2021年12月23日に「Krita」がメジャーバージョンアップされ、v5.0.0になりました。
以前にKrita4.2.9の記事を書いていますのでバージョンアップの内容が気になるところです。

実際の変更点はリリースノートを見ていただければ分かるとして、このサイトとしてはアニメーション機能の変更点のみを一覧にしてみました。
大きな変更点
- 再設計されたアニメーションカーブ
- クローンフレーム
- 変換マスクアニメーション
- ビデオをアニメーションとしてインポートする
改善点
- GIF、APNG、およびWEBPをエクスポートするための新しいオプション
- レンダリング設定の動作の改善
- アクティブフレームレートをトリミング
- 選択した全てのフレームにフィルターを適用
- コンポジションどっかーからアニメーションをレンダリング
- AutoKeyブランクモード
- 一致するキーフレームを選択
- 改善されたアニメーションバックエンドとキャッシング
- 新しいアニメーションワークスペース
アニメーション機能だけでも結構ありますね。さすがメジャーバージョンアップ。
ただ、パラパラ漫画を描くだけなら恩恵はあまり感じないかも。
パラパラ漫画自体、描いた絵を再生できれば事足りるので・・・。
自分的にはタップ割りが出来る機能が搭載されたら全力で推すんですけどね。
それでは、Ver5.0.0でもパラパラ漫画を作成していきます。
この記事は、上記にもある「パラパラ漫画を作成する。(Krita4.2.9編)」をVer5.0.0を使用して書き直したものです。
Kritaの機能の説明ではなく、あくまでKritaでパラパラ漫画を作成してみた・・という内容となっています。
記事内の画像は全て Ver5.0.0 に差し変わっています。

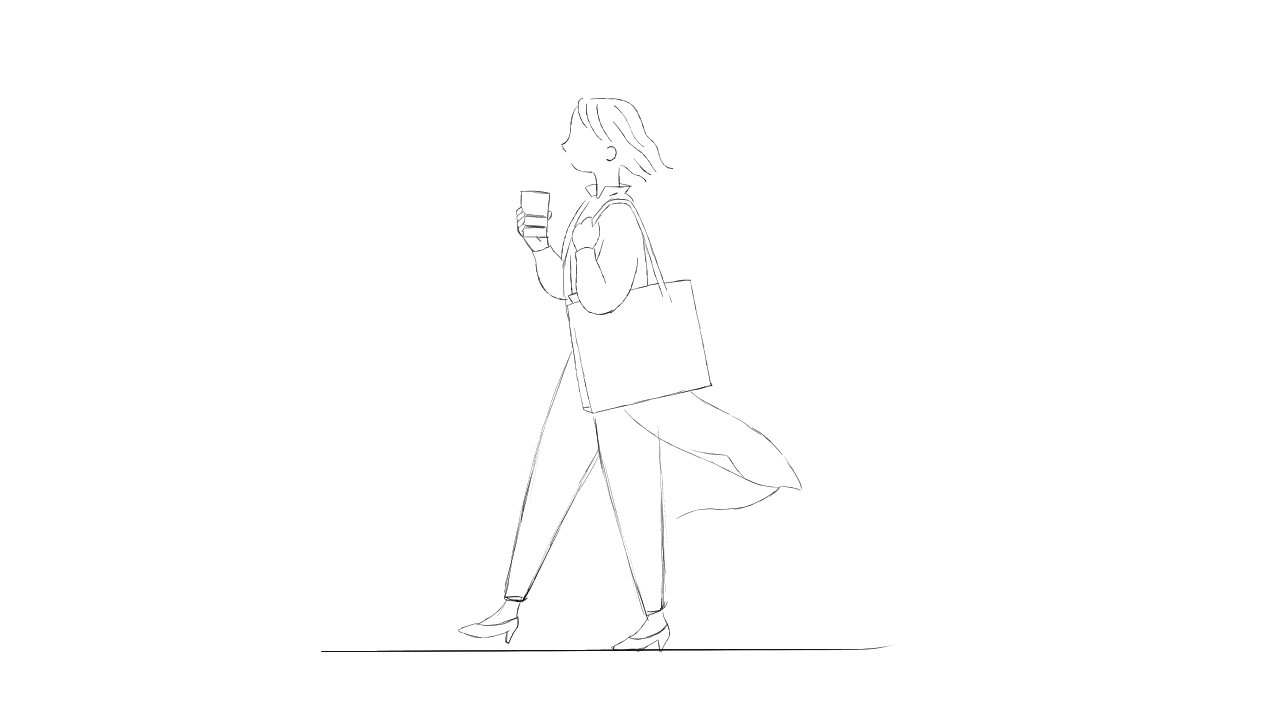
今までは「ボールのバウンド」を作成してきましたが、今回は「歩きのリピート」です。
以前、仕事で横歩きの作画を作成しましたのでちょうど良いかな・・と。公開されてますし。
と言ってもそのままはマズいので、ベースにしつつKritaで描き直しています。
準備編
前バージョンとの比較をしたいので、前の記事に沿って作業を進めます。
ソフトを立ち上げる

外観は前バージョンとそんなに変わりません。
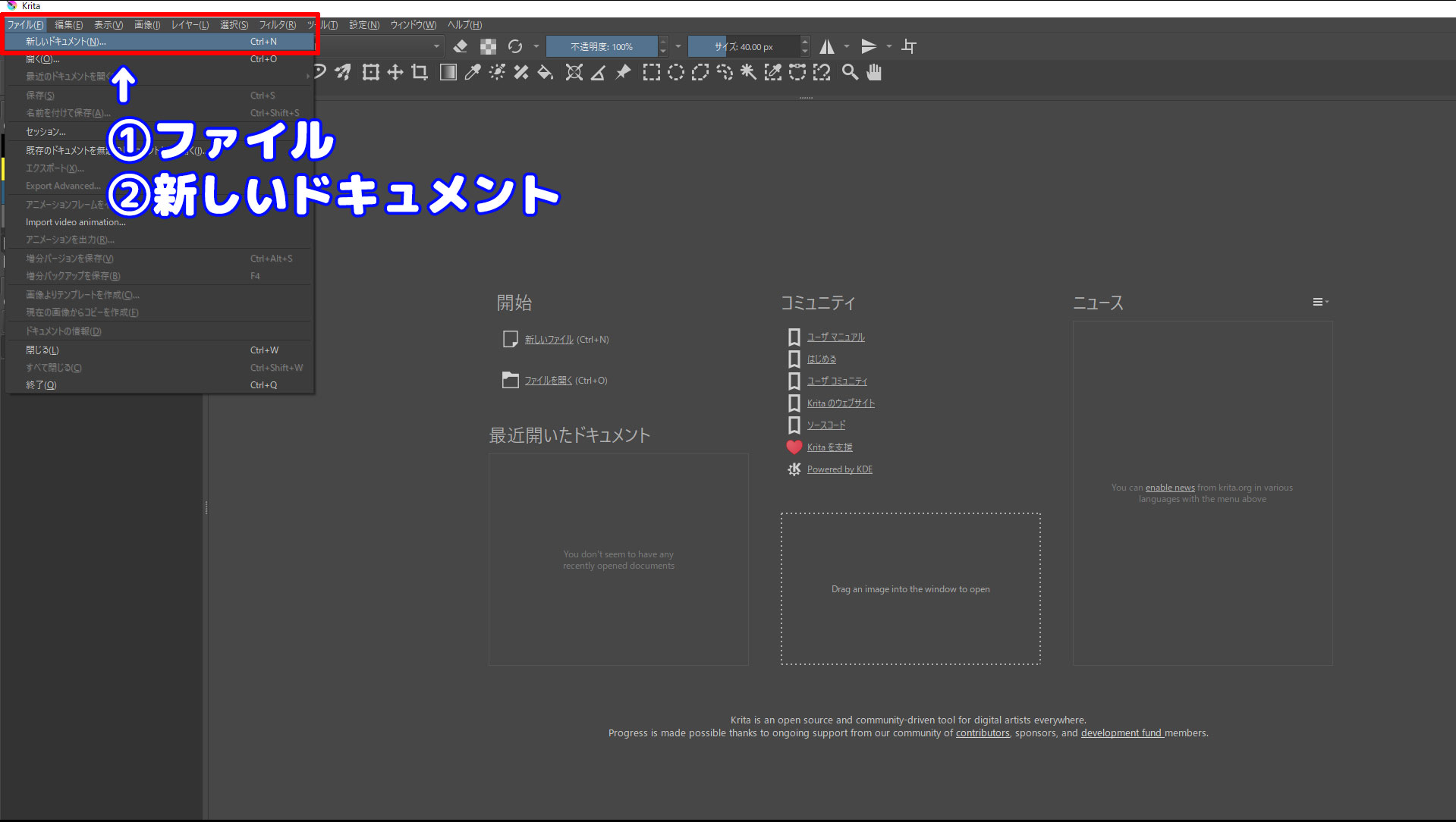
- ファイルをクリック
- 新しいドキュメントを選択
新しいドキュメントを作成します。
新しいドキュメントの作成

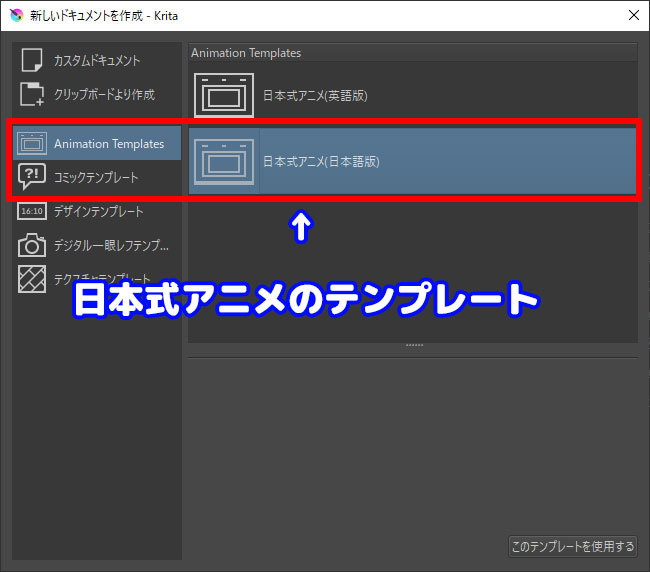
「ドキュメント作成ウインドウ」が開かれテンプレートが用意されていることが確認出来ます。
前回同様に「日本式アニメ(日本語版)」が気になりますね。
今回もテンプレートを使いませんが開いてみます。

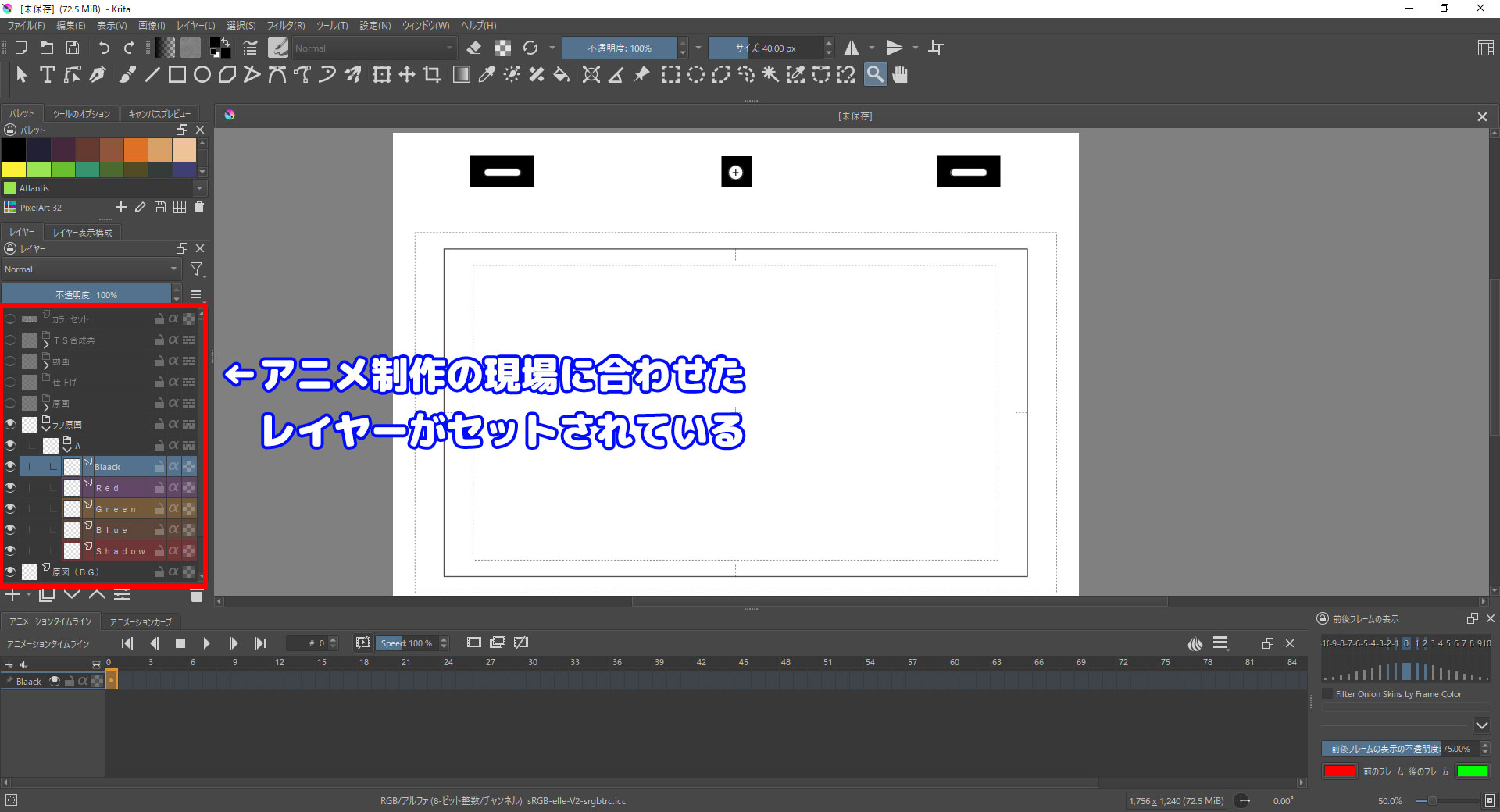
- 描画スペースにレイアウト用紙のフレームが表示
- 原画・動画等の制作現場に合わせたレイヤーがセット
すでにレイヤーとレイアウト用紙がセットされています。
有難いですし、日本のアニメを意識されているのは嬉しい限り。
ただ、やはり使うレイヤーを自分で増やしていった方がやりやすいかな・・と思います。
前へ戻ってドキュメントを作成し直します。

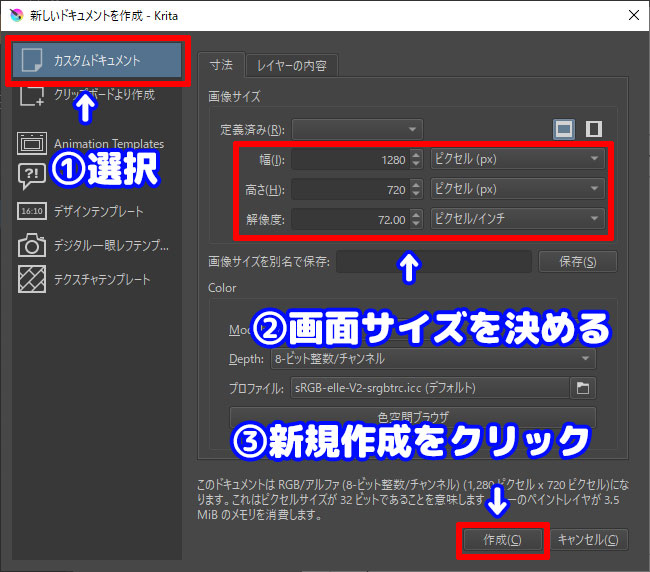
テンプレートを使わずにカスタムでドキュメントを作成。
- カスタムドキュメントを選択
- 1280X720pxにセット
- 新規作成をクリック
画像サイズは大きすぎると作業が重くなり、ストレスになりますので1280X720px位で良いと思います。
ラフは小さく描いて、仕上げるときは大きなサイズ・・というイメージ。
最近のPCは性能が良いので、画面サイズにそこまで気を使うことはないのかもしれませんが。

ドキュメントを作成し直しました。
スッキリとした画面。
仕事で指定が無い限りはこの方が作業しやすいと思います。
上記のワークスペースになっていない場合もあるかもしれません。
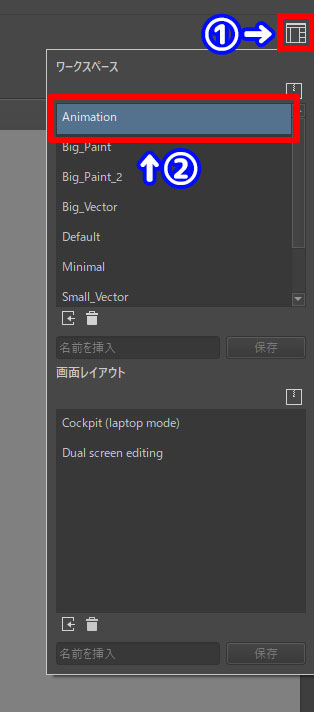
その際はアニメーション用のワークスペースが用意されているので変更して下さい。
右上の「ワークスペース変更ドロップメニュー」から「Animation」を選択。
フレームレートを決める
フレームレートを設定します。
パラパラ漫画の場合、1秒間に何枚の絵が入っているか・・を指す。

フレームレートの設定は前バージョンでは「アニメーションドッカー」というウインドウにまとめられていました。
Ver5ではアニメーションドッカーは廃止されたようで、設定の場所が移動しました。
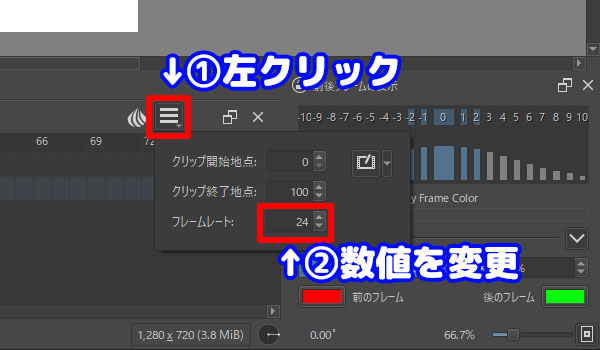
右下の玉ねぎマークの隣の「3本線」のボタンを右クリック。
ウインドウが開くのでフレームレートが変更出来ます。
今回は「24」として下さい。
つまり、1秒間に24枚の絵がある・・という事です。
趣味の場合はフレームレートはいくつでも構いませんが、一般的にTVは24コマで作業しますので24で良いかと。(注:あくまで作業が1秒24枚という事です)
そして1枚を3コマ撮りとします。
これは1秒に24枚描くのではなく、3で割って8枚で動きを成り立たせよう・・・という手法です。
お金と時間が無い状況を打破するために日本で編み出されたと噂で聞いております。
描画エリアでのマウスポインタがズレる場合の対処法
Kiritaでペンタブ使用時に複数のモニターを接続していると、描画エリアのみマウスポインタがズレる現象が起こる時があります。
デフォルトで問題無ければ触れる必要がありませんが・・。
以下はその対処法。

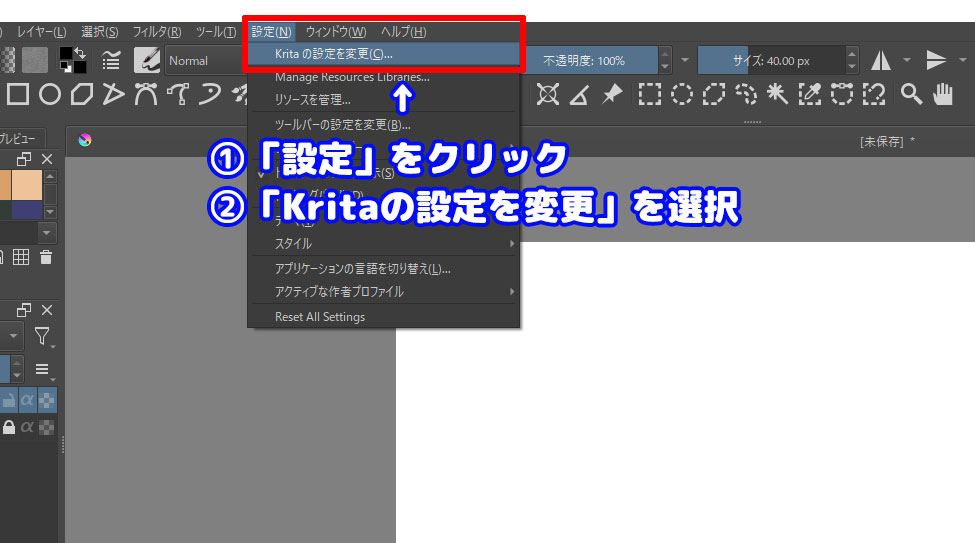
- 設定をクリック
- Kritaの設定を変更を選択

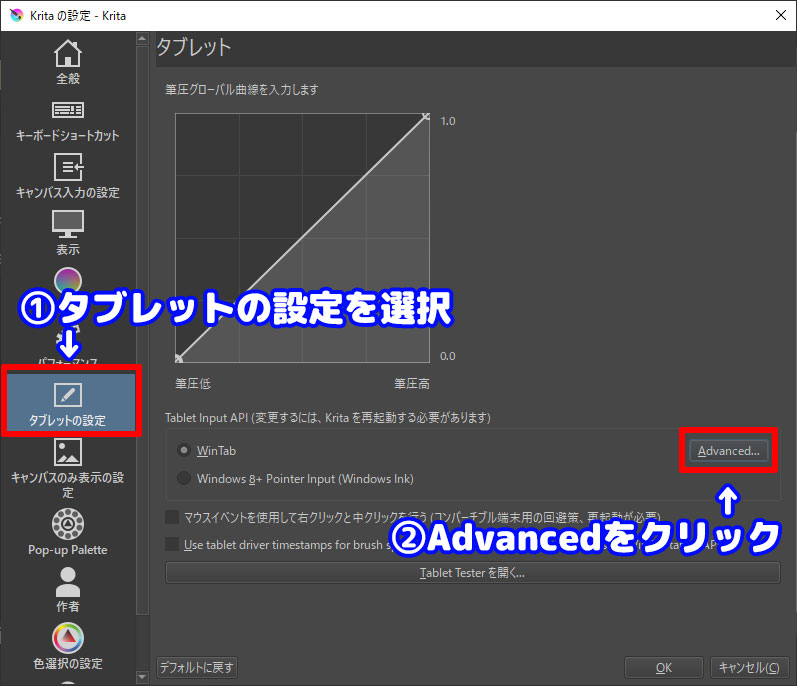
- タブレットの設定を選択
- Advabcedをクリック

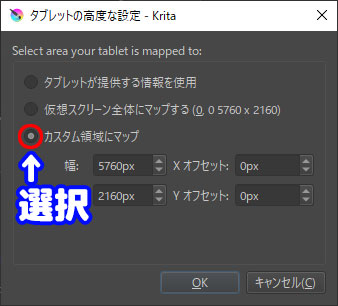
「タブレットの高度な設定」ウインドウが開きます。
カスタム領域にマップを選択
幅・高さ・オフセットの数値をいじります。
上記のウインドウ内の数値は僕の環境での数値です。
- 左モニター・・5760X2160px
- 右モニター・・1920X1080px
Kiritaは左のモニター(液タブ)で使用
という環境で作業。
そして、そこから推測されることとして、
- オフセット(0px、0px)
- 幅・高さはKritaが動作しているモニターのピクセル数を入力
これでポインタが合うと思います。
ショートカットを登録する

再びKritaの設定を開きます。
僕は他のソフトでは「F1」にオニオンスキンON・OFFをショートカットに登録しています。
Kritaの場合も同じように登録。
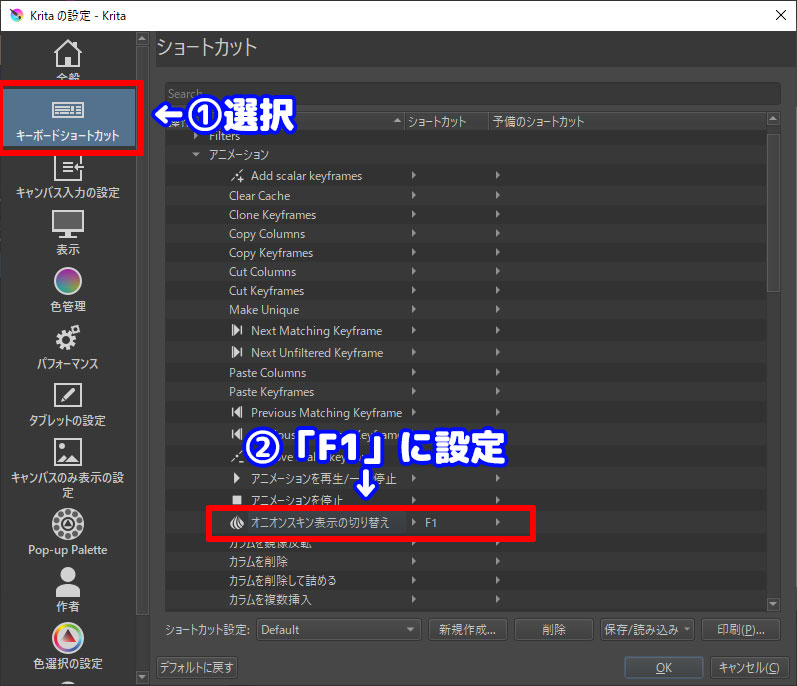
- キーボードショートカットを選択
- 前後フレームの表示を切り替えを「F1」に設定
これでOK。
そしてもう一つ。

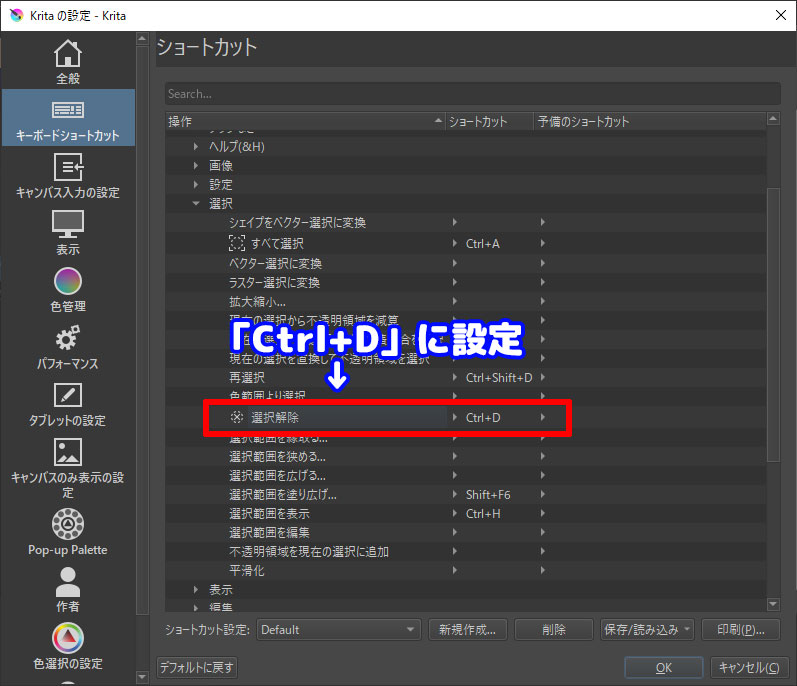
- 選択を解除を「Ctrl+D」に設定
とします。
デフォルトでは「Ctrl+SHIFT+A」ですが、Photoshopに合わせて「Ctrl+D」に変更です。
オニオンスキンON・OFFと同様の操作で設定して下さい。
実践編
準備編で新しいドキュメントを作成しました。
ここからは実際の作画作業に入ります。
作画作業はマウスでも可能ですが、やはり液晶タブレットがおススメ。
Kritaのレイヤーについて
Kritaは一つのレイヤーにキーフレームを打っていき、それぞれのキーフレームに違う絵を格納。
1レイヤーに1枚の絵をかき、それを並べてアニメーションをさせる他のソフト(Photoshop等)とは方式が異なります。
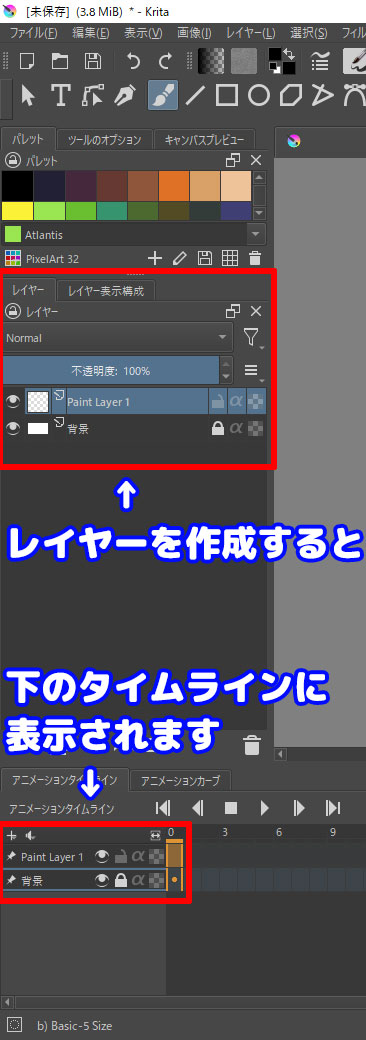
タイムライン内のレイヤー表示
作成したレイヤーはタイムライン内に表示されます。

ドキュメントを新しく作成すると「背景」・「Paint Layer1」の2枚がデフォルトで用意されています。
作業の必要に応じてレイヤーを増やしていきますが、このまま増やしていくとタイムラインが見にくくなるかもしれません。
そこで、Kritaには選択されたレイヤーのみ表示させる機能があります。

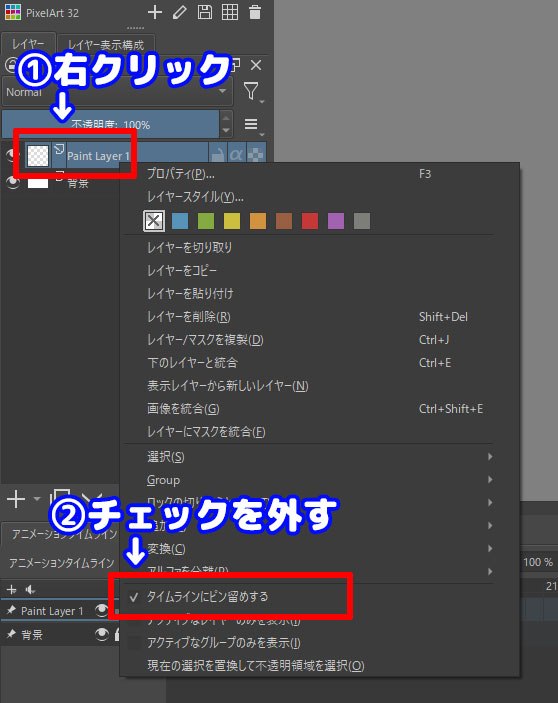
- 「Paint Layer1」を右クリック
- 「タイムラインにピン留めする」のチェックを外す
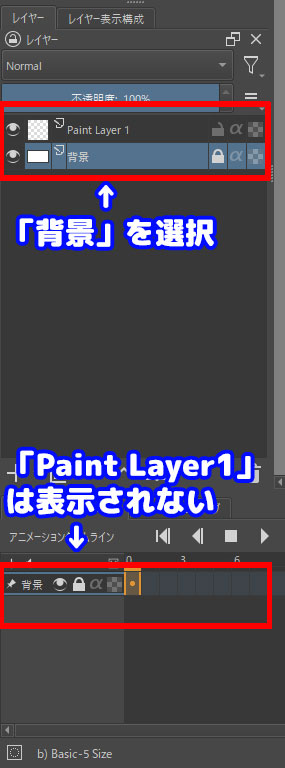
上記の様に「Paint Layer1」のピン留めを外した場合

「Paint Layer1」を選択するとアニメーションラインに「Paint Layer1」が表示されていますが

別のレイヤーを選択した場合(今回は「背景」)、アニメーションタイムラインには「Paint Layer1」は表示されません。
「タイムラインにピン留めする」のON・OFFは各レイヤーで設定出来るので、アニメーションタイムラインを見やすく整理するのに役立つと思います。
アニメーション用のレイヤーに設定する
デフォルトで 「Paint Layer1」 と 「背景」 レイヤーが作成されていますが、 そのままではイラスト用のレイヤーです。
アニメーションレイヤーにしなくてはいけません。
「Paint Layer1」 をアニメーションレイヤーにします。

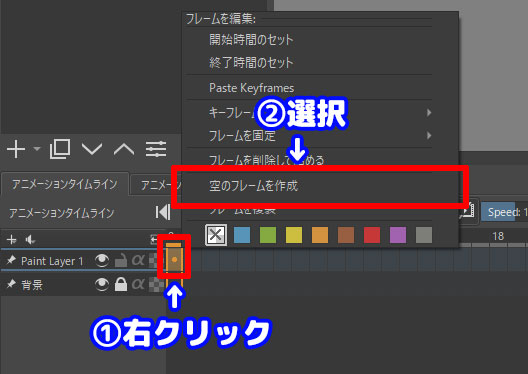
最初のフレーム(0フレーム)にキーフレームを設定します。
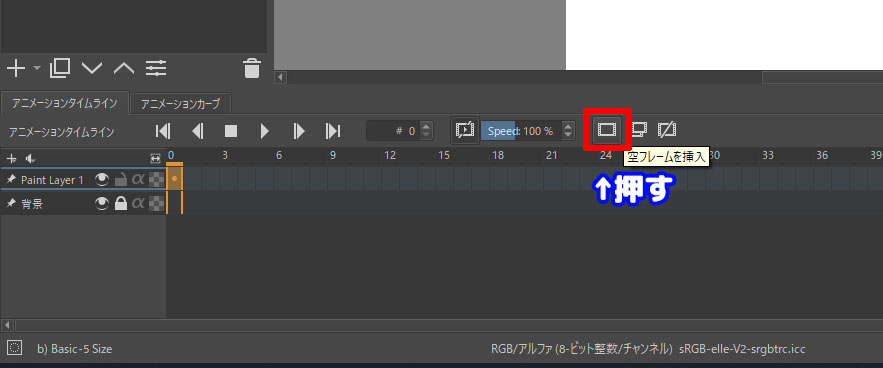
「0フレーム」を右クリックして「空のフレームを作成」を選択してキーフレームを追加。

ちなみに、こちらのボタンを押してもキーフレームが追加されます。

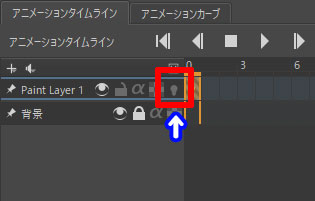
キーフレームを追加すると、Kritaに「アニメーションレイヤー」として認識され、レイヤーのオプションに「前後フレームの表示」のアイコンが出現。

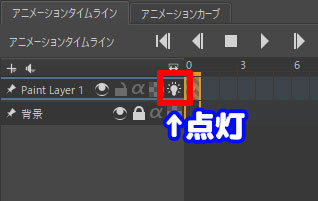
アイコンをクリックすると点灯。
オニオンスキンの使用をONにします。
この状態でショートカットに登録した「F1」を押す事でオニオンスキン表示をON・OFF出来ます。

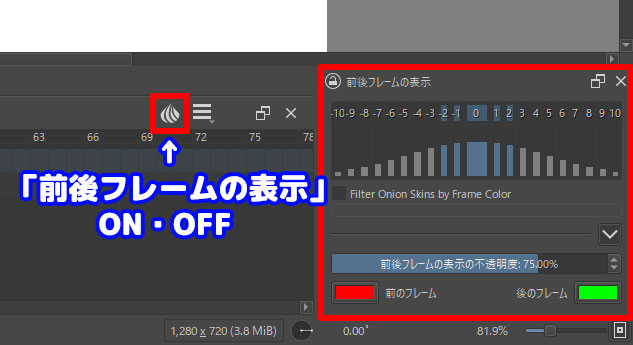
右下に「前後フレーム表示」ウインドウがありますので、ここでオニオンスキンの設定をして下さい。
もし、ウインドウが無い時は、隣にある「玉ねぎマーク」をクリックする事でウインドウが開かれます。
作画中は
- 「前後フレームの表示」をON(オニオンスキンを使用「可」にする)
- 玉ねぎマークをクリックして「前後フレームの表示」ウインドウを出す
の状態にします。
そしてショートカットの「F1」でオニオンスキンの表示をON・OFFしながら作画していくわけです。
原画を描く
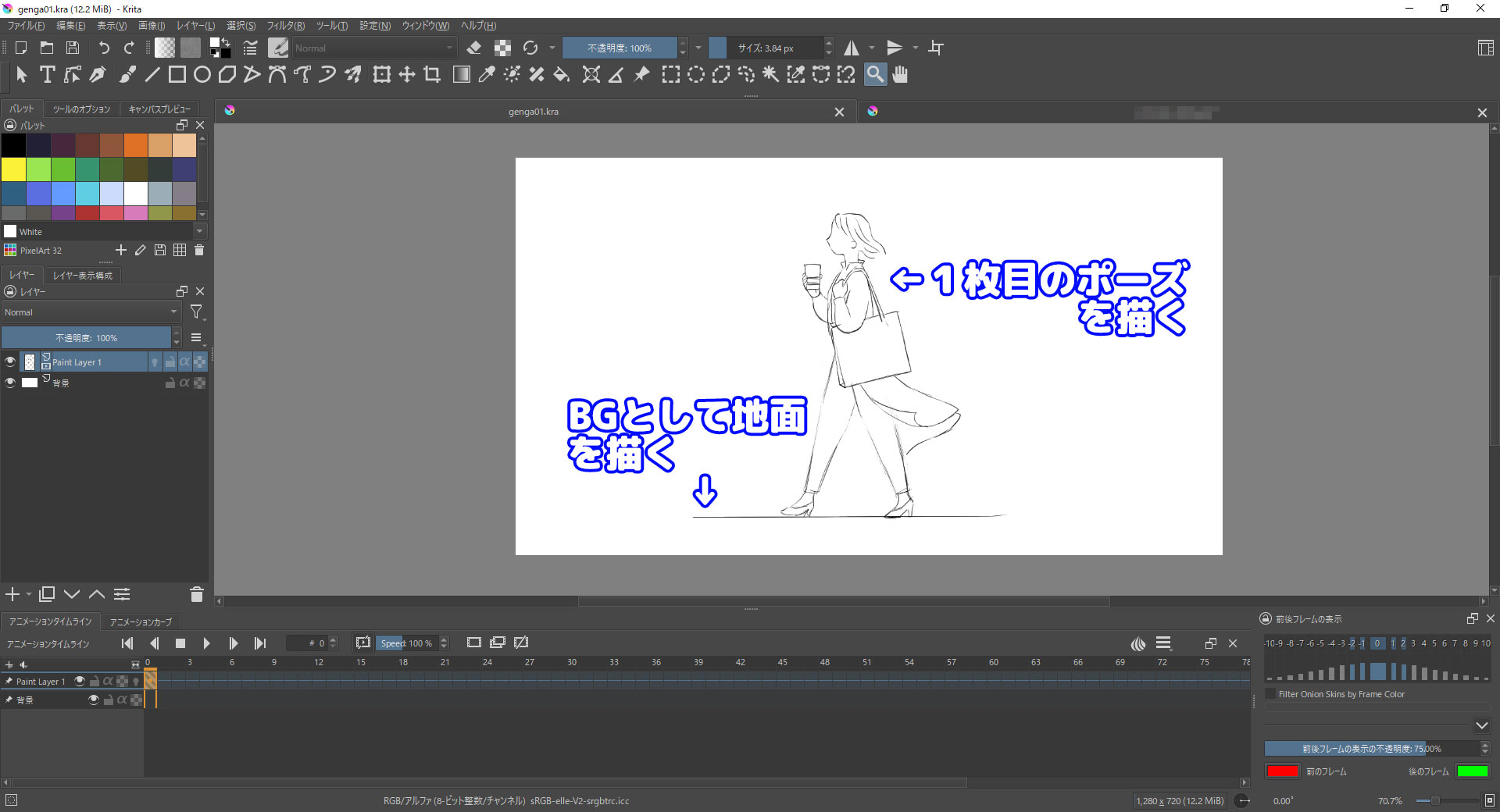
アニメーションレイヤーとして設定した「Paint Layer1」に原画。
「背景」にはBG(背景)として地面を描きます。

0フレームに1枚目のポーズを描きます。

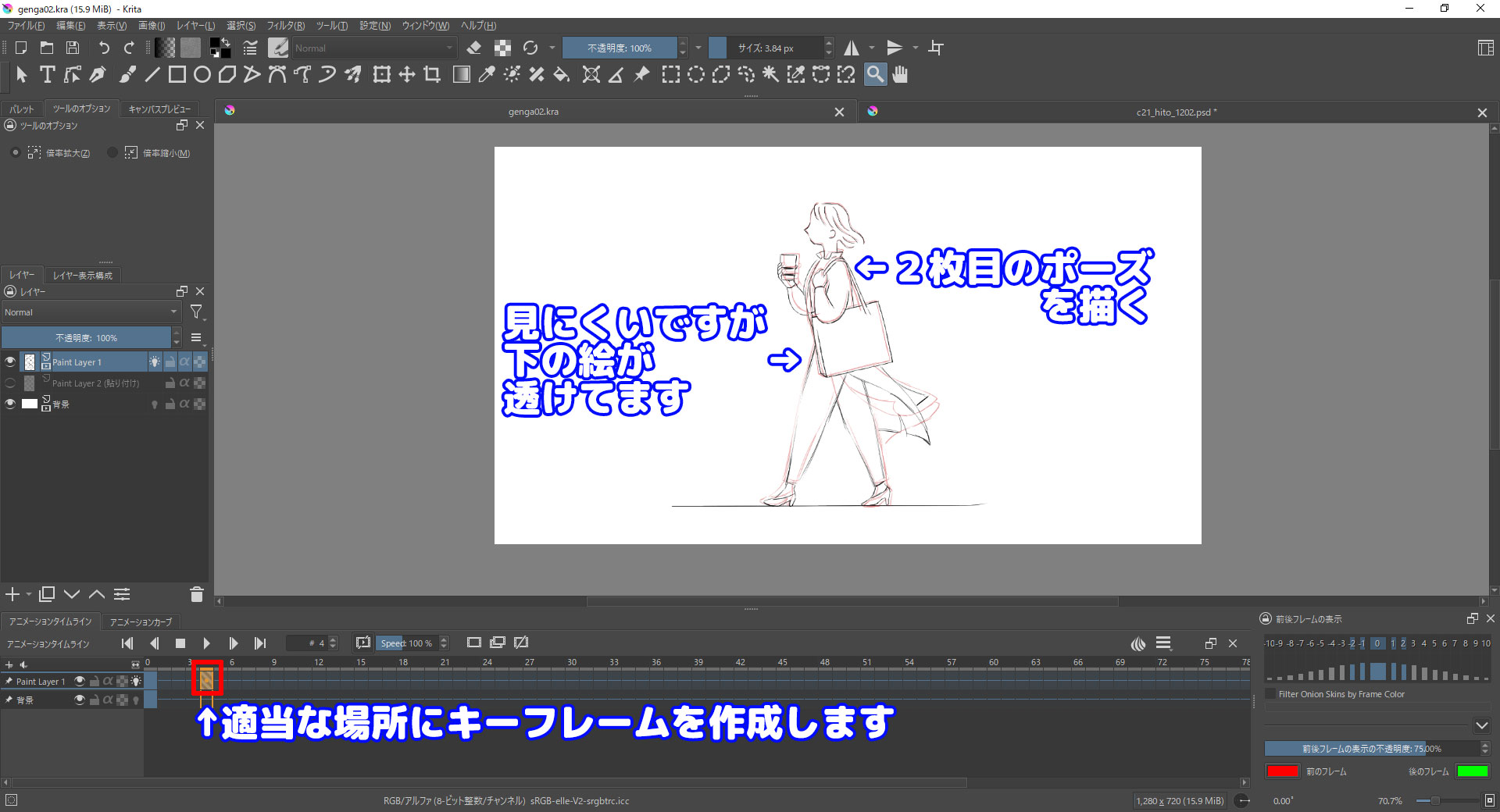
更に絵を追加。
オニオンスキンで1枚目の絵を動かしながら次の絵を作画します。
キーフレームの場所はドラッグ&ドロップで自由に変更できるので適当で大丈夫。
ここまでで2枚の歩きポーズを描きましたが、原画としてはこれで終了。
歩きの動きは原画では動いて見えないんですよね。
現場ではここから動画の人の腕の見せ所です・・・が原画で動きのラフまでを入れる事を要求されたりもします。

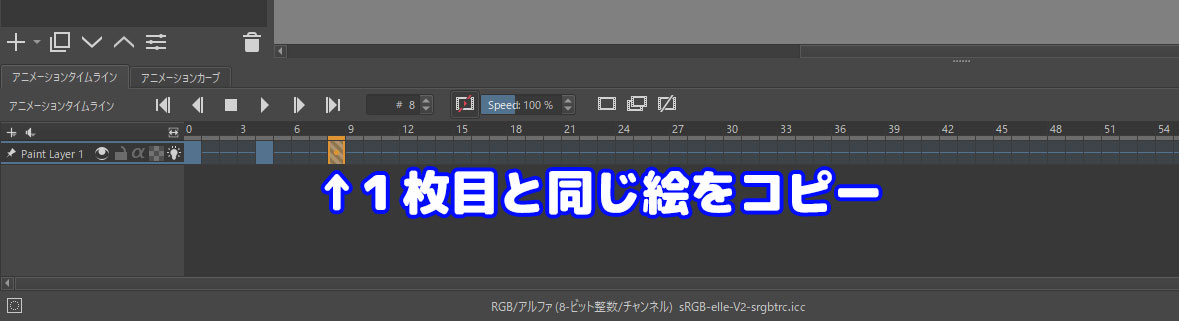
リピートしますので、3枚目として1枚目の絵をコピー。
これで中割り作業の準備が出来ました。
動画を描く

動画作業に入る前にキーフレームのラベルを管理します。
ラベル分けをしないまま作業を進めてしまうと、アニメーションの構造が分かりにくくなりますので。
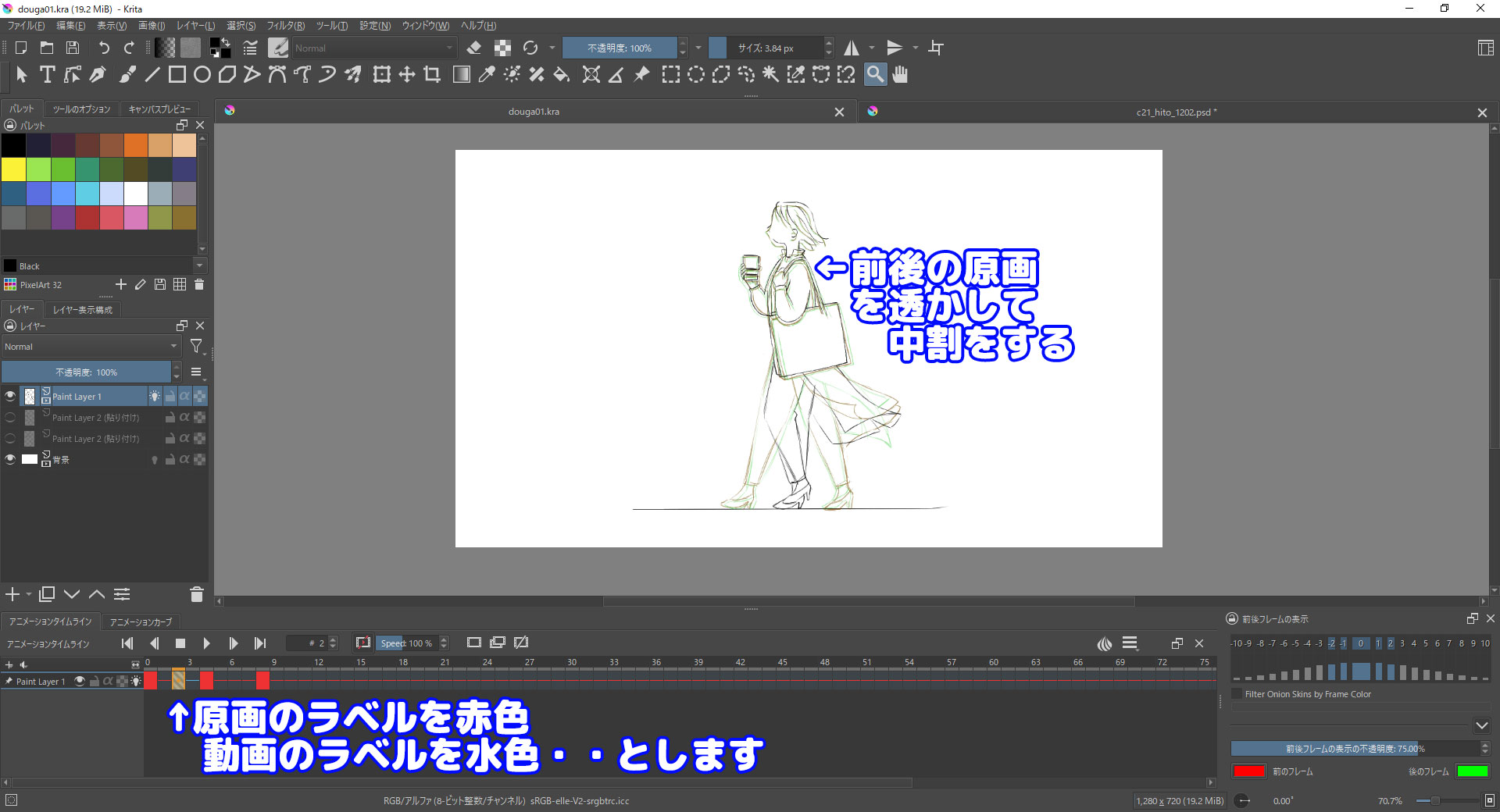
- 原画のラベル・・・赤色
- 動画のラベル・・・水色
とします。
動画の作業自体は原画作業と同様です。
ただ、原画では動きを作りますが、動画では動きが滑らかにつながるように「線を入れる作業」になります。
線と線の間に線を入れる・・・つまり「線割り」です。
ただし、今回の「歩き」の場合は絵を描き起こしますので線割りだけでは出来ません。
ここでは歩きの作画自体の解説は行いません。「Kritaでパラパラ漫画を作成する」・・というのが記事の主旨なので。
引き続き動画作業を進めます。

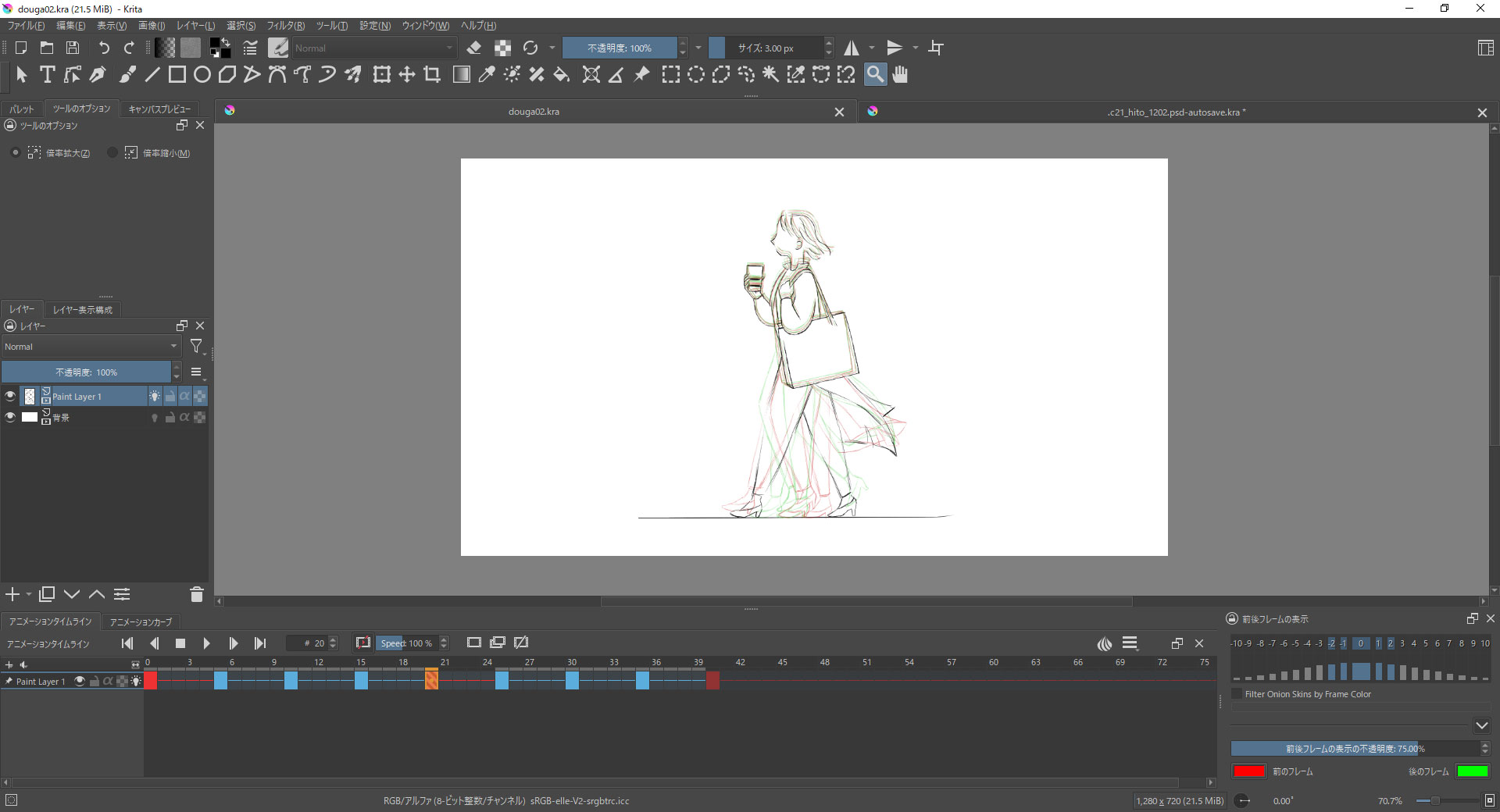
ちょっと見にくいですが、ひと通り必要な動画が入りました。
原画と動画のキーフレームを色分けしてましので、構造は分かりやすいと思います。
RAMプレビューで確認します。

気になるところがあれば、プレビュー・作画を繰り返して修正します。
1枚を3コマで・・・としていましたが、もう少しゆったりした方が良いと思ったので1枚を5コマとしています。
どうでしょうか・・。
取り合えずこの位で完成とします。
書き出し
「GIF」もしくは「ムービー」として出力をします。
GIF作成

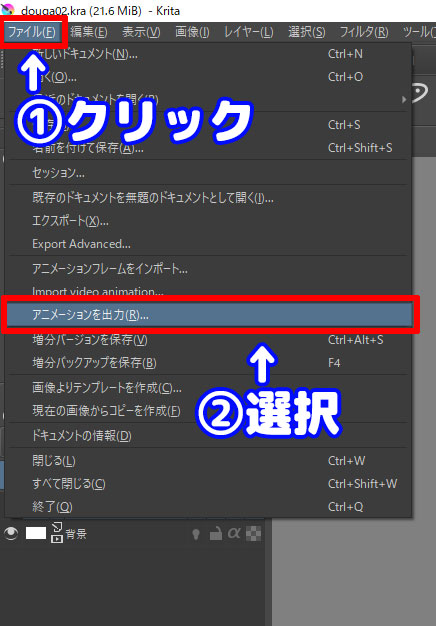
- ファイルをクリック
- アニメーションを出力を選択

「アニメーションを出力」ウインドウが開きます。
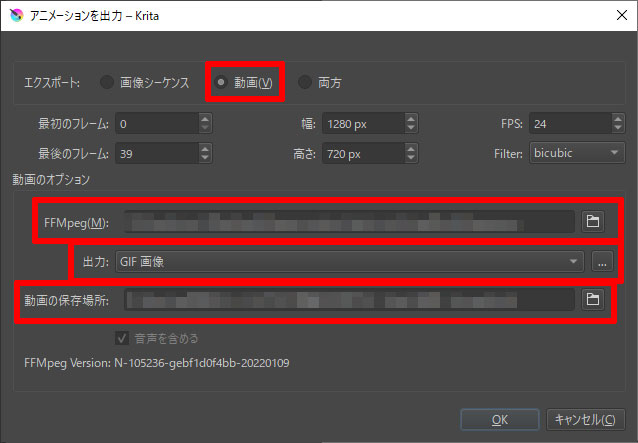
- エクスポート・・・動画
- 出力・・・・・・・GIF画像
- 動画の保存場所・・お好みの場所を指定
そしてもう一つ。
Kritaは「FFmpeg」を利用して動画を出力していますので、FFmpegをインストールした場所を指定して下さい。
FFmepについては説明を省きますが、フリーの動画と音声を記録・変換するソフトです。
ここでは動画を出力するためにはFFmegが必要・・とだけわかっていれば良いかと。
僕もその位の知識しか無いので・・。
「OK」をクリックでGIFが指定の場所に作成されます。
ムービー作成

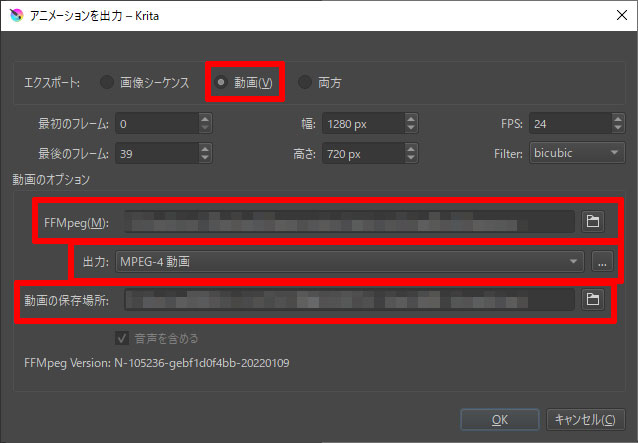
GIF作成と同様に「アニメーションを出力」ウインドウを開きます。
- エクスポート・・・動画
- 出力・・・・・・・MPEG-4 動画
- 動画の保存場所・・お好みの場所を指定
出力を「GIF画像」から「MPEG-4動画」に変更するだけです。
「OK」をクリックでムービーが指定の場所に作成されます。
それぞれ使用する用途で設定していけば良いと思います。
ひと通りの流れはこれで終了になります。
Kritaを使ってみて思う事
Kritaはまだ仕事で使ってみた事が無く、それほど深い事はわかりません。
ただ、フリーソフトでこれだけ多機能なのは素晴らしい。
日本式アニメのテンプレートもあり、日本の現場を意識しているのも好感が持てます。
応援の意味もあり、僕はsteamで有償のものを購入しました。
それでも1000円ほどなので安いですよね。
一方で思うところもあります。
Kritaの1枚のレイヤーに絵を内包する方式では、いわゆる「タップ割り」のような事は出来無い気がします。
アニメ制作の専門用語である「中割り」のテクニックの一種。
原画と原画の間の動きが大きいカットに使われる。
髪留めやクリップ等で前後の原画を重ね、動画用紙をタップ穴を基準にのせて線割りをする。
出来無いとなると、僕のやり方で仕事で使うのは厳しいかなと。
ただ以前のVer4.2.9の時はペンの挙動がおかしく感じる時がありましたが、Ver5.0.0では今のところ全くありません。
安心感が増しましたね。
メリット
- 無料で使えるので試してみる価値あり。
- 目的にもよるが、仕事にも十分に活用できそう
デメリット
- 無料なのでインストールだけしてHDの肥やしになる可能性もそれなりにありそう
- 個人で使用するには十分。採用している会社を知らないので仕事では使用しにくいかも。
いずれにしても無料で使えるのは大きいです。
開発も活発に行われていますので安心感があります。
気軽に挑戦してみて下さい。









コメント