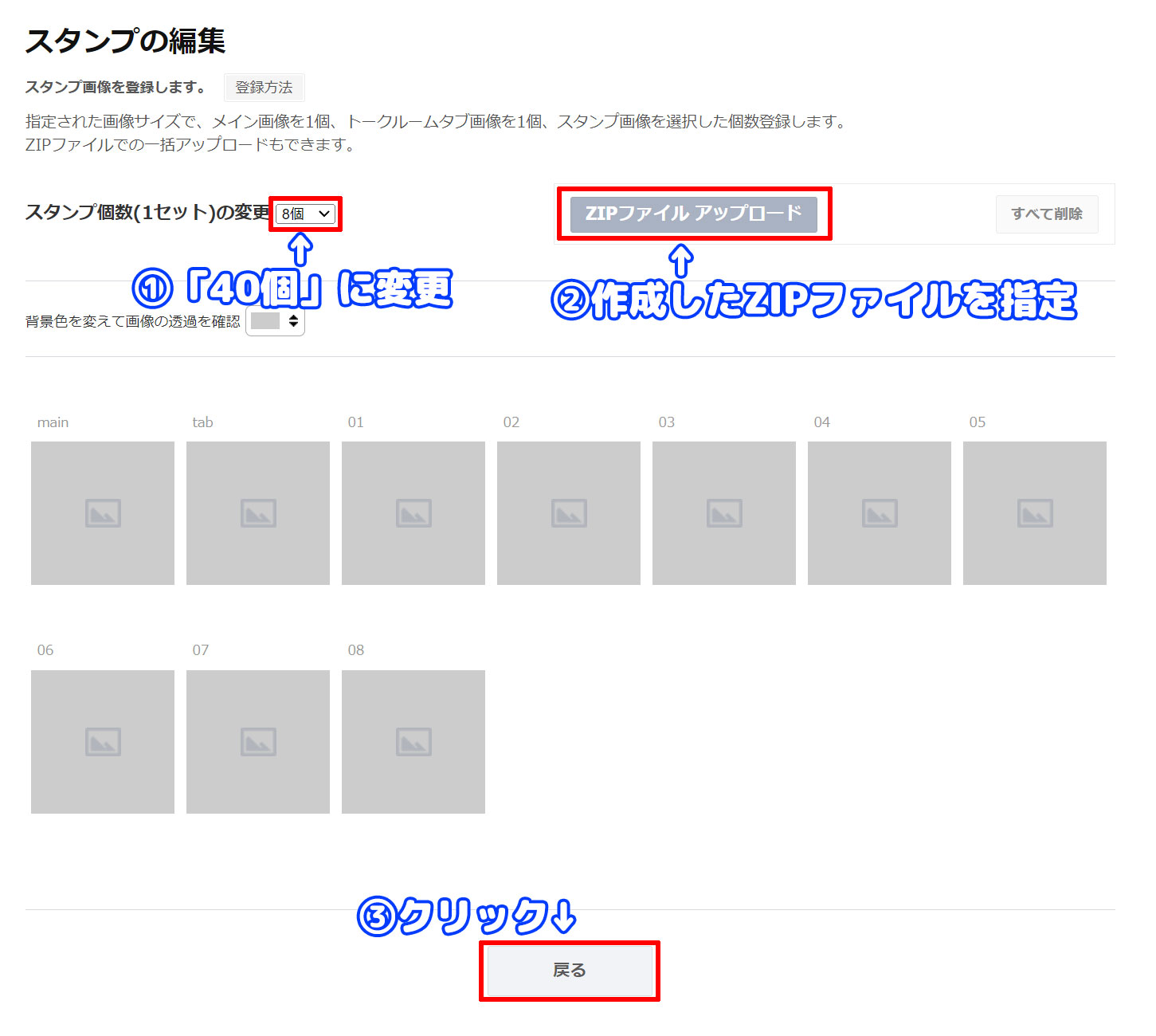
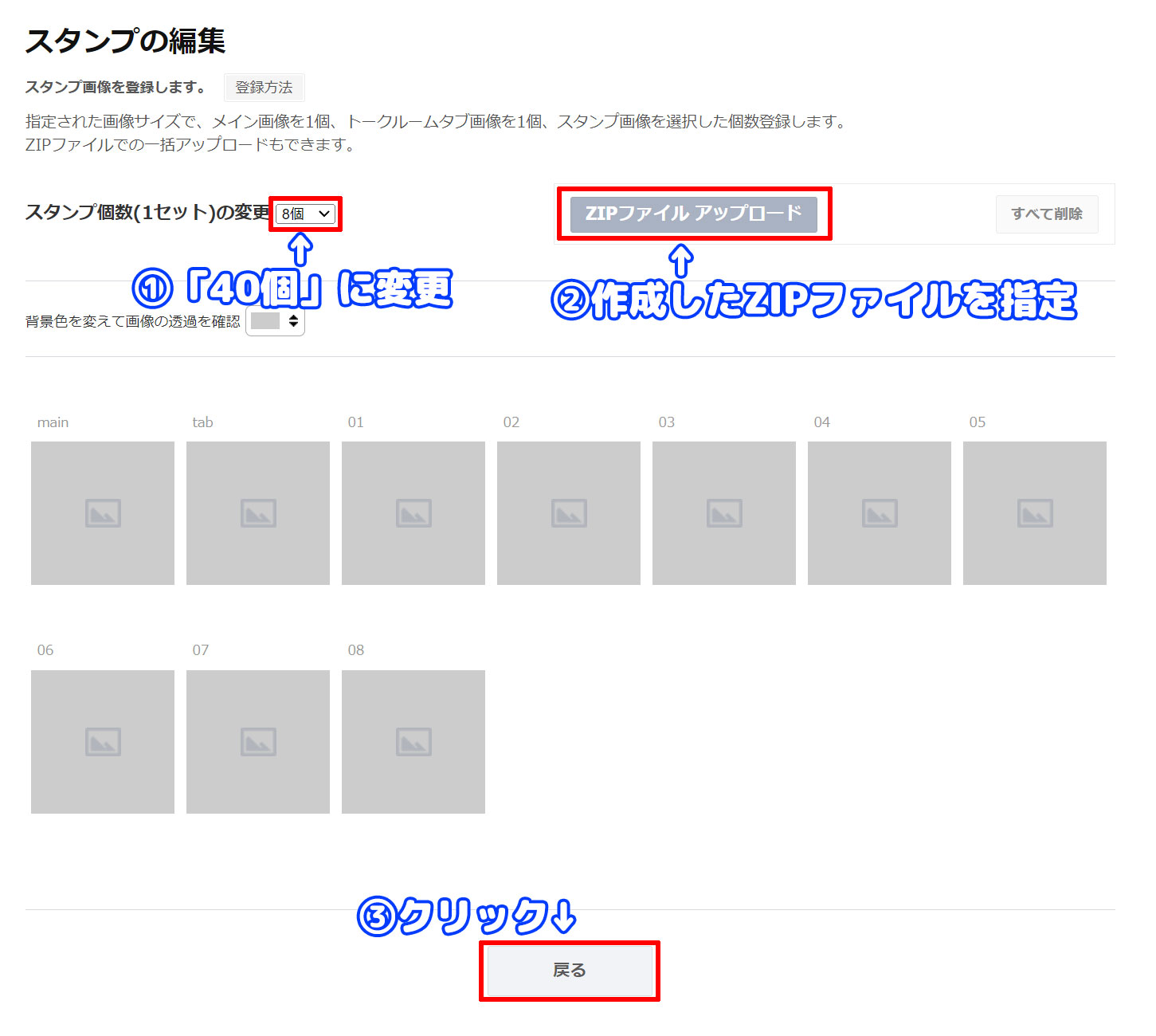
- スタンプの個数を「40個」に変更
- 「ZIPファイルアップロード」をクリックして登録するZIPファイルを指定
- ZIPファイルを指定したら「戻る」をクリック
これでZIPファイルの登録は終了です。
販売価格を決める
最後に販売価格を決めます。


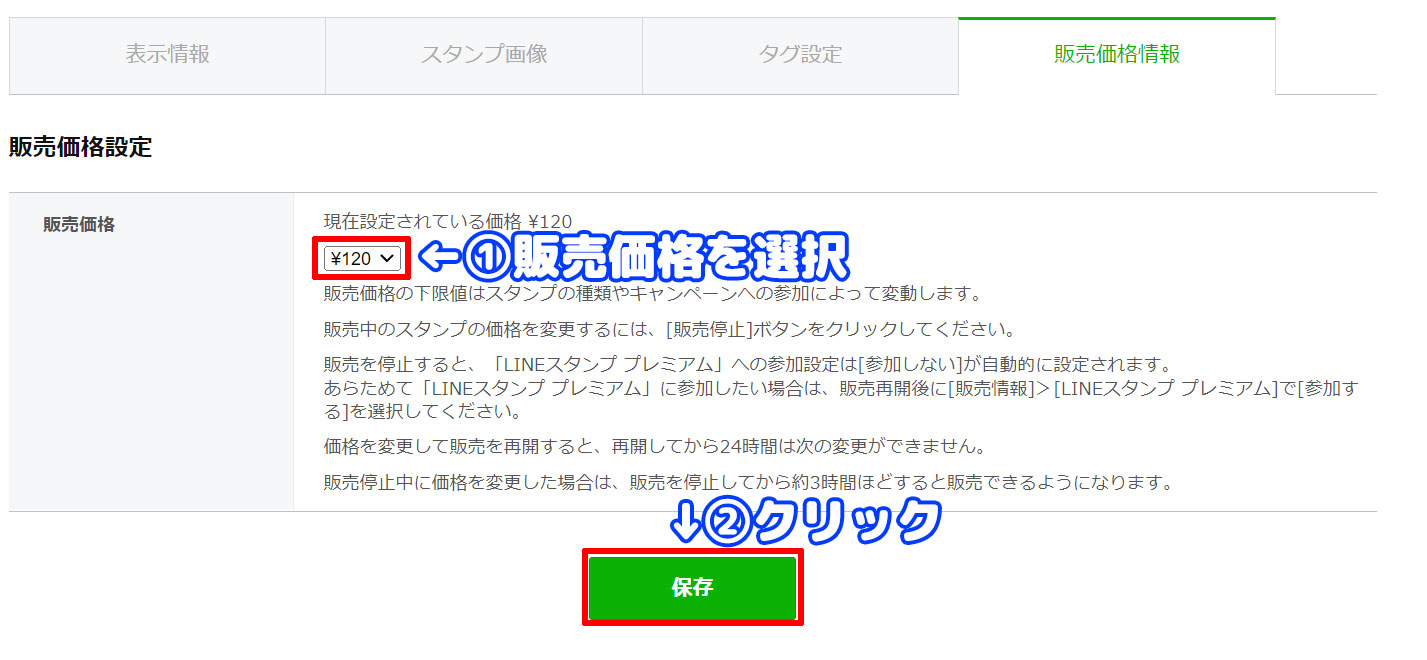
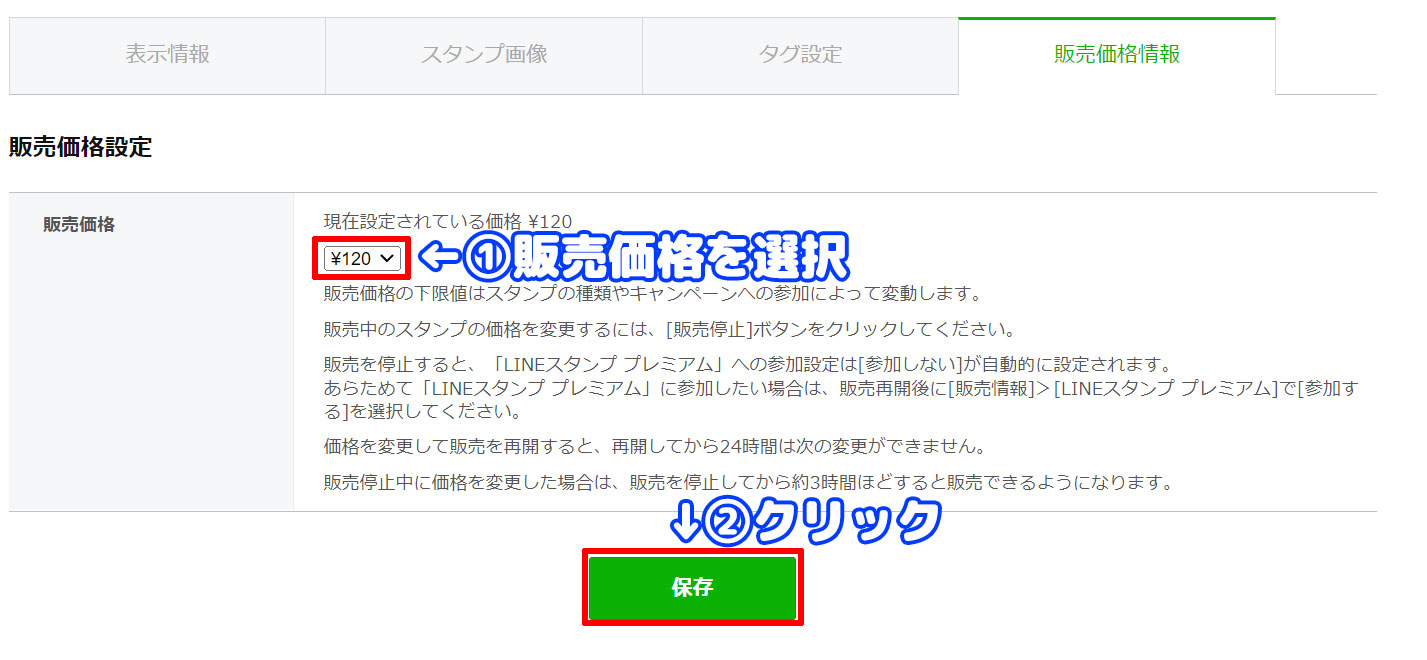
- 「販売価格」を選択して「¥120」に変更
- 「保存」をクリック
販売価格情報タブを開き、販売価格を決めます。
ほとんどのスタンプが¥120で販売されていますので、同じように¥120が無難だと思います。
審査をリクエストする
準備が出来ましたら、審査をリクエストしましょう。


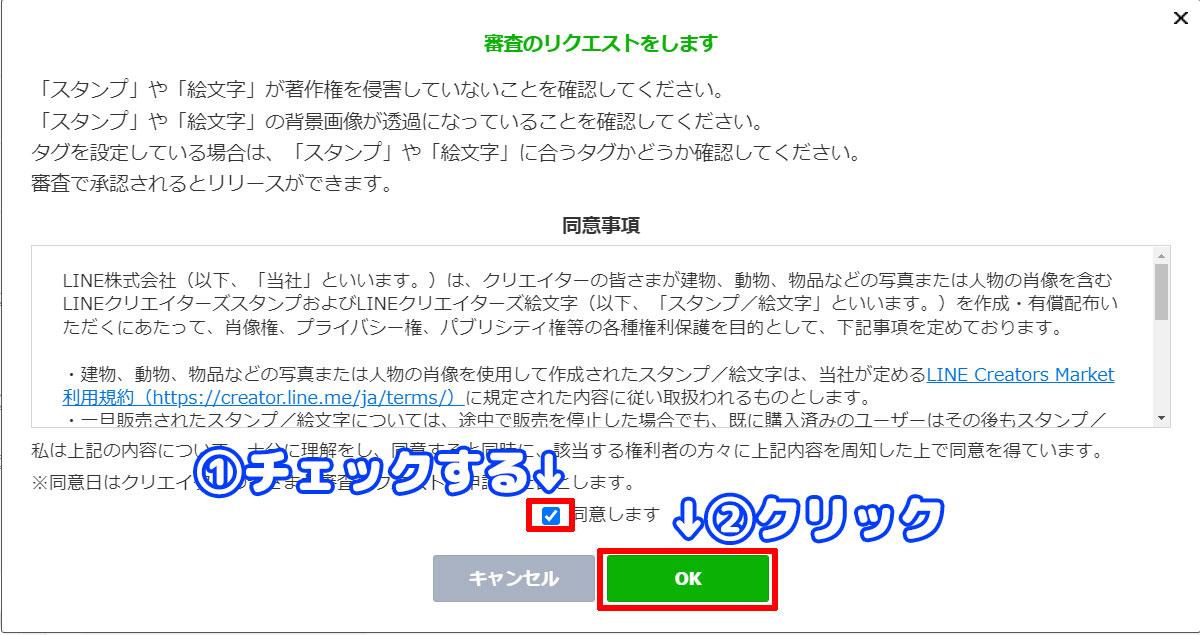
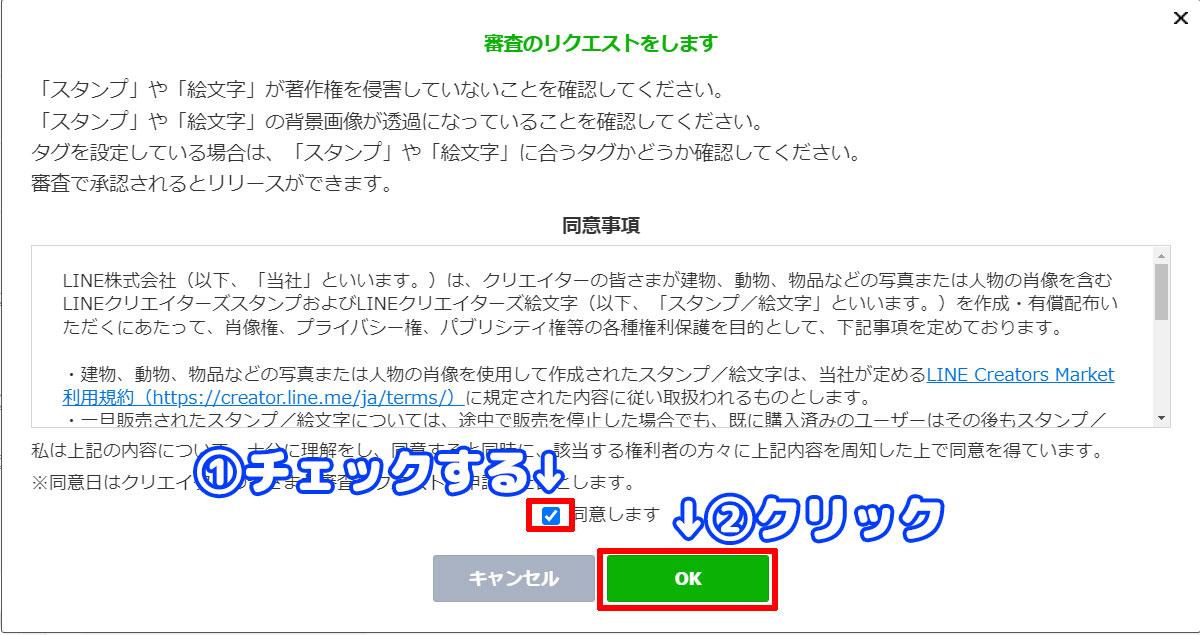
- 「リクエスト」をクリック


- 「同意事項」のチェックを入れる
- 「OK」をクリック
- 「リクエスト」をクリック
リクエスト完了。
審査の結果を待ちます。
通常、数日で結果が出ると思います。
リジェクト
内容に問題が無ければ承認されますが、ミスがあれば差し戻しです。
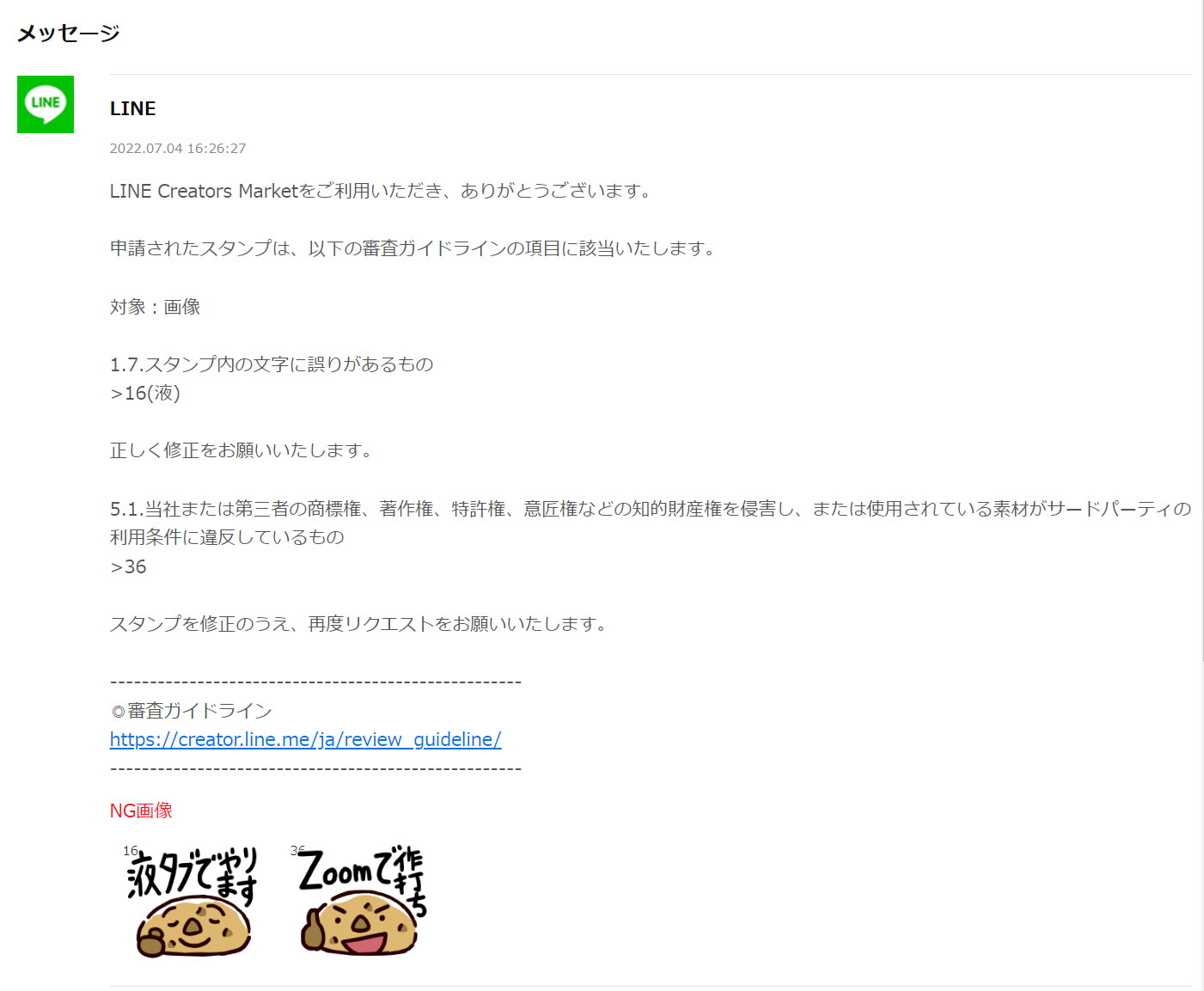
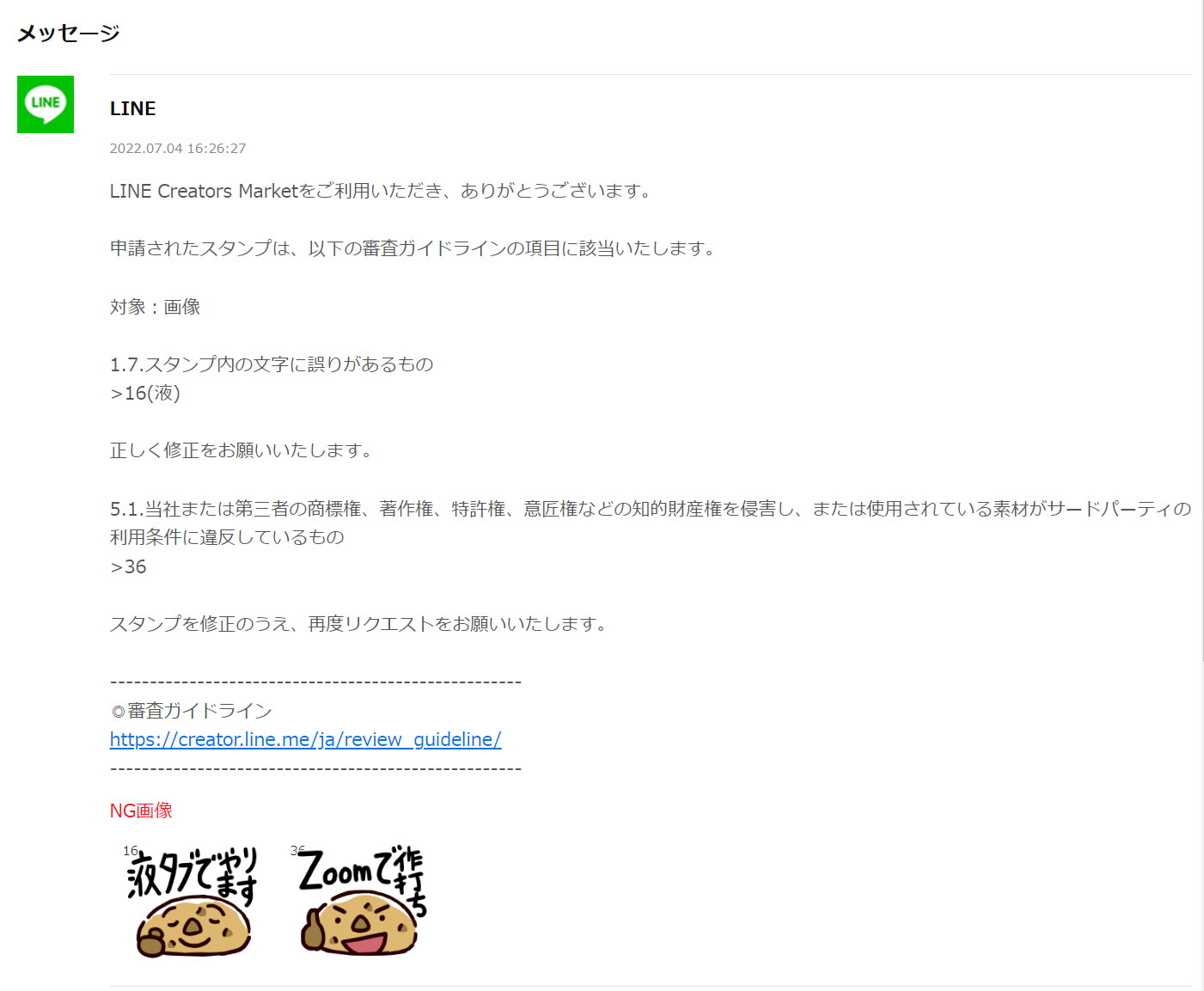
今回、以下のメッセージと共に差し戻し(リジェクト)となりました。


修正
今回の修正は
- 漢字の誤り
- 他社のソフトウエア名を使用している
の2点。
うっかりミスなので、サクッと直します。




漢字の誤りを直し、「Zoom」を変更して「在宅」にしました。
素材の登録をし直してから、再び審査をリクエスト。
結果を待ちましょう。
リリースする
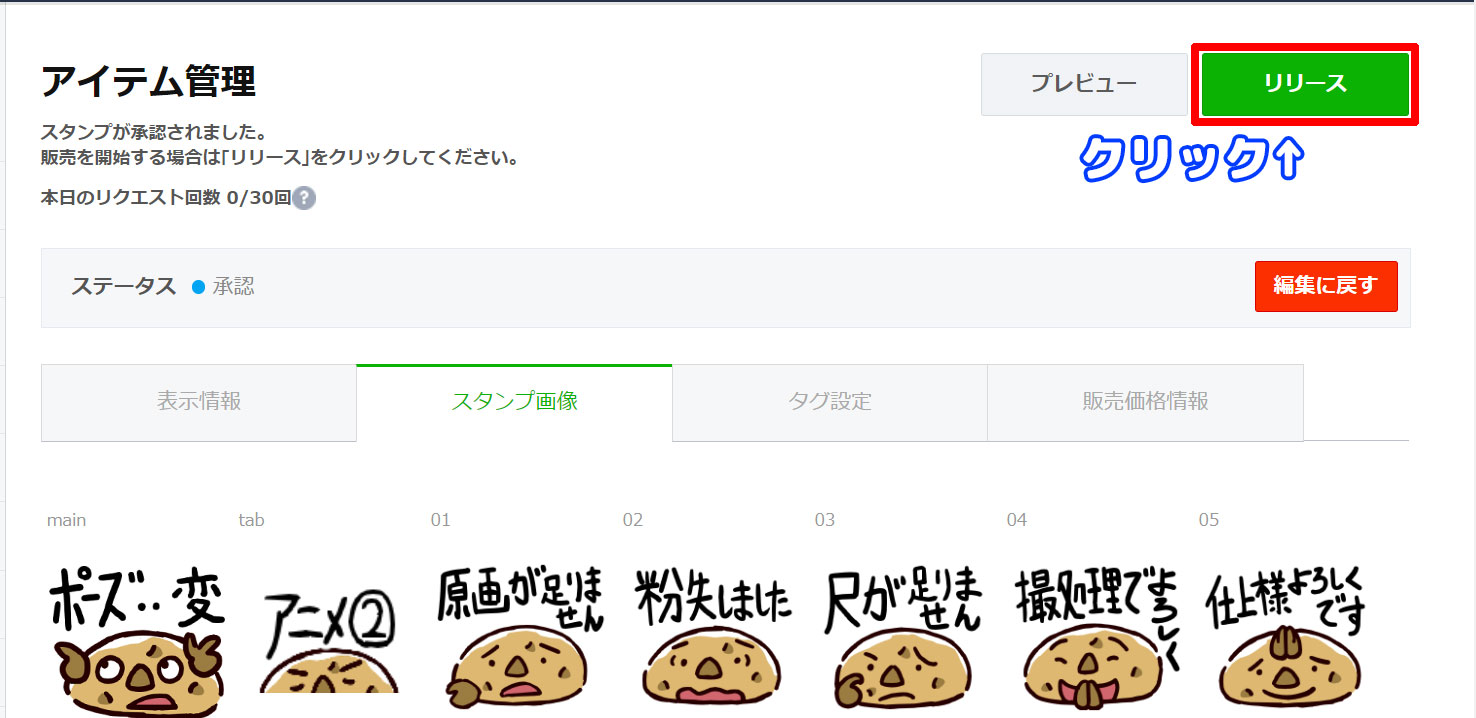
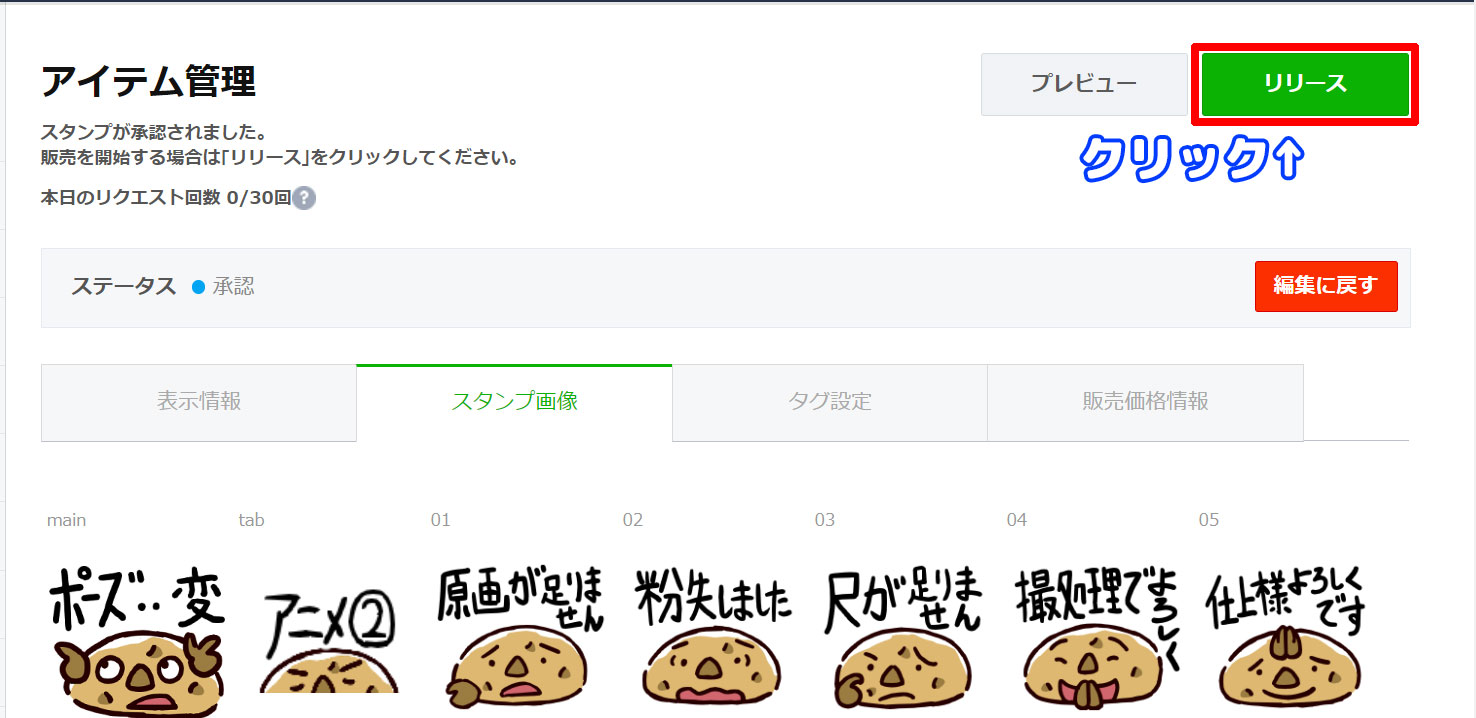
今回は1日も待たずに審査が終了し、無事に承認されました。
いよいよリリースです。


- 「リリース」をクリック


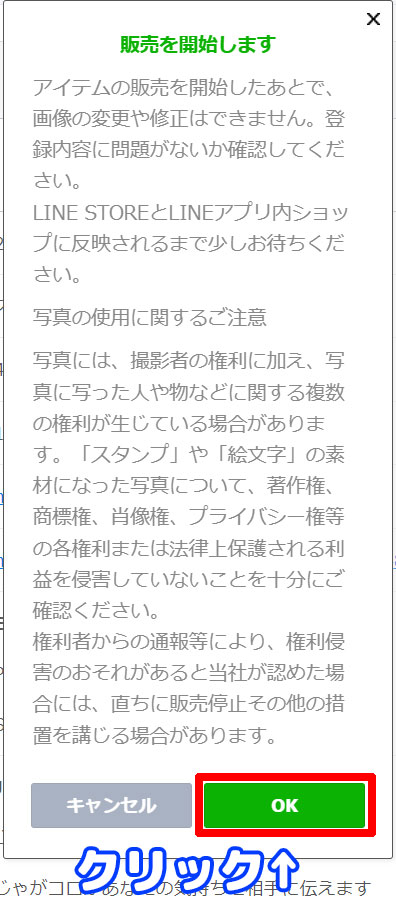
- 「OK」をクリック
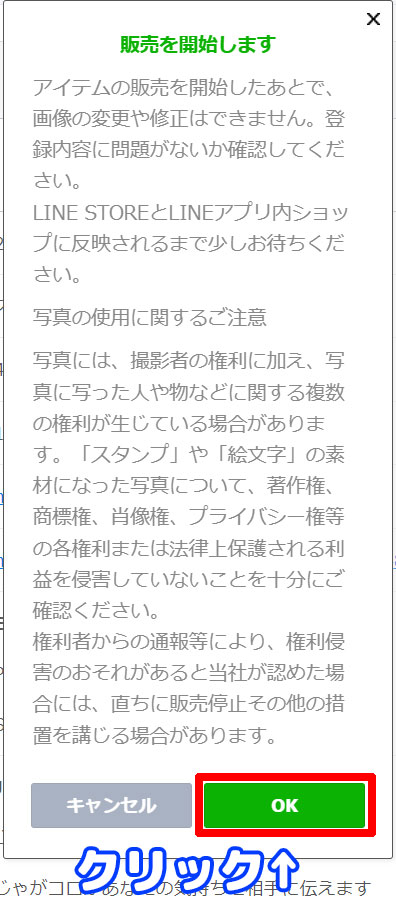
販売開始の最後の確認です。


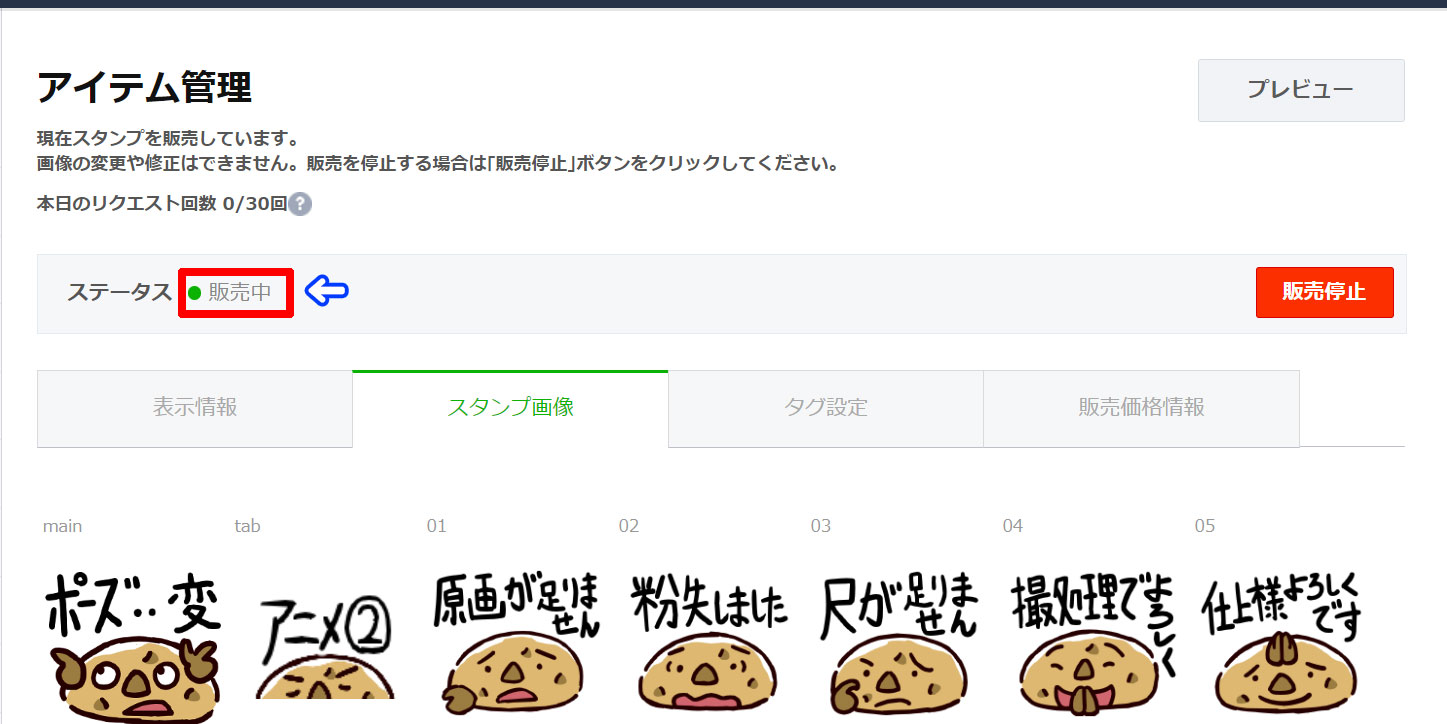
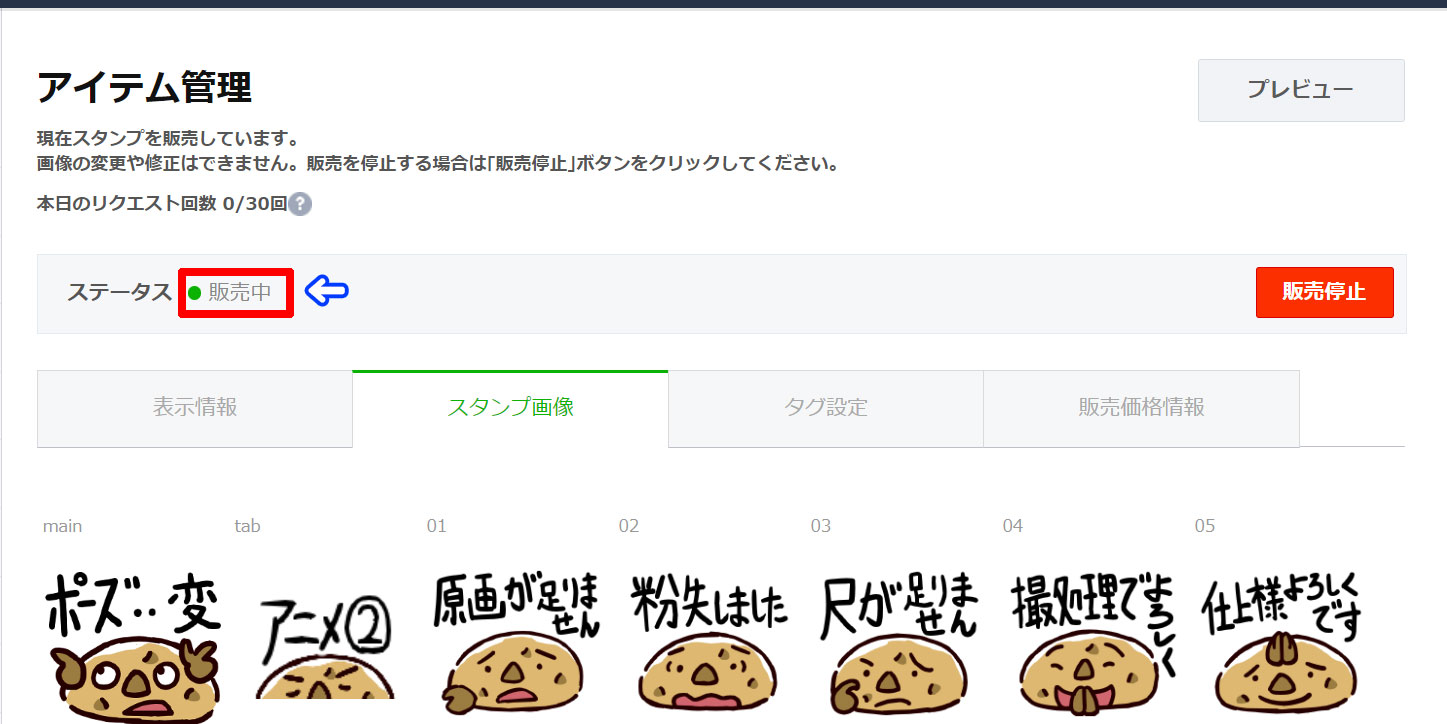
ステータスが「販売中」に変わっていればOKです。
まとめ
Clip Studio Paintを使用してLINEスタンプを作成してみました。
体験する事を優先しましたので、量産できるキャラで気楽に挑戦しています。
参加するだけなら敷居は低いと思いますので、ちょっとした休みに作成してみてはどうでしょうか。



LINEスタンプ作りの参考なれば・・・と思います










コメント